Размеры для меню группы в контакте
Размеры ВК - все размеры элементов оформления группы VK
Все кто пользуется социальной сетью ВКонтакте и ведет свою группу – просто обязаны знать размеры вк.
Если вы создали сайт и продвинули его в поиске, то самое время завоевывать соцсети.
Но, не будем тянуть, сразу к делу.
Размеры для группы вк:
Размер аватарки вк (миниатюра группы)
Аватарка группы схожа с авой для профиля вк. По ней будут узнавать вашу группу.
Минимальный размер авы 200 x 200 px
Максимальный размер 200 x 500 px
Всё самое важное должно уложиться в минимальный размер, для нормального отображения на всех устройствах.
 Аватарка размеры в вк
Аватарка размеры в вкРазмер шапки вк (обложка группы)
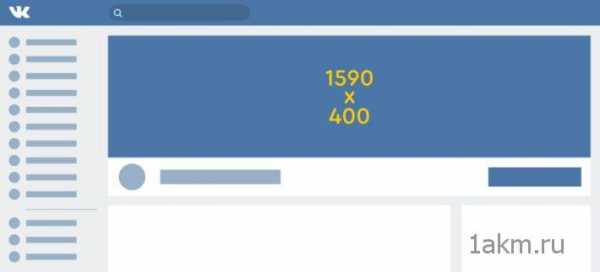
Шапка группы вк заставит ваш паблик выглядеть очень круто.
Размер 1590 x 400 px
 Шапка группы размеры в вк
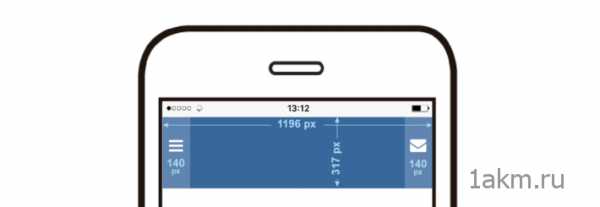
Шапка группы размеры в вкУ шапки есть свои ограничения по внутренним размерам (для ПК и для мобильной версии).
Об этом я подробно написал в статье как сделать меню в вк.
Живая обложка для группы вконтакте
Живая обложка – это та же шапка, только в формате видео.
Параметры 1080 х 1920 full hd
Формат MP4 (кодек h364 aac)
Размер до 30 Мб
Меню для группы ВК
Меню бывает двух разных размеров. Зависит это от варианта его размещения.
- В виде баннера (открывается во всплывающем окне через клик по картинке закрепленного поста)
- В виде закладки “Свежие новости” (открывается прямо на странице)
Размер Меню группы вк (в виде баннера).
Ширина 600 px. Высота по желанию.
Размер Меню (через вкладку Свежие новости).
Ширина 510 px. Высота так же – не ограничена.
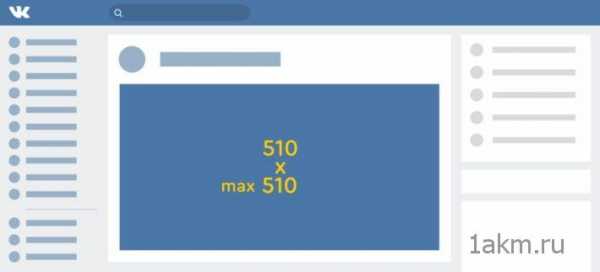
Размер картинки для вк (фото для постов)
Что-бы посты не выглядели криво – нужно знать правильные размеры вк для изображений.
Минимальный размер по ширине 510 px
Высоту желательно делать тоже не больше 510 px.
 Фото для поста размеры вк
Фото для поста размеры вкРазмер обложки фотоальбома в вк
Для фотоальбомов можно задать свою обложку (через кнопку Редактировать альбом)
Рекомендуемый размер 1200 х 800 px
Размеры для статьи в вк (поста)
Обложка для статьи 510 х 286 px
Размер сниппета вк
Сниппет это блок с инфой о странице на которую он ссылается.
Он создаётся автоматически если в окно создания новой записи или сообщения вставить ссылку.
Состоит сниппет из картинки, заголовка и описания.
При клике на сниппет вы переходите туда куда он ссылается.
Рекомендуемый размер 537 х 240 px
 Размер снипета во ВКонтакте
Размер снипета во ВКонтактеРазмер товаров в вк
Картинки товаров квадратные.
Минимальный размер 400 х 400 px
Максимальный 1000 х 1000 px
 Товары размер в вк
Товары размер в вкРазмер истории в вк
Размер фото для истории в вк 1080 х 1920 px
Размер видео в истории вк 720 х 1280 px
Размер видео для вк
Параметры видио 1280 х 720 px HD
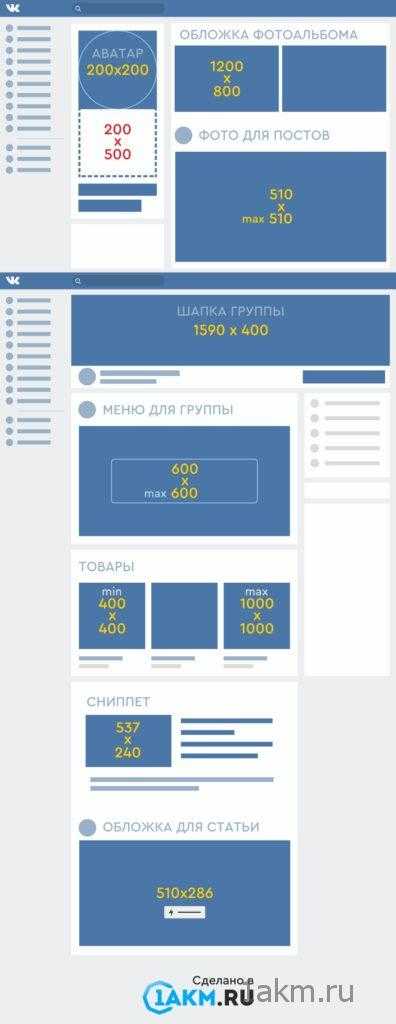
Бонус
– все размеры одной картинкой. Скачивай себе или добавляй в закладки.

Шутка дня:
Большому кораблю – большая торпеда
Если я что-то упустил, то напишите об этом в комментариях.
Как сделать меню ВКонтакте. Полное руководство
В ВК появилось встроенное меню. Теперь вам не нужен конструкор. Мы написали об этом специальную статью. Настоятельно рекомендуем прочитать именно ее. Поддержку нашего конструктора мы прекращаем за ненадобностью. Если он по каким-то причинам подходит для ваших целей лучше, то пользуйтесь им бесплатно.
Занимаетесь бизнесом, хотите продвигать свой бизнес в интернете и не хотите терять деньги на всякую чепуху? Тогда подписывайтесь на наш новый канал «ВсеПониматор» в Telegram:
Расскажем простыми словами обо всем, что связывает бизнес и интернет. О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
Дата последней проверки актуальности статьи: 30 июля 2020 г.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите эту короткую статью.
Итак, вот три пути создания меню:

У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Ну а если вы все-таки предпочитаете читать, то начнем.
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили отдельную статью). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru, в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы&p=Нaзвание_страницы
Подставьте в эту ссылку ID своей группы, а название страницы укажите как «Меню». У нас получилась такая ссылка (обратите внимание на минус перед ID группы! Не удалите его случайно!):
http://vk.com/pages?oid=-154457305&p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page-ID_группы_XXX?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры):
http://vk.com/page-121237693_72827423
После вставки ссылки в текст под ранее добавленной фотографией должна появиться ссылка на вашу вики-страницу. Это выглядит так:

Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:

Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:

Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
'''Вариант меню для раздела «Материалы»'''
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу. По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:

Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае —JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
- Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
- Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе. Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас архив. В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
[[ID_фото|600px;nopadding|ССЫЛКА]]
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk.com/cc.
ID_фото — это указатель на фото, которое будет служить изображением-ссылкой. Чтобы узнать его, откройте нужное фото (например, одну из загруженных частей нашего меню). В адресной строке вашего браузера вы увидите что-то подобное:
https://vk.com/some?z=photo7257112_423439303%2Fphotos7557652
Та часть адреса, что выделена (начинается с "photo", далее идут две группы цифр, разделенные подчеркиванием) — это и есть указатель на данное изображение. Важно: если фото хранится в альбоме сообщества, то после "photo" будет стоять знак «минус». Например так: photo-1237112_754439303
Наше меню состоит всего из двух полос-ссылок. Поэтому его код будет выглядеть так:
[[photo-143167693_456239028|600px;nopadding|https://yandex.ru]][[photo-143167693_456239029|600px;nopadding|https://vk.com/team]]
Замените ID фотографий на свои. Заметьте, что между кодами отдельных полос нет пробелов и переносов строк. Если они там будут, то между частями вашего меню появятся белые полосы. Будьте внимательны! Теперь вставьте получившийся код в разметку той вики-страницы, которую вы собираетесь вызывать по изображению-ссылке. Затем, создайте пост с изображением-ссылкой на стене группы и закрепите его (о том, как это делается мы подробно рассказывали выше). Для изображения используйте файл "open.png" из архива. Его, кстати, желательно загрузить в тот же альбом, что и части меню. Перезагрузите страницу. Теперь при клике на пост у вас должно появляться меню. Если этого не происходит и что-то идет не так — еще раз внимательно прочитайте нашу инструкцию и у вас все получится.
Теперь откройте каталог «2» из архива. В нем другой вариант нарезки: то же самое меню разрезано на пять частей. Две из них — это кнопки, которые должны быть ссылками как в предыдущем примере. Остальные части — это отступы. Вот как в вики-разметке оформляются изображения без ссылок:
[[ID_фото|600px;nopadding; nolink| ]]
В результате код нашего меню из 5 частей будет таким (не забудьте предварительно загрузить новые изображения и заменить в коде ID фотографий на свои):
[[photo-143167693_456239030|600px;nopadding;nolink| ]][[photo-143167693_456239031|600px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|600px;nopadding;nolink| ]][[photo-143167693_456239033|600px;nopadding|https://vk.com/team]][[photo-143167693_456239034|600px;nopadding;nolink| ]]
На самом деле, особенного практического смысла нарезание меню с «бессылочными» частями не имеет. Только чисто эстетический. Не забывайте также, что высота одной «полосы» не должна быть менее 60px.
Теперь откройте для редактирования корневую вики-страницу (пункт справа от пункта «Информация»). Вставьте и туда код меню. Сохраните изменения, перезагрузите страницу и посмотрите на результат. Как видите, меню немного не вписывается по ширине. Исправить это очень просто: в wiki-коде этой страницы замените 600px на 510px. Примерно так:
[[photo-143167693_456239030|510px;nopadding;nolink| ]][[photo-143167693_456239031|510px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|510px;nopadding;nolink| ]][[photo-143167693_456239033|510px;nopadding|https://vk.com/team]][[photo-143167693_456239034|510px;nopadding;nolink| ]]
Теперь ваше меню должно отображаться правильно и в этом пункте.
Вместо заключения
Надеемся, вам помог наш материал. Напомним, что наш сервис делает все описанное выше быстро. Причем, большую часть операций он делает автоматически.
меню, анимированные обложки, размеры изображений и прочие тонкости
Какие размеры картинок выбрать, как установить анимированную обложку и сделать меню, что еще придумали для оформления соцсетей — об этом в статье. Бонус — шаблон обложки для скачивания. Обновленный материал.
Зачем группе оформление
Функциональность социальных сетей позволяет оформлять группы изображениями. Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
- обозначать тематику и направление группы;
- экономить время пользователей на изучение сообщества;
- выводить на видное место контакты для связи;
- создавать нужное настроение и тематическую атмосферу;
- мотивировать на комментарии и лайки;
- выполнять другие особенные функции.
В соцсетях есть разные возможности оформить группу, разберемся с функциональностью во Вконтакте.
Возможности Вконтакте
В этой соцсети для оформления группы или публичной страницы можно использовать аватарку, обложку, ленту меню, меню в формате вики, просто вики-записи, иконки к товарам и иллюстрации к постам. Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. Внешний вид группы влияет на то, как ее воспринимают пользователи, а также есть версии, что размер влияет на охват постов. Далее разберем подробнее каждый элемент оформления.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
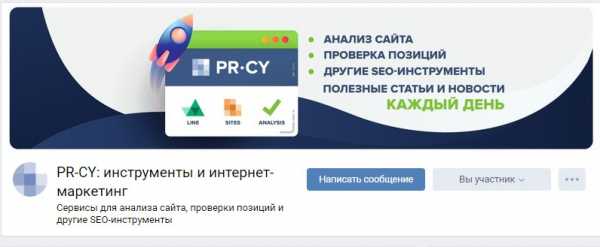
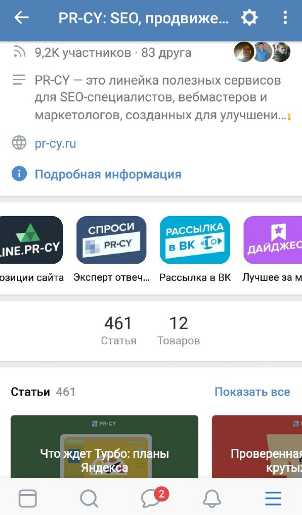
 Обложка нашей группы vk.com/prcyru
Обложка нашей группы vk.com/prcyru Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложки
Общие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкойЧтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
 Стрелка указывает на кнопку подачи заявки
Стрелка указывает на кнопку подачи заявки  Стрелка показывает на кнопку с сообщением
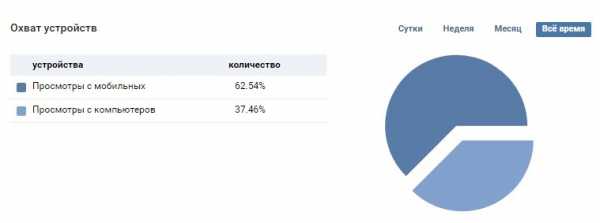
Стрелка показывает на кнопку с сообщением Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
 Скриншот статистики группы PR-CY
Скриншот статистики группы PR-CY Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
 Стрелка указывает на аватарку Стрелка указывает на пустое поле
Стрелка указывает на аватарку Стрелка указывает на пустое поле Динамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
 Пример с выводом аватарок активных участников на обложку
Пример с выводом аватарок активных участников на обложку  Аватарка нового подписчика на обложке
Аватарка нового подписчика на обложке Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
 Обложка группы в мобильном просмотре
Обложка группы в мобильном просмотре  Обложка группы по клику в мобильном просмотре
Обложка группы по клику в мобильном просмотре Включается эта возможность в Настройках сообщества:
 Настройки группы
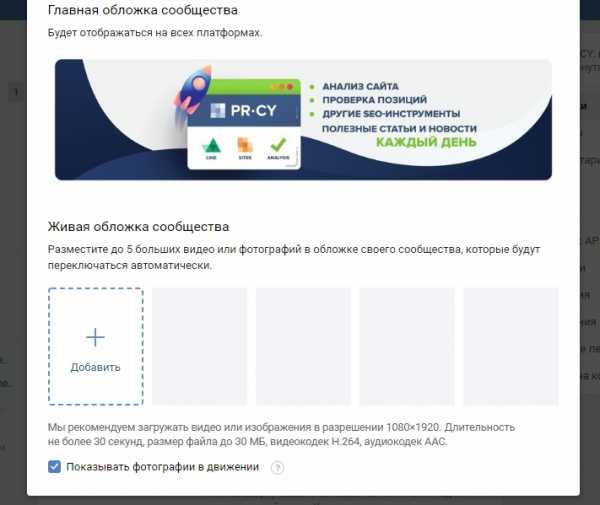
Настройки группы Дальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
 Добавление фотографий
Добавление фотографий Какой размер материалов выбрать:
Для фото рекомендуем разрешение 1080×1920 или другое в пропорции 9:16 вертикальной ориентации. Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
 С обложкой и аватаркой
С обложкой и аватаркой  Только с аватаркой
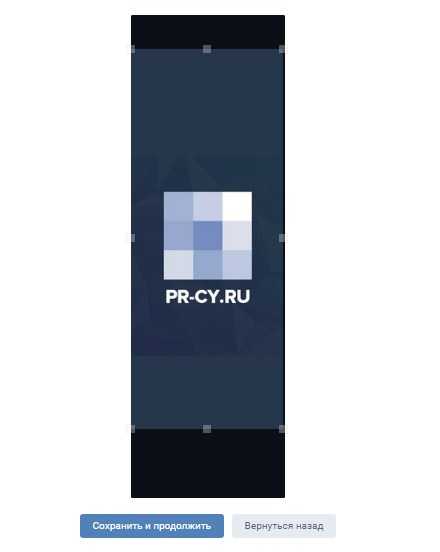
Только с аватаркой Аватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
 Редактор не дает выделить более вытянутое поле.
Редактор не дает выделить более вытянутое поле. Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
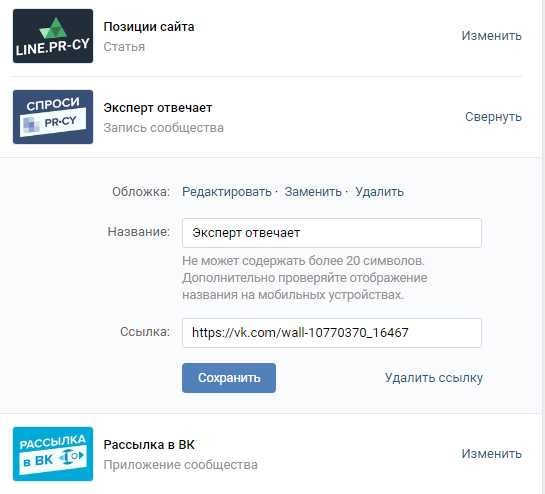
Лента меню в группеУправлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.
 Настройка кнопок меню
Настройка кнопок меню Название кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
 Меню на смартфоне
Меню на смартфоне Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте. Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты.
С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
 Обложка меню
Обложка меню  Фрагмент разделов внутри меню
Фрагмент разделов внутри меню Ширина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
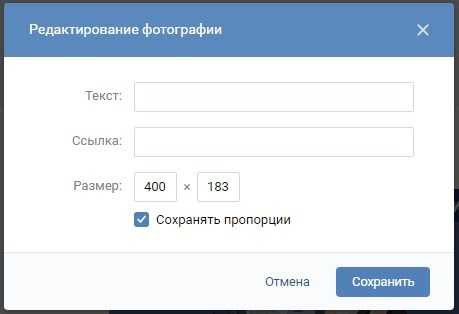
 Редактор изображений в вики
Редактор изображений в вики Вики-страничка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
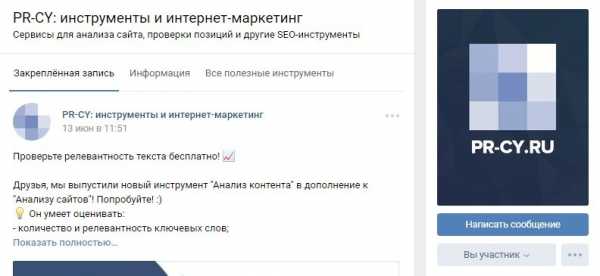
 Тестовый пост с вики-меню
Тестовый пост с вики-меню Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
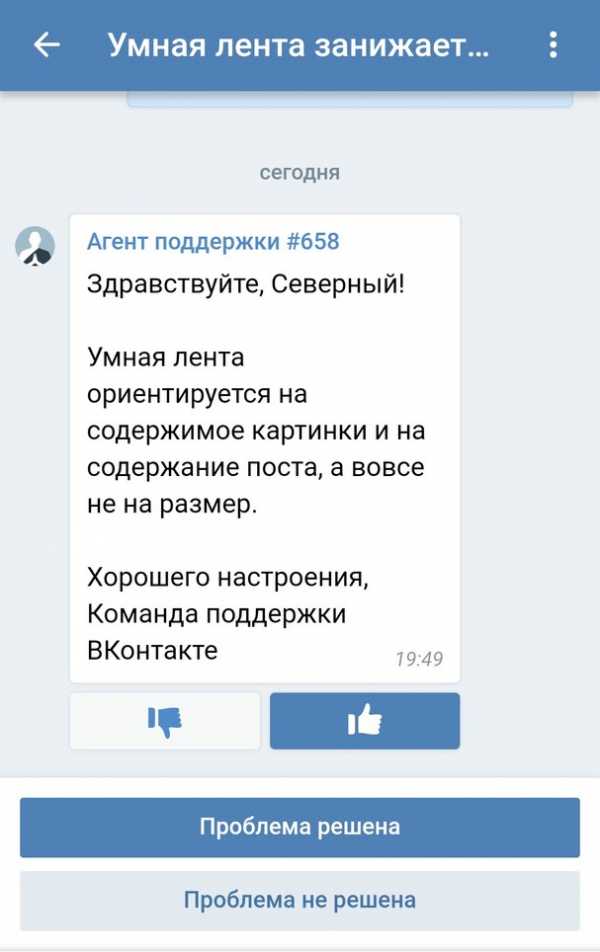
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения. В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
 Ответ поддержки о влиянии размера картинки на позицию в выдаче
Ответ поддержки о влиянии размера картинки на позицию в выдаче Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.

 Десктопный просмотр
Десктопный просмотр Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.

 Мобильный просмотр
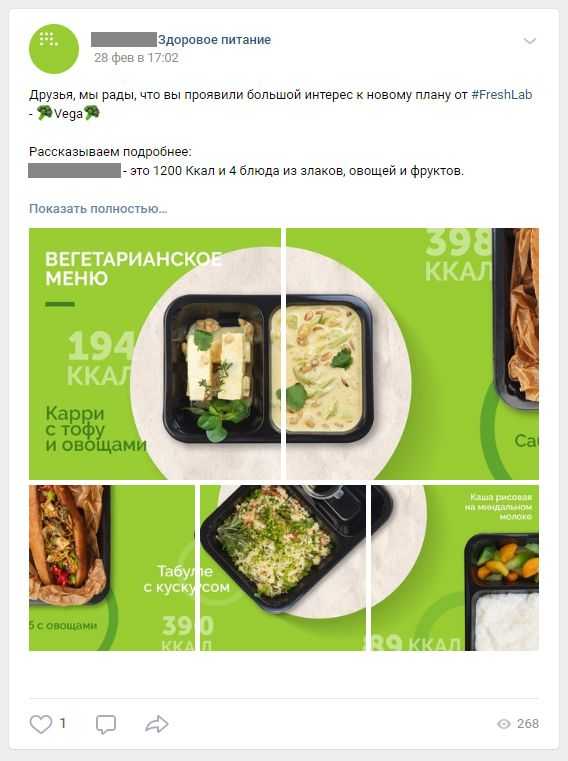
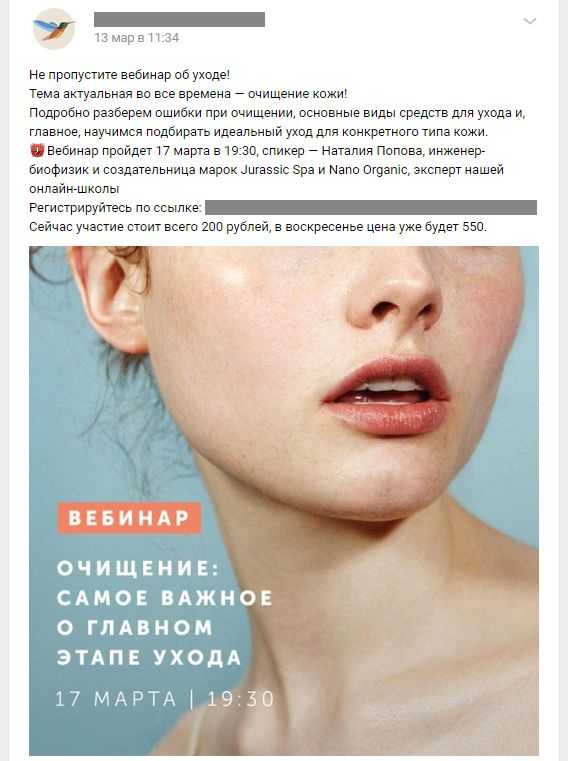
Мобильный просмотр Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
 Иллюстрация для статьи со светлым фоном
Иллюстрация для статьи со светлым фоном Иллюстрация для статьи с темным фоном
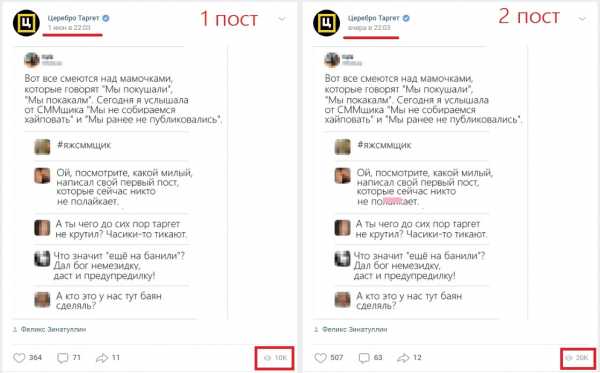
Иллюстрация для статьи с темным фоном Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
 Охваты у одинаковых постов
Охваты у одинаковых постов Товары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
 Редактор не позволяет растягивать область выбора миниатюры
Редактор не позволяет растягивать область выбора миниатюры Установленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Миниатюра товара из товарного ряда Открытая карточка товара
Открытая карточка товара Чтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
 Ряд с товарами в группе PR-CY
Ряд с товарами в группе PR-CY  Открытая карточка товара
Открытая карточка товара Размер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети Вконтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети Вконтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Если вы хотите знать больше о ведении групп в социальных сетях, вам может быть интересны другие наши статьи из цикла SMM:
Основы SMM. Часть 1: Создаем коммерческий аккаунт
Основы SMM. Часть 2: Составляем контент-план на примерах и шаблонах
Основы SMM. Часть 3: Обратная связь в группе
Основы SMM. Часть 4: Сервисы для общения с подписчиками в соцсетях
Как сделать адаптивное меню в ВК для группы (паблика, сообщества)
Кроме создания сайта, часто заказывают комплексное оформление аккаунтов соцсетей в едином стиле. Самое популярное – это создание меню в вк (для группы в контакте), оформление канала на ютубе и инстаграмма.
В этой статье я расскажу как сделать адаптивное меню для сообщества вк.
Для создания красивого меню – нужны мало мальские знания графических программ (фотошоп, гимп, корел, илюстратор).
Я делаю в фотошопе.
Для начала я нашел подходящие картинки. Очень хорошие изображения можно найти на фотостоках, но они платные (стоимость можно включить в стоимость заказа, если вы делаете меню на заказ).
 Картинки для оформления группы вк
Картинки для оформления группы вк Из картинок собираем макеты для оформления группы:
- аватарка
- шапка группы
- кнопка вызова меню
- меню
Так как мы делаем правильное меню для группы, то про минимальные размеры я говорить не буду, только рекомендованные размеры в вк для нормального отображения на всех устройствах.
Аватарка для группы вк
Ава обычно это логотип компании. Если логотипа нет, то вы можете скачать подходящий по теме файл на том же фотостоке и изменить его под себя.
Я так и сделал – скачал подходящий логотип и немного его доработал.

Размер аватарки рекомендую делать 200 x 200 px (учтите что картинка будет обрезаться окружностью)
 Выбор области для миниатюры (аватарки)
Выбор области для миниатюры (аватарки)Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
Размер шапки вк для ПК
Основной размер шапки 1590 x 400 px
Размер шапки в VK для компьютераРазмер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)
Размер шапки в ВК в приложенииНо в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
 Элементы перекрывающие шапку группы ВК по бокам
Элементы перекрывающие шапку группы ВК по бокамКстати! Вот тут можно посмотреть все размеры вк.
И так, у меня получилась вот такая шапка (обложка)
Готовая шапка для группы вконтактеТеперь получившуюся картинку загружаем как обложку группы.
Делается это так:
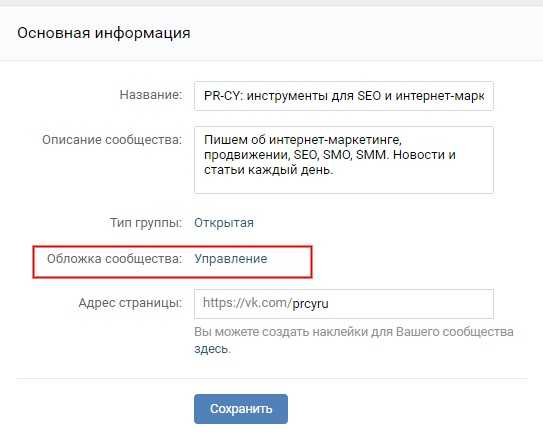
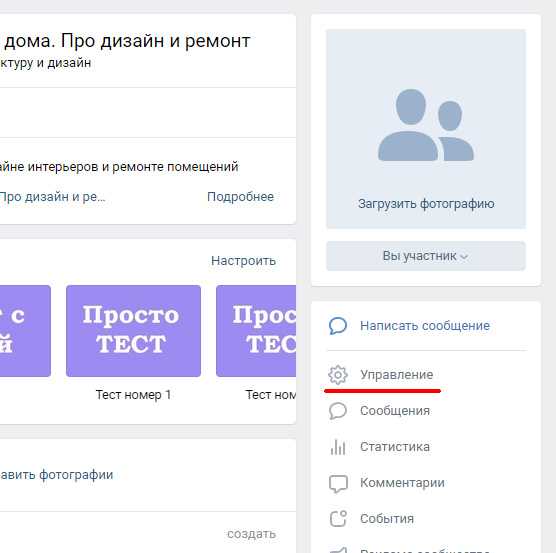
Заходим в Управление
Обложка сообщества → Загрузить. И выбираем нашу картинку.
Как сделать меню в группе ВК
Меню в ВК делается с помощью wiki-разметки (это специальный язык программирования созданный для ВКонтакте).
Для меню нужно создать вики-страницу. Делается это так:
Скопируйте и вставьте в адресную строку такой код (с вашими данными)
http://vk.com/pages?oid=-123456789&p=МЕНЮГде 123456789 это порядковый номер (ID) вашей группы.
Взять его можно в адресной строке.
ID группы ВКа МЕНЮ – это название страницы.
В результате у вас появится вот такая новая страница.
Новая вики-страница с названием МЕНЮНажимаем “Наполнить содержанием”. И мы попадаем в редактор страницы.
Редактор страницы имеет два режима:
– Визуальный режим
– Режим wiki-разметки
Если треугольные скобки обрамлены в синий квадрат, то значит включен режим вики-разметки.
режим вики-разметкиЕсли скобки синие без рамки, то вы в визуальном редакторе.
Нам нужен редактор вики-разметки. Тут мы будем прописывать код для меню в вк.
Но перед написанием кода, посмотрите в адресную строку.
Скопируйте все символы до знака вопроса (?) – это адрес вашего меню.
Запишите его!
Меню для группы ВК
С начала его нужно сделать (в графическом редакторе).
Размер меню такой:
– ширина максимум 600 px (так удобнее всего)
– высота как получится.
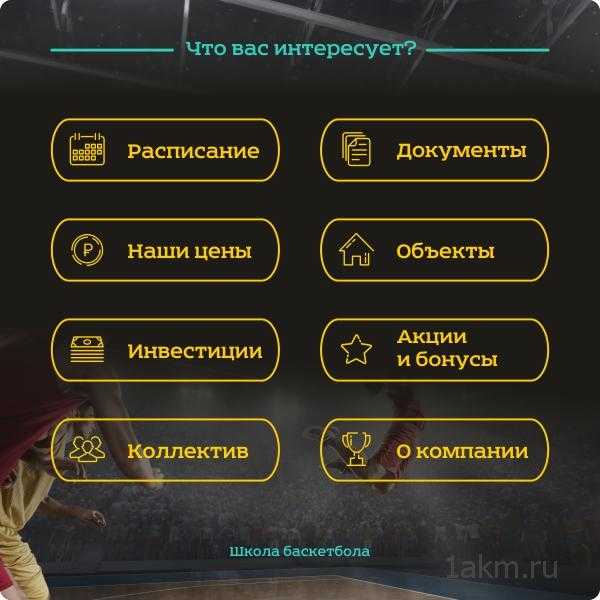
Я сделал такое меню:
 картинка меню группы вк
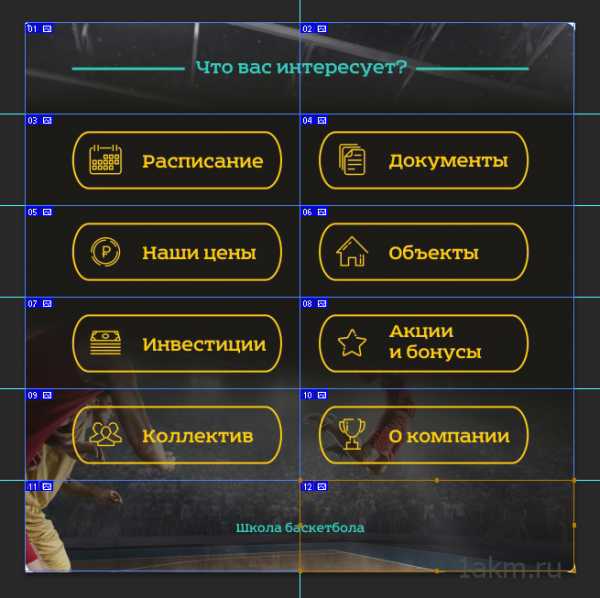
картинка меню группы вк Теперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.
 весь макет режим на равные части
весь макет режим на равные частиТам же в фотошопе нажимаем Файл → Сохранить для Web…
Выделяю все части и сохраняю в формате Png-24.
В итоге у меня получилось 12 частей.

Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях. Поэтому всегда режьте меню на равные части или делайте меню в один столбец. Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу http://vk.com/pages?oid=-123456789&p=МЕНЮ
Не забываем 123456789 заменить на номер вашей группы.
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.
Нажми для редактированияТеперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.
Таблица в ВК начинается так: {|
а заканчивается так:|}
Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
В общем пишем так (но со своими значениями):
{|noborder;nopadding
|-
| [[photo-176307581_456239020|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239021|300x100px;nopadding;nolink| ]]
|-
| [[photo-176307581_456239022|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239023|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239024|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239025|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239026|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239027|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239028|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239029|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239031|300x100px;nopadding;nolink| ]]
|} Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)
И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу.
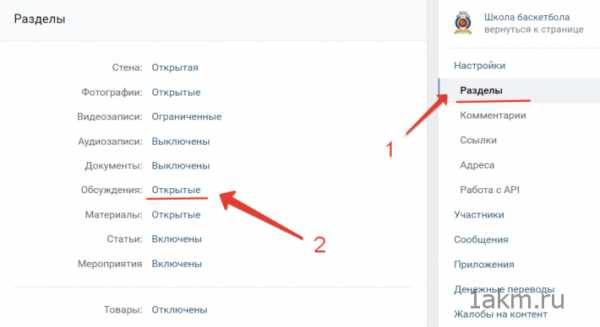
Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)

Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]. При нажатии на такую картинку – ничего не произойдет.
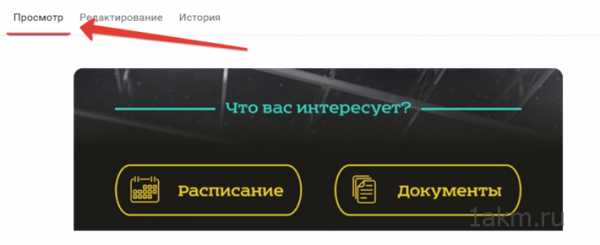
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.
 Просмотр покажет ваш текущий результат
Просмотр покажет ваш текущий результатКнопка меню вк
Подготавливаем картинку с надписью “Открыть меню” или просто “Меню”.
Это будет кнопка вызова меню группы.
Размер кнопки Меню:
– Ширина 600 px
– Высоту желательно делать меньше или такую же.
 Вот моя кнопка вызова меню
Вот моя кнопка вызова меню Теперь переходим в нашу группу и создаём Новую запись.
В качестве фотографии выбираем нашу картинку-кнопку.
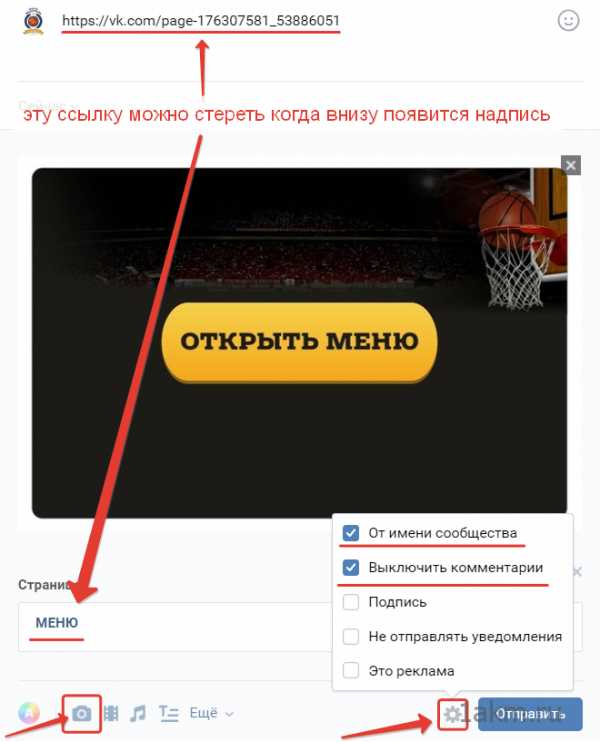
А в названии вставляем адрес с нашим Меню (тот который надо было записать). Вы увидите, что после картинки (ниже) появится надпись МЕНЮ. Теперь просто стираете название-ссылку.
И нажмите на Шестеренку и добавьте галочки “От имени сообщества” (что-бы можно было закрепить запись) и галочку “Выключить комментарии”
 Настройка кнопки вызова меню
Настройка кнопки вызова менюТеперь нажимая на эту картинку – будет открываться наше меню в вк.
Не забудьте закрепить эту запись, что-бы Меню всегда было вверху ленты постов.
Вот и всё. Теперь у вас получилось не только создать меню для сообщества ВКонтакте, а даже полностью оформить его.
Обязательно добавьте статью в закладки. Я так сделал) Не раз ещё пригодится.
И подписывайтесь на новые и только полезные статьи!
Если вам понравилось как я оформляю группу вк, то заказывайте оформление у меня (стоимость услуг)
Шутка дня:
Экипаж прощается с вами и желает Вам приятного полета.
Как правильно и бесплатно сделать меню для группы ВКонтакте в 2020 году
Занимаетесь бизнесом, хотите продвигать свой бизнес в интернете и не хотите терять деньги на всякую чепуху? Тогда подписывайтесь на наш новый канал «ВсеПониматор» в Telegram:
Расскажем простыми словами обо всем, что связывает бизнес и интернет. О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
Дата последней проверки актуальности статьи: 30 июля 2020 г.
Свершилось то, чего долгие годы ждали администраторы групп и пабликов ВК. Разработчики соц. сети наконец добавили возможность создавать меню для группы без использования костылей вроде редактора wiki-разметки и онлайн-конструкторов. Для нас это означает перевод нашего конструктора в бесплатное использование и закрытие его поддержки. Но мы не огорчаемся и придумаем еще что-нибудь.
Собственное встроенное меню ВК решает самую главную головную боль: оно одинаково нормально работает и красиво отображается во всех версиях ВК. Теперь каждый посетитель группы может его увидеть и воспользоваться. Вне зависимости от того, какое устройство он использует: компьютер, планшет или телефон. Это с лихвой перекрывает все его недостатки. Которых хватает, но об этом ниже.
Создать меню стало сильно проще. Давайте пройдемся по всем этапам. Для тех, кто предпочитает смотреть, а не читать, мы подготовили видео.
Пошаговая инструкция.
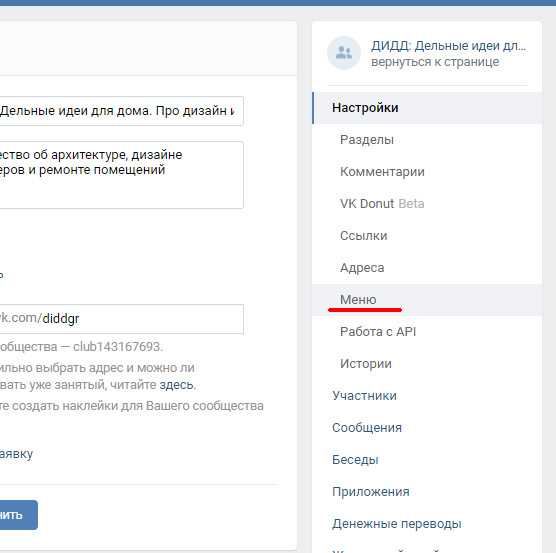
Для начала нужно зайти в свою группу. Разумеется, у вас должны быть права администратора группы. Также на момент написания статьи сделать меню из мобильного приложения ВК было нельзя. Поэтому вам понадобится открыть ВКонтакте с помощью браузера. Теперь нужно найти пункт «Управление» и нажать на него:

В открывшихся настройках находим подпункт «Меню» и нажать уже на него.

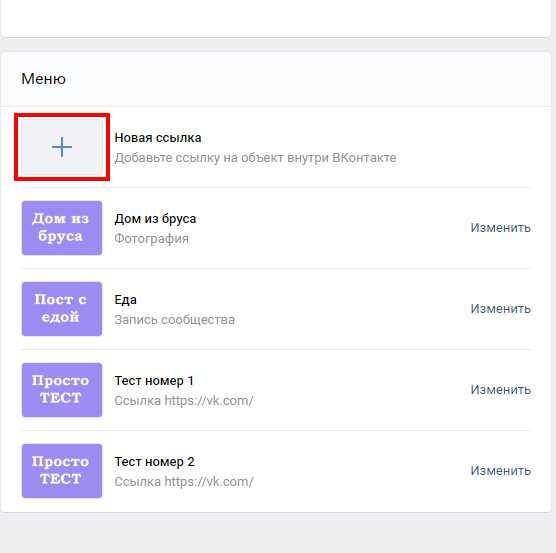
Открывается вот такая страница. Для добавления пункта в ваше меню нужно нажать на прямоугольник с «плюсиком». Вы увидите вот что:

В поле «Название» нужно ввести название пункта меню. Не длиннее 20 символов. Например «Товары для дома» или «Правила группы». В поле «Ссылка» нужно ввести ссылку на соответствующий ресурс: Это можем быть пост, фотография, раздел товаров, сам товар, обсуждение и т.д. и т. п. Т.е. любой ресурс у которого в ВК есть ссылка.
Если вы вдруг не знаете, что такое ссылка и где ее взять, то спросите об этом у Яндекса или Google. Материалов на эту тему много, а делать эту статью слишком длинной и подробной не хочется.
И вот тут нас ждет первая неприятная новость. Разработчики ВК разрешают использовать ссылки только на внутренние ресурсы ВК. Т.е. если вы захотите сделать пункт меню со ссылкой на ваш сайт или Instagram, то у вас ничего не выйдет. Также вы не можете делать ссылки на wiki-страницы. Если вы не знаете, что это такое, то просто забудьте про них. Выход из положения — создать статью со внешними ссылками и дать ссылку из меню уже на нее. Эффективность, конечно, снижается, но это лучше, чем ничего. В видео выше мы показали, как это можно сделать.
И конечно, для красоты оформления нужно выбрать изображение для пункта меню. Мы рекомендуем делать изображение с текстом, который поясняет пользователю что произойдет, когда он нажмет на пункт меню. Размер изображения («обложки») для пункта меню — 376 (ширина) на 256 (высота) пикселей или больше. Мы рекомендуем сразу заготовить изображения сразу в этом размере с помощью любого графического редактора, которым вы владеете. Не забывайте жать на «Сохранить» после того как оформите пункт меню.
Следующая небольшая ложка дегтя — это то, что пунктов в меню может быть не более семи. При этом на компьютерах видны первые три-четыре, а до остальных нужно листать. Причем сделано это неудобно. Есть надежда, что это исправят, но максимальное количество пунктов, скорее всего, останется прежним. Особенно не разгуляешься. Ставьте в меню только важные вещи. Причем самые важные — на первые три позиции. Если вдруг у вас очень много ссылок, то может воспользоваться трюком со статьями. Т.е. кнопка в меню ведет на статью, а уже в ней содержатся все нужные вам ссылки в любом количестве.
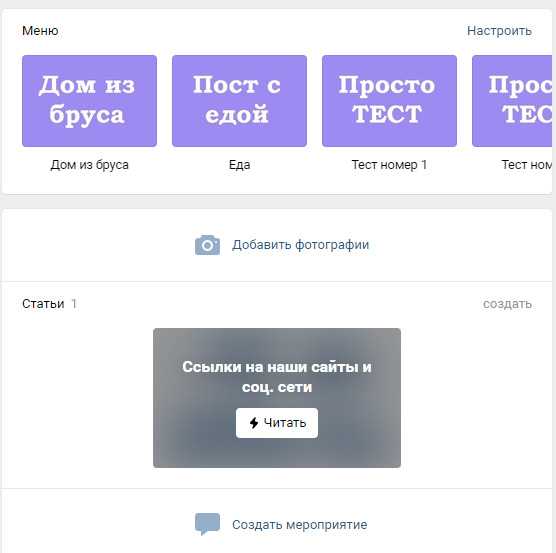
После добавления и оформления всех необходимых пунктов вы получите что-то такое (картинки мы готовили на скорую руку: у вас должно получиться гораздо лучше):

Оформление группы ВКонтакте
Хороший дизайн – это возможность показать клиенту, что вы серьезные ребята, и сориентировать его в куче информации. Без лишних звонков и переписок.
В соцсетях стремление к прекрасному ограничено строгими правилами: блоки элементов, размеры картинок и требования для отображения на смартфонах – беспощадны и едины для всех. Расскажу, как использовать возможности ВКонтакте по максимуму.
Размер – это главное
В хорошем дизайне всё на своих местах: лицо довольного клиента не обрезано наполовину, а текст не прерывается по краю картинки. Пропорции элементов оформления в VK – это неизменные величины, которые обязательно надо учитывать.
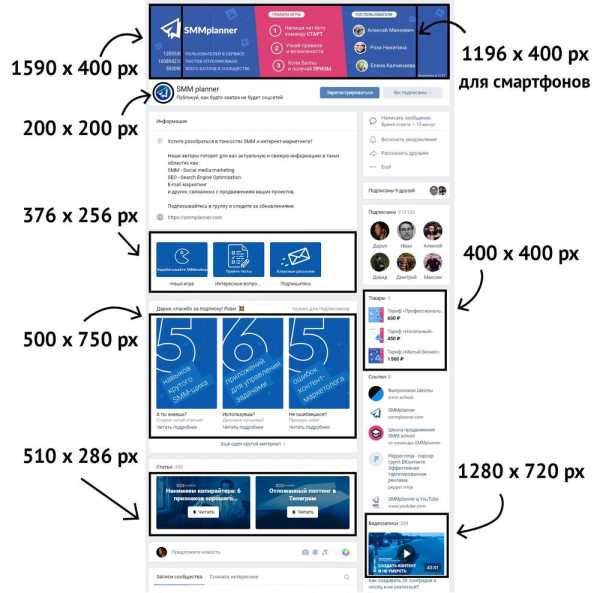
Так выглядит оформление группы SMMplanner с учетом минимальных размеров изображений:
 Это один из вариантов дизайна. В VK за последние годы появилось много разделов, которые можно добавлять, убирать, менять местами – все возможные комбинации не перечислить
Это один из вариантов дизайна. В VK за последние годы появилось много разделов, которые можно добавлять, убирать, менять местами – все возможные комбинации не перечислитьПервое, что стоит сделать в сообществе – баннер. Большая яркая картинка привлечет внимание пользователя и будет источником самой важной информации о вас. Размеры различаются для десктопной и мобильной версии: это 1590 на 400 px и 1196 на 400 px соответственно. Со смартфонов люди увидят только центральную часть картинки.
Недавняя опция в VK – это живой баннер (видео или анимация). Его параметры – 1080 на 1920 full HD, а вес не должен превышать 30 МБ.
Аватар в современном VK всегда круглый. Минимальный размер – 200 на 200 px. Если очень хочется, можно сделать вертикальный аватар (в соотношении 200 на 500 px), но его увидят лишь те, кто кликнет на картинку для просмотра. Уверена, вы сами не имеете привычки кликать на авы коммерческих сообществ, так что эта опция почти бесполезная.
Далее пользователь столкнется с меню. Если сделать полноценную страницу с вики-разметкой, можно вдоволь креативить с с картинками в любых пропорциях при ширине 510 px. Но с недавнего времени можно создать и упрощенный вариант – со ссылками на приложения. Минимальный размер обложки для каждой ссылки – 376 на 256 px.
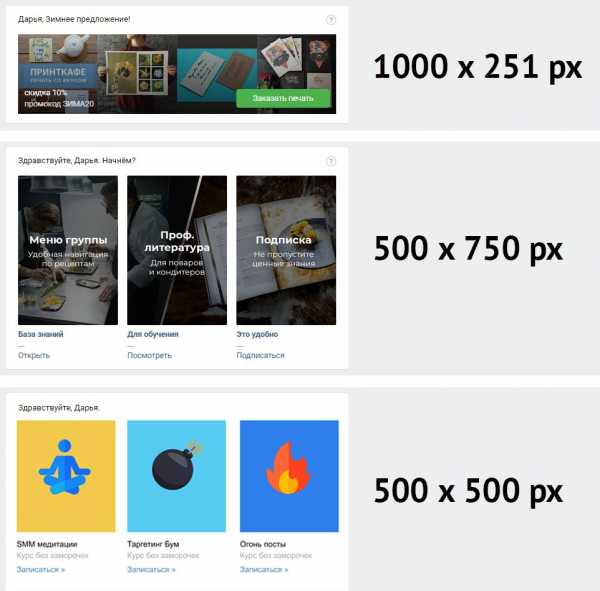
Виджеты могут иметь разные пропорции. Самые популярные варианты: вертикальные картинки 500 на 750 px, квадраты 500 на 500 px или баннер 1000 на 251 px.
 Так выглядят виджеты разных форматов
Так выглядят виджеты разных форматовДругая важная часть коммерческого сообщества – товары, они всегда квадратные. Минимальный размер 400 на 400 px, максимальный – 1000 на 1000 px.
Иногда обложки фотоальбомов, статей и видео тоже становятся частью оформления. Для видео в VK оптимальный размер 1280 на 720 px. Для обложки альбома – 1200 на 800 px, в мобильной версии снизу будет обрезано 200 px от исходной картинки. Для заглавного изображения в статье нужен размер не меньше 510 на 286 px.
Для постов оптимальная ширина 510 px, а пропорции могут варьироваться. Наиболее удачными считаются квадраты или горизонтальные прямоугольники 2:3.
 Квадратные или горизонтальные посты занимают всю ширину блока, поэтому органично смотрятся в ленте
Квадратные или горизонтальные посты занимают всю ширину блока, поэтому органично смотрятся в ленте Это антипример: узкие вертикальные фото оставляют пустоты справа и смотрятся небрежно
Это антипример: узкие вертикальные фото оставляют пустоты справа и смотрятся небрежноЧто еще нужно учесть?
Итак, с форматами мы определились. Теперь давайте разберемся, какие разделы для чего нужны и как подобрать к ним картинки.
Подумайте о практичности
С тех пор, как соцсеть стала полноценной площадкой для продвижения бизнеса, в интерфейсе появилась масса опций для оформления сообществ. Но меню, виджеты, карточки товаров – это всего лишь инструменты, которые помогут донести информацию о вас до подписчиков.
Сначала важно определиться, что именно вы хотите рассказать и показать потенциальным клиентам. Исходя из этого можно выбирать нужные разделы, их расположение и оформление.
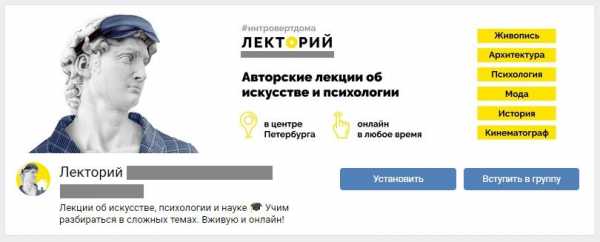
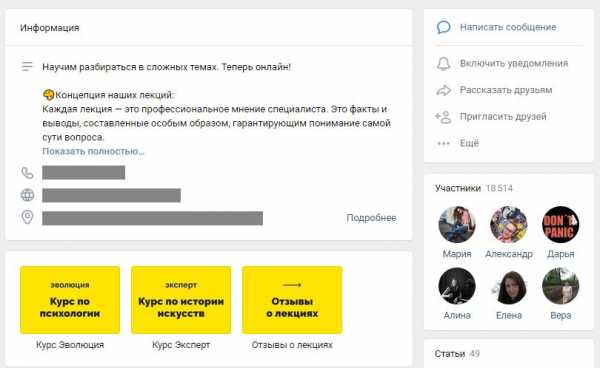
Вот скриншоты из группы лектория. Лекции – это услуги в сфере развлечений – неосязаемая штука, от которой неизвестно, чего ожидать. Что захочет узнать клиент?
 Самая главная информация на баннере: тут указаны области знаний и места проведения: офлайн и онлайн
Самая главная информация на баннере: тут указаны области знаний и места проведения: офлайн и онлайн Две ссылки в меню ведут на карточки товаров с лекциями. И одна ссылка с отзывами – это тоже важная штука, чтобы пользователь составил первое впечатление
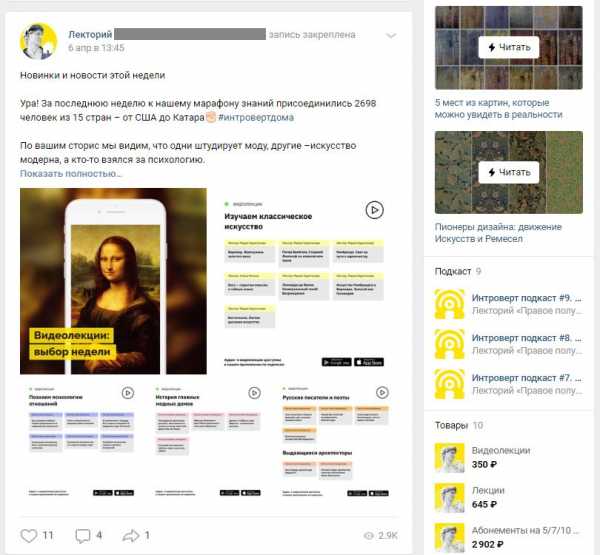
Две ссылки в меню ведут на карточки товаров с лекциями. И одна ссылка с отзывами – это тоже важная штука, чтобы пользователь составил первое впечатление Смотрите, все товары вынесены в правую панель, потому что их слишком много. А прямо перед нами закрепленный пост с актуалочкой: видеолекцииями на период карантина
Смотрите, все товары вынесены в правую панель, потому что их слишком много. А прямо перед нами закрепленный пост с актуалочкой: видеолекцииями на период карантинаВот группа кондитерской, для сравнения. Здесь акценты расставлены по-другому:
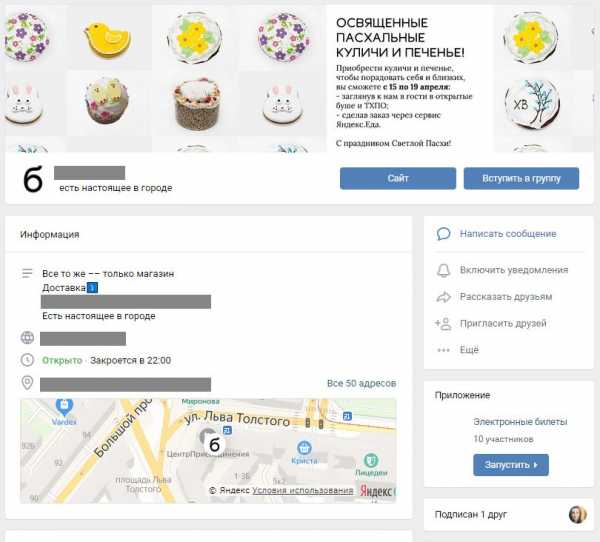
 Априори понятно, что можно получить в кондитерской: кофе, булки, тортики и конфеты. Поэтому на баннере – конкретное предложение к конкретному празднику
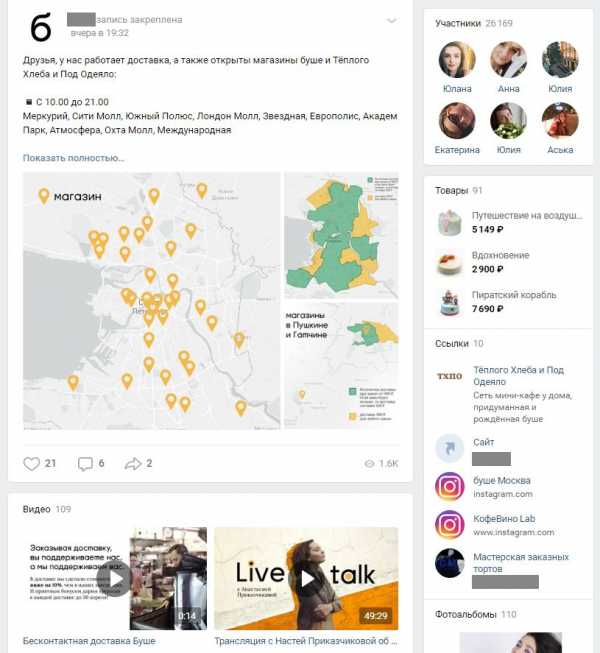
Априори понятно, что можно получить в кондитерской: кофе, булки, тортики и конфеты. Поэтому на баннере – конкретное предложение к конкретному празднику В закрепленном посте новости о службе доставки и адресах, товары вынесены вверх на правой панели. Эти два блока можно охватить одним взглядом: нашел магазин в своем районе и переходишь к выбору вкусностей. А дальше на главную панель вынесены видео – если на них сделана ставка в продвижении, они гораздо важнее, чем всякие виджеты и меню
В закрепленном посте новости о службе доставки и адресах, товары вынесены вверх на правой панели. Эти два блока можно охватить одним взглядом: нашел магазин в своем районе и переходишь к выбору вкусностей. А дальше на главную панель вынесены видео – если на них сделана ставка в продвижении, они гораздо важнее, чем всякие виджеты и менюЦентральное расположение и яркие обложки – это способ выделить самое главное. Поэтому при оформлении сообщества нужно определиться, что именно для вашей компании важно, а что второстепенно.
Пишите разборчиво
Если где-то написан текст, он должен быть легко читаем: иначе пользователь будет материться, лить кровь из глаз, и ненароком проклянет авторов. Шрифт должен быть достаточно крупным и с простой формой букв, надписи лучше делать слева направо в горизонтальном направлении и не разрывать слова на середине.
Хорошую работу с типографикой пользователь не заметит – просто прочтет и уловит смысл. А плохой текст будет его раздражать.
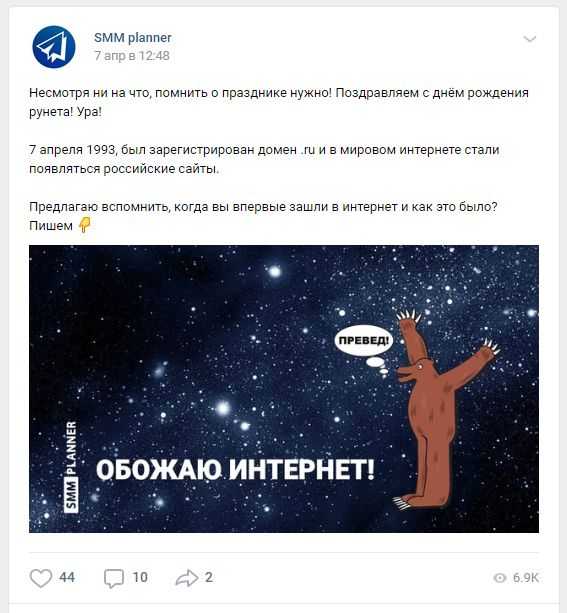
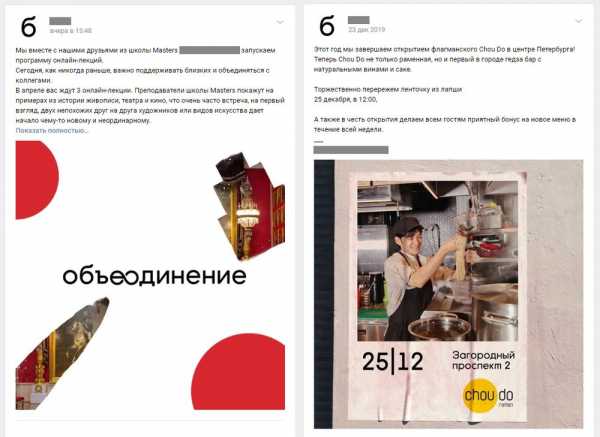
 Вот странная идея поста из нескольких фото – длинный баннер просто разрезан на части. Слова разорваны пробелами между картинками, это затрудняет чтение и смотрится небрежно
Вот странная идея поста из нескольких фото – длинный баннер просто разрезан на части. Слова разорваны пробелами между картинками, это затрудняет чтение и смотрится небрежно А тут совсем беда: текст очень мелкий, расположен без всякой логики на пестром фоне
А тут совсем беда: текст очень мелкий, расположен без всякой логики на пестром фонеДля хорошей читаемости нужен простой шрифт и однотонный контрастный фон. И, конечно, не стоит делать текст слишком мелким: позаботьтесь о пользователях со смартфонами.
 Тут все просто и понятно: светлый текст на более темном фоне, крупно и кратко
Тут все просто и понятно: светлый текст на более темном фоне, крупно и краткоСделайте дизайн единообразным
Целостное восприятие страницы важно по многим причинам. Во-первых, вас так быстрее запомнят и будут узнавать. Во-вторых, повторяющиеся элементы создают гармонию и красоту. Наконец, когда все элементы в одном стиле, становится интуитивно понятно, где какую информацию искать.
Первый важный фактор для единообразия оформления – это цвет.
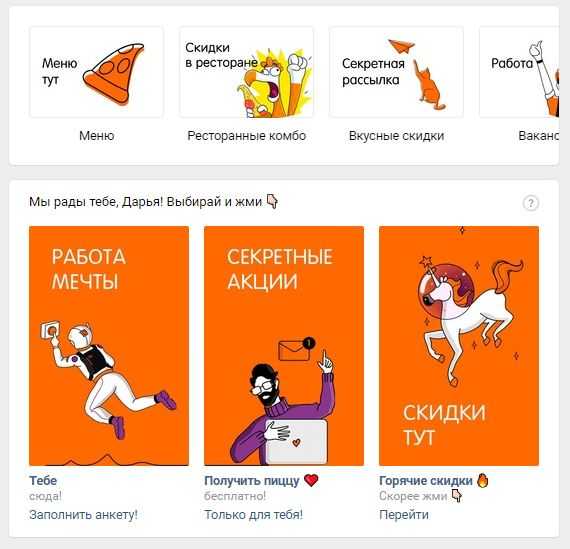
 Тут доминирует оранжевый с небольшими вкраплениями фиолетового, желтого и белого. Возможно, вы уже узнали эту компанию
Тут доминирует оранжевый с небольшими вкраплениями фиолетового, желтого и белого. Возможно, вы уже узнали эту компаниюДругая составляющая фирменного стиля – это шрифт, один или несколько. Необычный шрифт может стать фишкой бренда, даже если просто печатать черные буквы на белом фоне.
 Можно экспериментировать с фотографиями и картинками, если надписи их объединяют
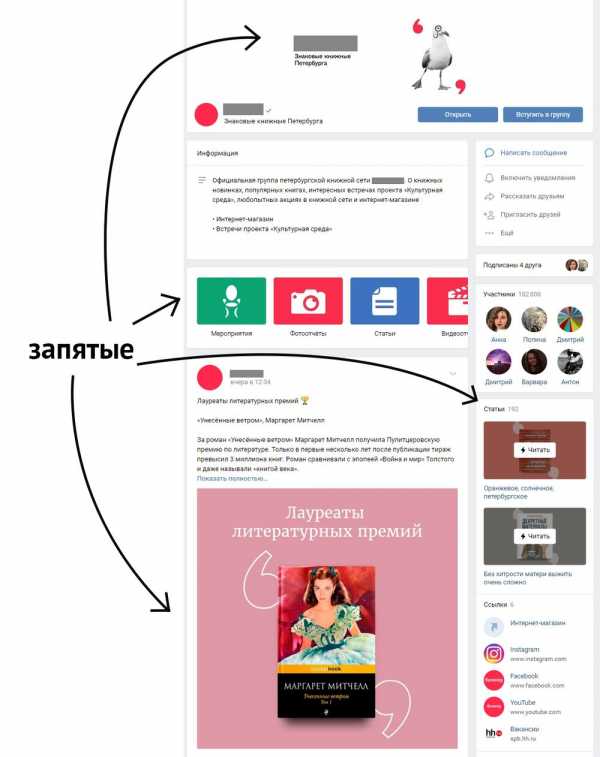
Можно экспериментировать с фотографиями и картинками, если надписи их объединяютИногда в оформлении меню, ссылок и постов повторяются элементы логотипа. Вот так:
 Здесь повсюду запятые! Они мелкие и ненавязчивые, поэтому сообщество смотрится лаконично. В то же время фирменные элементы невозможно не заметить
Здесь повсюду запятые! Они мелкие и ненавязчивые, поэтому сообщество смотрится лаконично. В то же время фирменные элементы невозможно не заметитьПолезные сервисы
Ничто не заменит «Фотошоп», если нужно сделать полноценную ретушь или сложный коллаж. Но для простых вариантов оформления может хватить и функционала онлайн-редакторов:
- Canva – пожалуй, самый популярный сервис. Здесь много готовых шаблонов для оформления постов, обложек и меню.
- Crello – аналогичный редактор, здесь можно делать полупрозрачные картинки, корректировать цвета и загружать свои шрифты.
- Adobe Spark – еще одна альтернатива. Можно загружать шрифты, брать готовые шаблоны, бонусом есть сервис для подбора гармоничных сочетаний цветов.
Еще несколько ссылок вам в помощь:
- Unsplash, Pixabay, Pexels – мои любимые бесплатные фотостоки, тут можно найти иллюстрации или текстуры для оформления группы.
- FontStorage – хранилище бесплатных шрифтов. Перед скачиванием убедитесь, что в наличии есть кириллическая версия.
- Наш сервис отложенного постинга: в одном месте вы сможете создавать, редактировать и планировать публикации для всех соцсетей.
Автор: Дарья Тамилина
Скорее регистрируйтесь в SMMplanner и пробуйте описанное в статье!О складских аналитиках и группах аналитик
- 4 минуты на чтение
В этой статье
Применимо к: Microsoft Dynamics AX 2012 R3, Microsoft Dynamics AX 2012 R2, Microsoft Dynamics AX 2012 Feature Pack, Microsoft Dynamics AX 2012
Складские аналитики присвоены продуктам.Перед назначением инвентарных аналитик необходимо настроить группы инвентарных аналитик.
Инвентарные аналитики и группы инвентарных аналитик
Инвентарные аналитики могут быть присвоены группам инвентарных аналитик:
Группы измерений хранения и группы измерений отслеживания настраиваются аналогичным образом. Однако группы аналитик продуктов настраиваются и используются по-разному.
Группы аналитик товаров
Группа аналитик продукта используется в качестве основы для вариантов, которые создаются для основной записи продукта.Продукты подтипа Основные данные продукта должны быть связаны с группой аналитик продуктов.
После того, как вы создали основную запись продукта и связали ее с группой аналитик продукта, вы можете создать аналитику продукта для основной записи продукта. Аналитики управляют вариантами продукта, созданными для основной записи продукта. Количество вариантов продукта равно количеству возможных комбинаций аналитик продукта. Для получения дополнительной информации об измерениях продукта см. Об измерениях продукта.Для получения информации о том, как создавать варианты продукта на основе аналитик продукта, см. Основные задачи: определение продуктов.
Примечание
Товар подтипа Товар не имеет вариантов. Продукты этого подтипа не связаны с группой аналитик продуктов.
Группы измерений хранения и группы измерений отслеживания
Группу аналитик хранения и группу аналитик отслеживания не обязательно связывать с продуктом до тех пор, пока продукт не будет создан.Общее определение продукта, не имеющее группы аналитик хранения или группы аналитик отслеживания, также может быть передано компании.
Примечание
Продукт не может быть применен в строке транзакции, если с продуктом не связаны группа аналитик хранения и группа аналитик отслеживания.
Метод, который вы используете для связывания группы аналитик хранения и группы аналитик отслеживания с продуктом, зависит от метода, который вы используете для создания продукта:
-
Если вы создаете общее определение продукта из страницы списка Все продукты и основные сведения о продукте , группа аналитик хранения и группа аналитик отслеживания назначаются после создания продукта.
-
Если вы создаете выпущенный продукт на странице списка Выпущенные продукты , вы можете назначить группу аналитик хранения и группу аналитик отслеживания при создании выпущенного продукта. Однако вам не нужно добавлять эту информацию для создания выпущенного продукта.
-
Общий продукт может быть передан одной или нескольким компаниям, даже если группа аналитик хранения или группа аналитик отслеживания не назначена. В этом случае вы должны добавить эту информацию к продукту компании после того, как продукт был выпущен.
Добавить группу аналитик хранения и группу аналитик отслеживания к существующему продукту
-
Нажмите Управление информацией о продукте > Обычное > Продукты > Все продукты и описания продуктов .
-
Выберите продукт, а затем на панели действий в группе Настроить щелкните Группы измерений .
-
В поле Группа аналитик хранения выберите группу аналитик хранения для продукта.В поле Группа аналитик отслеживания выберите группу аналитик отслеживания.
Определите группу аналитик хранения и группу аналитик отслеживания при создании выпущенного продукта
-
Нажмите Управление информацией о продукте > Обычное > Выпущенные продукты .
-
На панели действий в группе Новый щелкните Продукт .
-
В диалоговом окне Новый выпущенный продукт щелкните Показать дополнительные поля .
-
В поле Группа аналитик хранения выберите группу аналитик хранения для выпущенного продукта. В поле Группа аналитик отслеживания выберите группу аналитик отслеживания.
Изменение группы аналитик продукта для основной записи продукта
Настройка группы аналитик продукта для основной записи продукта может быть изменена, если основная запись продукта не была деблокирована, и если никакие измерения не были созданы. В противном случае применяются следующие правила:
-
Если основная запись продукта была совместно используемой, настройка группы аналитик продукта не может быть изменена.Это правило применяется как к общему экземпляру основной записи продукта, так и к любым экземплярам, относящимся к конкретной компании.
-
Если основная запись продукта создана как выпущенная основная запись продукта, группа аналитик продукта не может быть изменена.
-
Если для основной записи продукта были созданы измерения, группа аналитик продукта не может быть изменена. Однако, если настройка измерения новой группы аналитик продукта идентична настройке измерения исходной группы аналитик продукта, новую группу аналитик продукта можно изменить.
Наконечник
Чтобы изменить группу аналитик продукта в основной записи продукта, используйте ту же процедуру, что и для добавления группы аналитик к существующему продукту.
Изменение группы аналитик хранения и группы аналитик отслеживания для продукта
Если в продукте есть транзакции, группу аналитик хранения и группу аналитик отслеживания изменить нельзя. Однако, если продукт не используется в каких-либо транзакциях, применяются следующие правила:
-
Для общего продукта группу аналитик хранения и группу аналитик отслеживания можно изменить, если продукт не был выпущен.
-
Для выпущенного продукта необходимо выполнить следующие действия, чтобы изменить группу аналитик хранения и группу аналитик отслеживания:
-
Удалите настройку группы аналитик хранения и группы аналитик отслеживания для общего экземпляра продукта.
-
Удалите настройку группы аналитик хранения и группы аналитик отслеживания для выпущенного экземпляра или экземпляров продукта.
-
Выберите новую группу аналитик хранения и новую группу аналитик отслеживания для общего экземпляра продукта.
Новая группа аналитик хранения и новая группа аналитик отслеживания реплицируются в выпущенном экземпляре или экземплярах продукта.
-
См. Также
Об обязательных инвентарных измерениях
.Работа с измерениями - Business Central
- 16 минут на чтение
В этой статье
Чтобы упростить анализ документов, таких как заказы на продажу, можно использовать измерения. Измерения - это атрибуты и значения, которые классифицируют записи, чтобы вы могли отслеживать и анализировать их.Например, измерения могут указывать на проект или отдел, из которого поступила запись.
Например, вместо настройки отдельных счетов главной книги для каждого отдела и проекта можно использовать измерения. Это дает широкие возможности для анализа без создания сложного плана счетов. Для получения дополнительной информации см. Business Intelligence.
Другой пример - настроить измерение под названием Отдел и использовать это измерение при разноске торговых документов.Это позволит вам использовать инструменты бизнес-аналитики, чтобы узнать, какой отдел какие товары продавал. Чем больше параметров вы используете, тем более подробные отчеты вы можете использовать в своих бизнес-решениях. Например, одна запись о продажах может включать в себя информацию о нескольких измерениях, например:
- Счет продажи номенклатуры проводился на
- Где был продан товар
- Кто продал
- Тип покупателя, купившего его
Анализ по размерам
Функции измерений играют важную роль в бизнес-аналитике, например, при определении ракурсов анализа.Для получения дополнительной информации см. Анализ данных по измерениям.
Подсказка
В качестве быстрого способа анализа данных транзакций по измерениям вы можете фильтровать итоги в плане счетов и записи на всех страницах Записи по измерениям. Ищите действие Установить фильтр размеров .
Наборы размеров
Набор измерений - это уникальная комбинация значений измерений. Он хранится как записи набора измерений в базе данных. Каждая запись набора измерений представляет собой одно значение измерения.Набор измерений идентифицируется общим идентификатором набора измерений, который присваивается каждой записи набора измерений, принадлежащей этому набору измерений.
При создании строки журнала, заголовка документа или строки документа можно указать комбинацию значений аналитик. Вместо того, чтобы явно сохранять каждое значение измерения в базе данных, строке журнала, заголовку документа или строке документа присваивается идентификатор набора измерений, чтобы указать набор измерений.
Установка размеров
Вы можете определить измерения и значения аналитик для классификации журналов и документов, таких как заказы на продажу и заказы на покупку.Вы настраиваете измерения на странице Измерения , где вы создаете по одной строке для каждого измерения, например Проект , Отдел , Область и Продавец .
Вы также устанавливаете значения для измерений. Например, ценностями могут быть отделы вашей компании. Значения измерений могут быть настроены в иерархической структуре, аналогичной плану счетов, так что данные могут быть разбиты на различные уровни детализации, а подмножества значений измерений могут суммироваться.Вы можете определить столько измерений и значений измерений, сколько вам нужно, и каждый в вашей компании может их использовать.
Когда измерения и значения настроены, вы можете определить глобальные и быстрые измерения на странице Настройка главной книги , которые всегда будут доступны для выбора в качестве полей в строках журнала и документа, без необходимости сначала открывать страницу Измерения . Дополнительные сведения см. В разделе Настройка глобальных размеров и размеров ярлыка.
- Глобальные измерения используются в качестве фильтров, например, в отчетах, пакетных заданиях и портах XML.Вы можете использовать только два глобальных измерения, поэтому выберите измерения, которые вы будете часто использовать.
- Размеры ярлыка доступны как поля в строках журнала и документа. Вы можете создать до шести из них.
Для настройки измерений по умолчанию для клиентов, поставщиков и других счетов
Вы можете назначить измерение по умолчанию для конкретной учетной записи. Измерение будет скопировано в журнал или документ, когда вы введете номер счета в строке, но вы можете удалить или изменить код в строке, если это необходимо.Вы также можете создать измерение, необходимое для разноски записи с определенным типом счета.
- Выберите значок, введите Размеры , а затем выберите связанную ссылку.
- На странице Измерения выберите соответствующее измерение, а затем выберите действие Тип счета по умолчанию Dim .
- Заполните строку для каждого нового размера по умолчанию, который вы хотите настроить. Наведите курсор на поле, чтобы прочитать краткое описание.
Подсказка
Если вы хотите сделать измерение обязательным, но не хотите назначать ему значение по умолчанию, оставьте поле Код значения измерения пустым, а затем выберите Код обязательный в поле Проводка значения .
Предупреждение
Если учетная запись используется в пакетном задании Корректировка курсов валют или в пакетном задании Проводка складских расходов в основную книгу , не выбирайте Код Обязательный или Тот же код . Эти пакетные задания не могут использовать коды измерений.
Примечание
Если для учетной записи должно быть назначено измерение, отличное от измерения по умолчанию, уже настроенного для данного типа счета, необходимо настроить измерение по умолчанию для этого счета.Затем измерение по умолчанию для отдельного счета заменяет измерение по умолчанию для типа счета.
Для установки приоритетов измерений по умолчанию
Для разных типов счетов, таких как счет клиента и счет номенклатуры, могут быть настроены разные измерения по умолчанию. В результате для записи может быть предложено более одного измерения по умолчанию. Чтобы избежать таких конфликтов, вы можете применять правила приоритета к разным источникам.
- Выберите значок, введите Приоритеты измерений по умолчанию , а затем выберите связанную ссылку.
- На странице Приоритеты измерений по умолчанию в поле Исходный код введите исходный код для таблицы ввода, к которой будут применяться приоритеты измерений по умолчанию.
- Заполните строку для каждого приоритета измерения по умолчанию, который требуется для выбранного исходного кода.
- Повторите процедуру для каждого исходного кода, для которого вы хотите установить приоритеты измерений по умолчанию.
Важно
Если вы настроили две таблицы с одинаковым приоритетом для одного и того же исходного кода, Business Central всегда будет выбирать таблицу с наименьшим идентификатором таблицы.
Для настройки комбинаций размеров
Чтобы избежать разноски записей с противоречивыми или нерелевантными измерениями, вы можете заблокировать или ограничить определенные комбинации двух измерений. Комбинация заблокированных измерений означает, что вы не можете разнести оба измерения в одну и ту же запись, независимо от значений измерений. Ограниченная комбинация измерений позволяет размещать оба измерения в одной записи, но только для определенных комбинаций значений измерений.
-
Выберите значок, введите Комбинации измерений , а затем выберите связанную ссылку.
-
На странице Комбинации измерений выберите поле комбинации измерений и выберите один из следующих вариантов.
Поле Описание Без ограничений Эта комбинация размеров не имеет ограничений. Допускаются все значения размеров. Ограниченная Эта комбинация измерений имеет ограничения в зависимости от того, какие значения измерений вы вводите.Вы должны определить ограничения на странице Комбинация значений измерений . Заблокировано Эта комбинация размеров недопустима. -
Если вы выбрали опцию Limited , вы должны определить, какие комбинации значений измерений блокируются. Для этого выберите поле, чтобы определить комбинацию измерений.
-
Теперь выберите комбинацию значений измерения, которая заблокирована, и введите Заблокировано в поле.Пустое поле означает, что разрешена комбинация значений измерения. Повторите, если заблокировано несколько комбинаций.
Примечание
В строках и столбцах отображаются одни и те же измерения, поэтому все комбинации измерений появляются два раза. Business Central автоматически отображает настройки в обоих полях. Вы не можете выбрать что-либо в полях из верхнего левого угла и вниз, потому что эти поля имеют одинаковые размеры в строках и столбцах.
Выбранный параметр не отображается до выхода из поля.
Чтобы отобразить имя измерений вместо кода, выберите поле Показать имя столбца .
Для настройки общих и сокращенных размеров
Глобальные и быстрые измерения можно использовать в качестве фильтра в любом месте Business Central, в том числе в отчетах, пакетных заданиях и представлениях анализа. Глобальные и сокращенные размеры всегда доступны для вставки напрямую, не открывая предварительно страницу Размеры . В строках журнала и документа вы можете выбрать глобальные и ярлыки в поле в строке.Вы можете настроить два глобальных измерения и восемь ярлыков. Выберите наиболее часто используемые размеры.
Важно
Для изменения глобального измерения или измерения ярлыка необходимо, чтобы все записи, опубликованные с измерением, были обновлены. Вы можете выполнить эту задачу с помощью функции Изменить глобальные измерения , но это может занять много времени и может повлиять на производительность, а таблицы могут быть заблокированы во время обновления. Поэтому тщательно выбирайте глобальные размеры и размеры ярлыка, чтобы вам не пришлось менять их позже.
Для получения дополнительной информации см. Изменение глобальных измерений.
Примечание
Когда вы добавляете или изменяете глобальное измерение или измерение ярлыка, вы автоматически выходите из системы и снова входите, чтобы новое значение было подготовлено для использования во всем приложении.
- Выберите значок, введите Настройка главной книги , а затем выберите связанную ссылку.
- На экспресс-вкладке Размеры заполните поля. Наведите курсор на поле, чтобы прочитать краткое описание.
Для изменения глобальных размеров
Когда вы изменяете глобальное измерение или измерение ярлыка, все записи, опубликованные с данным измерением, обновляются. Поскольку этот процесс может занять много времени и повлиять на производительность, предусмотрены два разных режима для адаптации процесса к размеру базы данных.
-
Выберите значок, введите Настройка главной книги , а затем выберите связанную ссылку.
-
Выберите действие Изменить глобальные измерения .
-
Вверху страницы выберите один из следующих параметров, чтобы определить, в каком режиме запускается пакетное задание.
Опция Описание Последовательный (по умолчанию). Все изменение измерения выполняется за одну транзакцию, все записи возвращаются к измерениям, которые были до изменения. Этот вариант рекомендуется, если в компании имеется относительно мало опубликованных записей, заполнение которых займет самое короткое время.Процесс блокирует несколько таблиц и блокирует других пользователей, пока это не будет сделано. Обратите внимание, что в больших базах данных процесс может вообще не завершиться в этом режиме. В этом случае используйте опцию Parallel .
Параллельно (Установите флажок Параллельная обработка .) Изменение измерения выполняется в виде нескольких фоновых сеансов, а операция разбивается на несколько транзакций. Этот вариант рекомендуется для больших баз данных или компаний с большим количеством размещенных записей, для которых потребуется самое короткое время.Обратите внимание, что в этом режиме процесс обновления не начнется, если существует более одного активного сеанса базы данных.
-
В полях Global Dimension 1 Code и / или Global Dimension 2 Code введите новые измерения. Текущие размеры отображаются серым цветом за полями.
-
Если вы выбрали режим Последовательный , выберите действие Запуск .
-
Если вы выбрали режим Parallel , выберите действие Prepare .
Вкладка Записи журнала заполнена информацией об измерениях, которые будут изменены.
-
Выйдите из Business Central, а затем войдите снова.
-
Выберите действие Start , чтобы запустить параллельную обработку изменений измерения.
Пример настройки размеров
Допустим, ваша компания хочет отслеживать транзакции на основе организационной структуры и географического расположения.Для этого вы можете настроить два измерения на странице Размеры :
| Код | Имя | Заголовок кода | Название фильтра |
|---|---|---|---|
| ПЛОЩАДЬ | Площадь | Телефонный Код | Площадь фильтра |
| ОТДЕЛ | Отдел | Код отдела | Фильтр отдела |
Для ОБЛАСТЬ вы добавляете следующие значения измерений:
| Код | Имя | Размер Значение Тип |
|---|---|---|
| 10 | Америка | Начальный итог |
| 20 | Северная Америка | Стандартный |
| 30 | Pacific | Стандартный |
| 40 | Южная Америка | Стандартный |
| 50 | Америка, всего | Итого |
| 60 | Европа | Начальный итог |
| 70 | ЕС | Стандартный |
| 80 | Не входящие в ЕС | Стандартный |
| 90 | Европа, всего | Итого |
Для двух основных географических областей, Северной и Южной Америки и Европы, вы добавляете подкатегории для регионов, делая отступ для значений измерений.Это позволит вам составлять отчеты о продажах или расходах в регионах и получать итоговые данные по более крупным географическим регионам. Вы также можете использовать страны или регионы в качестве значений параметров, округа или города, в зависимости от вашего бизнеса.
Примечание
Для создания иерархии коды должны быть в алфавитном порядке. Сюда входят коды значений измерений, представленные в Business Central.
Для ОТДЕЛ добавьте следующие значения измерений:
| Код | Имя | Размер Значение Тип |
|---|---|---|
| АДМИНИСТРАТОР | Администрация | Стандартный |
| ПРОД | Производство | Стандартный |
| ПРОДАЖА | Продажи | Стандартный |
С помощью этой настройки вы можете добавить свои два измерения в качестве двух глобальных измерений на странице Настройка главной книги .Это означает, что вы можете использовать ОБЛАСТЬ и ОТДЕЛ в качестве фильтров для записей главной книги, а также для всех отчетов и расписаний счетов. Оба глобальных измерения также автоматически доступны для использования в строках ввода и заголовках документов в качестве сокращенных размеров.
Получение обзора размеров, используемых несколько раз
На странице Измерения по умолчанию - Несколько указывается, как группа счетов использует измерения и значения измерений. Вы можете сделать это, выделив несколько счетов, а затем указав измерения по умолчанию и значения измерений для всех счетов, которые вы выделили в списке счетов.Когда вы указываете измерения по умолчанию для выделенных счетов, приложение будет предлагать эти измерения и значения измерений всякий раз, когда используется один из этих счетов, например, в строке журнала. Это упрощает публикацию записей для пользователя, поскольку поля измерений заполняются автоматически. Однако предлагаемые значения аналитики можно изменить, например, в строке журнала.
Страница Размеры по умолчанию - несколько содержит следующие поля:
| Поле | Описание |
|---|---|
| Размерный код | Показывает все измерения, которые были определены как измерения по умолчанию для одного или нескольких выделенных счетов.Выбрав поле, вы увидите список всех доступных измерений. Если вы выберете измерение, выбранное измерение будет определено как измерение по умолчанию для всех выделенных счетов. |
| Размер Значение Код | Показывает либо значение одного измерения, либо термин (Конфликт). Если значение измерения отображается в поле, то все выделенные счета имеют одинаковое значение измерения по умолчанию для измерения. Если в поле отображается термин (Конфликт), то не все выделенные учетные записи имеют одинаковое значение измерения по умолчанию для измерения.Выбрав поле, вы можете увидеть список всех доступных значений измерения для измерения. Если вы выберете значение измерения, выбранное значение измерения будет определено как значение измерения по умолчанию для всех выделенных счетов. |
| Проводка стоимости | Показывает либо правило разноски с одним значением, либо термин (Конфликт). Если в поле отображается правило разноски значений, то все выделенные счета имеют одно и то же правило разноски значений для значения измерения. Если в поле отображается термин (Конфликт), то не все выделенные счета имеют одинаковое правило разноски значений для значения измерения.Выбрав поле «Проводка стоимости», вы увидите список правил проводки значений. Если вы выберете правило разноски значений, оно будет применяться ко всем выделенным учетным записям. |
Использование размеров
В такой документ, как заказ на продажу, вы можете добавить информацию об измерениях как для отдельной строки документа, так и для самого документа. Например, на странице Заказ на продажу вы можете ввести значения измерений для первых двух ярлыков измерений в отдельных строках продаж, и вы можете добавить дополнительную информацию об измерениях, если нажмете кнопку Измерения .
Если вместо этого вы работаете в журнале, вы можете добавить информацию об измерении в запись таким же образом, если вы настроили ярлыки измерений в виде полей непосредственно в строках журнала.
Вы можете настроить измерения по умолчанию для счетов или типов счетов, чтобы измерения и значения измерений заполнялись автоматически.
Для просмотра глобальных измерений на страницах бухгалтерской книги
Глобальные размеры всегда определяются и называются компанией. Чтобы увидеть глобальные измерения вашей компании, откройте страницу Настройка главной книги .
На странице записей книги вы можете увидеть, есть ли глобальные измерения для записей. Два глобальных измерения отличаются от остальных ваших измерений, поскольку их можно использовать в качестве фильтров в любом месте Business Central.
- Выберите значок, введите План счетов , а затем выберите связанную ссылку.
- На странице План счетов выберите действие Записи книги .
- Чтобы видеть только релевантные записи, установите на странице один или несколько фильтров.
- Чтобы просмотреть все измерения для записи, выберите запись, а затем выберите действие Размеры .
Примечание
На странице Измерения записи книги отображаются измерения для одной записи книги за раз. По мере прокрутки записей главной книги содержимое страницы Размеры записей в книге изменяется соответствующим образом.
Устранение неисправностей Размеры Ошибки
При разноске документов или строк журнала, содержащих измерения, могут возникать различные ошибки, которые обычно связаны с неправильной настройкой или назначением измерения.
Примечание
В следующем списке потенциальных сообщений об ошибках коды % X являются заполнителями для переменных данных, которые фактическое сообщение будет содержать в пользовательском интерфейсе в зависимости от контекста. Например, % 1% 2 заблокирован. может отображаться в пользовательском интерфейсе как «Область кода измерения заблокирована».
| Выпуск | Сообщение об ошибке | Возможное решение |
|---|---|---|
| Заблокированный размер | % 1% 2 заблокирован. | - Найдите неопубликованные документы, содержащие набор измерений с заблокированным измерением, и разблокируйте его. -Удалите линию набора размеров для заблокированного размера. |
| Размер | удален% 1% 2 не найден. | -Восстановить недостающий размер. -Найдите неопубликованные документы, содержащие набор измерений с отсутствующим измерением, и добавьте его. -Удалите линию набора размеров для недостающего размера. |
| Заблокированное значение размера | % 1% 2 -% 3 заблокирован. | - Найдите неопубликованные документы, содержащие набор измерений с заблокированным значением измерения, и разблокируйте его. -Удалите линию набора размеров для заблокированного значения размера. |
| Удаленное значение размера | % 1 для% 2 отсутствует. | -Восстановить отсутствующее значение размера. -Найдите неопубликованные документы, содержащие набор измерений с отсутствующим значением измерения, и добавьте его. -Удалите линию набора размеров для отсутствующего значения размера. |
| Недопустимое значение размера | Тип значения измерения для% 1% 2 -% 3 не должно быть% 4. | -Измените поле Тип значения измерения на странице Значения измерения на Стандартный или Начальный-Итого . -Удалите линию набора размеров для заблокированного значения размера. |
| Комбинация заблокированных размеров | Измерения% 1 и% 2 нельзя использовать одновременно. | -Найдите неопубликованные документы, содержащие набор измерений с заблокированной комбинацией измерений, и разблокируйте их. -Измените одну из конфликтующих строк набора разрешений для комбинации измерений. |
| Заблокированное значение размера Комбинация | Комбинации измерений% 1 -% 2 и% 3 -% 4 нельзя использовать одновременно. | - Найдите неопубликованные документы, содержащие набор измерений с комбинацией заблокированных значений измерений, и разблокируйте их. -Измените одну из конфликтующих строк набора разрешений для комбинации значений измерения. |
| Пустой код значения измерения для измерения по умолчанию, где поле Проводка значения содержит Код Обязательный | -Выберите% 1 для% 2% 3. -Выберите% 1 для% 2% 3 для% 4% 5. | -Измените значение поля Проводка значения на странице Измерение по умолчанию . -Введите непустое значение измерения для конфликтующего измерения в наборе измерений. |
| Неверный код значения измерения для измерения по умолчанию, где поле Проводка значения содержит Тот же код | -Выберите% 1% 2 для% 3% 4. -Выберите% 1% 2 для% 3% 4 для% 5% 6 | -Измените значение поля Проводка значения на странице Измерение по умолчанию . -Введите необходимое значение измерения для конфликтующего измерения в наборе измерений. |
| Непустой код значения измерения для пустого измерения по умолчанию, где поле Проводка значения содержит Тот же код | -% 1% 2 должно быть пустым. -% 1% 2 должен быть пустым для% 3% 4. | -Измените значение поля Проводка значения на странице Измерение по умолчанию . -Введите пустой код значения измерения для конфликтующего измерения в наборе измерений. |
| Неожиданное значение измерения для измерения по умолчанию, где поле Проводка значения содержит Нет кода | -% 1% 2 упоминать нельзя. -% 1% 2 не должен упоминаться для% 3% 4 | -Измените значение поля Проводка значения на странице Измерение по умолчанию . -Удалить противоречивую линию из размерного набора. |
См. Также
Business Intelligence
Финансы
Анализ данных по измерениям
Работа с Business Central
получить все идентификаторы элементов в группе меню в android
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
Размеры продукта - Управление цепочкой поставок | Динамика 365
- 7 минут на чтение
В этой статье
Существует пять размеров продукта: цвет, конфигурация, размер, стиль и версия. Вы объединяете аналитики продукта в группы аналитик и назначаете группы аналитик основным записям продуктов.Комбинации аналитик продукта определяют способ определения вариантов продукта.
Аналитики продукта - это характеристики, которые служат для идентификации варианта продукта. Для определения вариантов продукта можно использовать комбинации аналитик продукта. Вы должны определить по крайней мере одну аналитику продукта для основной записи продукта, чтобы создать вариант продукта.
Варианты продукта
Варианты продукта также называются позициями. Товар - это материальный продукт, который отличается от услуги.Также можно определить мастер продукта с типом услуги. Используя тип услуги, вы можете указать варианты продукта, которые включают услуги. Например, вы можете указать мастер продукта для консультационной работы и варианты продукта для работы, выполняемой старшими консультантами и младшими консультантами.
Размеры изделия
Вариант продукта может быть создан на основе значений аналитики продукта.
Значения размеров продукта для размеров, цвета и стиля могут быть созданы в следующих местах:
- Размер страница ( Управление информацией о продукте> Настройка> Группы размеров и вариантов> Размеры )
- Цвет страница ( Управление информацией о продукте> Настройка> Группы размеров и вариантов> Цвета )
- Стиль страница ( Управление информацией о продукте> Настройка> Группы размеров и вариантов> Стили )
Значения аналитики продукта для измерения конфигурации обычно создаются с помощью конфигуратора продукта или конфигуратора на основе измерений.
Версии продукта обычно создаются для определенных версий по мере развития продукта в течение его жизненного цикла. Версии продукта подробно рассматриваются далее в этом разделе.
Аналитики продукта также могут быть созданы и поддержаны на странице Аналитики продукта , к которой можно получить доступ из следующих мест:
- Перейти к Управление информацией о продукте> Продукты> Основные сведения о продукте . На панели действий выберите Измерения продукта .
- Перейти к Управление информацией о продукте> Продукты> Все продукты и описания продуктов . Выберите мастер продукта. На панели действий выберите Измерения продукта .
- Перейти к Управление информацией о продукте> Выпущенные продукты . Выберите мастер продукта. На панели действий на вкладке Продукт в группе Основные данные продукта выберите Измерения продукта .
Количество вариантов, которые можно создать для номенклатуры, ограничено количеством возможных комбинаций аналитик продукта.
Подсказка
Когда вы используете продукт в строке заказа, например, вы выбираете аналитики продукта, чтобы определить вариант продукта, с которым вы хотите работать.
Пример
Компания продает джинсы из денима. В элементе Jeans используются размеры продукта цвета и размера. Джинсы продаются в трех разных цветах и шести разных размерах. Цвета - синий, черный и коричневый. Размеры: XS, S, M, L, XL и XXL. Не все размеры доступны во всех трех цветах.Если бы были доступны все комбинации, было бы 18 различных типов джинсов. Однако в этом примере производятся только следующие девять комбинаций вариантов продукта.
| Цвет | Размер |
|---|---|
| Синий | XS |
| Синий | S |
| Синий | M |
| Черный | M |
| Черный | л |
| Черный | XL |
| Коричневый | л |
| Коричневый | XL |
| Коричневый | XXL |
Версия продукта размерности
Версия - это измерение продукта, предназначенное для помощи в обслуживании и отслеживании нескольких версий продукта по всей цепочке поставок.Отслеживание версий имеет важное значение для успеха производителей, которые работают в мире постоянного сокращения жизненного цикла продукта, повышения требований к качеству и надежности и повышенного внимания к безопасности продукта.
Как стандартное измерение продукта, версия будет вести себя аналогично существующим измерениям продукта (размер, стиль, цвет и конфигурация). Таким образом, вы можете использовать его для других целей, помимо отслеживания версий продукта.
Включите размер версии
Перед включением версии размерность
При включении измерения версии некоторые функции могут выйти из строя или перестать работать должным образом, если вы установили другие решения, которые добавляют настройки в измерения инвентаризации.Чтобы измерение версии было полностью функциональным, вам, возможно, придется обновить эти решения, чтобы они включали измерение версии в свои ссылки на измерения запасов.
Когда вы тестируете свои решения на совместимость с размером версии, обратите внимание на следующие элементы:
-
Функциональность: Наиболее важно, чтобы любые настройки, связанные с измерениями запасов, должны быть оценены, чтобы убедиться, что они могут работать вместе с измерением версии.
-
Ссылки на инвентаризационные аналитики: Обращайте внимание на ссылки на складские аналитики (то есть места, где есть явные ссылки на измерения). Ссылки на
InventDimIdдолжны работать из коробки, но обратите внимание на ссылки на стиль или цвет. Например, обязательно проверьте следующие элементы:- Вызовы API в расширенных классах
- Все ссылки на определенные инвентаризационные аналитики в дополнительном коде (этот код должен содержать размерность версии вместе с размерами стиля, цвета и размера.)
-
Ссылки на устаревшие вызовы API: В своем введении измерения версии Microsoft попыталась сделать как можно меньше API-интерфейсов устаревшими. Несколько устаревших API будут выдавать предупреждение, когда вы включаете измерение продукта - ключ конфигурации версии . Вызовы этого API должны быть исправлены в ваших расширенных решениях, прежде чем вы включите измерение версии в производственной системе. Вот устаревшие API для конкретных версий:
- RetailTransactionServiceInventory :: getProductRecordId
- EcoResProductNumberIdentifiedProductVariantEntity :: find
- ЕГАИСАлкогольProduction_RU :: findByItemDim
- PCVariantConfiguration :: findByProductMasterAndDimensions
-
Карты: Если какие-либо карты используют измерения инвентаризации, необходимо обновить соответствующее сопоставление отношений с этими картами, чтобы они включали измерение версии.В расширенной модели или расширениях таблиц обратите внимание на таблицы, в которых поля содержат инвентарные измерения.
-
Функциональность Microsoft Dynamics 365 Commerce: После включения измерение версии будет отображаться во всем коде для торговли в Dynamics 365 Supply Chain Management. Однако измерение версии еще не поддерживается базой данных коммерческого канала, точками продаж (POS) или приложениями электронной коммерции. Эти специализированные приложения для коммерции не будут поддерживать пользователей, продающих / отправляющих или возвращающих / получающих инвентарь по параметрам версии.Функции поиска по доступности инвентаря не распознают инвентарь по параметрам версии в приложениях Commerce. Это поведение похоже на текущее поведение измерения конфигурации в Commerce.
Включить размер версии
Прежде чем вы сможете использовать измерение версии, оно должно быть включено в вашей системе. Эта задача требует прав администратора.
- Перейдите к Системное администрирование> Рабочие области> Управление функциями .
- Включите функцию с именем Версия измерения продукта .(Для получения дополнительной информации см. Управление функциями.)
- Переведите систему в режим обслуживания.
- Перейдите к Системное администрирование> Настройка> Конфигурация лицензии .
- На вкладке Ключи конфигурации разверните Торговля и установите флажок для измерения продукта - версия .
- Выключите режим обслуживания.
Области, в которых размер версии не поддерживается
Следующие области не поддерживают измерение версии, поскольку введение этого измерения приведет к критическим изменениям:
- Ежемесячный отчет по объекту затрат
- Кэш выписок по объекту затрат
- Статистика продаж MCR на единицу
- Каталоги поставщиков
- EcoResProductDimensionGroupEntity
Кроме того, функции создания и обработки заказов в Commerce (например, для POS, call-центра и заказов электронной торговли) не поддерживают измерение версии.Нет никаких подтвержденных сроков относительно того, когда коммерческие заказы будут улучшены для его поддержки.
Функциональные характеристики исполнения размерностью
Измерение версии работает так же, как и другие аналитики продукта. Однако из-за своей специфики и из-за того, что он предназначен для поддержки и отслеживания нескольких версий продукта, он ведет себя немного иначе. Вот некоторые отличия и сходства:
-
Нет группы версий.
Хотя концепция групп существует для размера, цвета и стиля (группа цветов, группа размеров и группа стилей), концепции группы версий не существует.Группы позволяют заранее определить применимые значения, чтобы, например, когда вы назначаете цветовую группу продукту, продукт мог использовать все цвета в этой цветовой группе. Эта концепция не применяется к измерению версий, поскольку версии, которые принимает продукт, не определены заранее при создании продукта. Вместо этого версии создаются в течение жизненного цикла продукта по мере необходимости. Обычно, если форма, соответствие и функции продукта остаются прежними, вы создаете новую версию вместо нового продукта.
-
Предлагаемые варианты продукта работают так же, как и в настоящее время.
В предложениях вариантов продукта будут созданы предложения для всех значений измерения версии, как и для других измерений. Процесс создания и выпуска версионных продуктов такой же, как и для продуктов, использующих другие измерения. Когда вы создаете версионный продукт, первая версия (V1) будет создана как измерение продукта, а варианты будут выпущены. При изменении продукта и необходимости новой версии будет добавлено значение новой версии (V2), и будут выпущены необходимые варианты.Нет никаких ожиданий, что все версии (V1, V2 и V3) будут созданы для продукта заранее.
Важно
Если вы включите и используете измерение версии, некоторые решения, которые ссылаются на инвентаризационные измерения, могут перестать работать должным образом. Чтобы подтвердить и исправить эти проблемы, обратитесь к независимому поставщику программного обеспечения (ISV) для решения проблем. Для получения дополнительной информации см. Включение измерения версии.
.Добавление текста, меток и размеров в модель
Можете ли вы представить себе Иоганна Гутенберга, изобретателя печатного станка, который учится создавать 3D-модели в SketchUp? Надеюсь, ему понравится, как SketchUp продвигает его новаторское изобретение - особенно текст, который перемещается и (в некоторых случаях) обновляется по мере работы над моделью.
В SketchUp вы можете добавить четыре типа текста, каждый из которых изображен на следующем рисунке:
- Текст на экране: Самый простой текст в SketchUp, текст на экране (выноска 1) закрепляется на экране независимо от того, как вы управляете или вращаете модель.Текст на экране не привязан к какой-либо сущности. Вы можете использовать его для обозначения модели в целом, например «Модель Bodega, вид спереди снаружи».
- Текст выноски: Выноска - это линия или стрелка, указывающая на объект модели. Как и ожидалось, в тексте выноски (выноска 2) есть линия выноски, которая указывает на конкретный объект в вашей модели. Используйте текст выноски для описательного текста, например «Металлическая крыша».
- 3D-текст: 3D-текст (выноска 3) состоит из реальных краев и граней, которые становятся частью вашей модели.Вы можете использовать трехмерный текст, чтобы показать цифры на фасаде дома или двери.
- Размеры: Если вы хотите указать длину, радиус или диаметр, используйте инструмент «Размер» для создания объекта размера (выноска 4). Размерный объект, связанный с выбранной вами линией, окружностью или дугой, автоматически отображает измерение и обновляет его динамически по мере того, как вы работаете с вашей моделью.
Вы создаете разные типы текста с помощью разных инструментов:
- Создайте текст на экране и текст выноски с помощью инструмента «Текст» ().
- Добавьте 3D-текст с помощью инструмента 3D-текст ().
- Отметьте размеры с помощью инструмента «Размер» ().
Для получения подробной информации о создании каждого типа текста просмотрите видео и прочтите разделы, которые проведут вас через шаги. В следующем видео показано, как создать экранный текст, текст выноски и трехмерный текст.
Поскольку размеры являются динамическими, они имеют особые свойства и работают немного иначе, чем другие типы текста.Посмотрите следующее видео, чтобы увидеть размеры в действии.
Набор текста на экране
Экранный текст назван так потому, что он остается привязанным к определенной точке на экране, когда вы рисуете и вращаете модель. Текст на экране создается с помощью инструмента «Текст» (), который можно найти в следующих частях интерфейса SketchUp:
- Панель инструментов "Начало работы"
- Строительная панель инструментов
- Панель инструментов большого набора инструментов
- Инструменты> Текст в строке меню
- Палитра инструментов (macOS)
Чтобы создать и разместить экранный текст, выполните следующие действия:
- Выберите инструмент Текст ().Курсор изменится на стрелку с текстовой подсказкой.
- Щелкните пустую область, в которой должен отображаться текст на экране. В примере это верхний левый угол области рисования.
- Введите текст в появившееся поле ввода текста, как показано на рисунке.
- Для завершения ввода текста щелкните за пределами текстового поля или нажмите Введите дважды.
Чтобы редактировать текст на экране, выберите инструмент Текст или инструмент Выбрать и дважды щелкните текст.Или щелкните текстовый объект правой кнопкой мыши и выберите Редактировать текст в появившемся меню.
Вы можете изменить свойства текста, такие как шрифт, размер и т. Д., Для отдельных текстовых объектов экрана или всего текста на экране в вашей модели:
- Чтобы изменить свойства текста отдельного объекта: Щелкните текстовый объект контекстным щелчком и выберите Entity Info . Измените цвет текста, используя образец слева. Нажмите кнопку Изменить шрифт , чтобы выбрать другой шрифт, стиль или размер пункта.Вы видите панель Entity Info на следующем рисунке.
- Чтобы сразу изменить свойства всего текста на экране в вашей модели: В строке меню выберите Окно> Информация о модели . Выберите Текст на боковой панели слева. В области экранного текста справа нажмите кнопку Fonts , чтобы настроить шрифт, стиль или размер точки. Нажмите кнопку Select All Screen Text , а затем нажмите кнопку Update Selected Text .Используйте образец цвета, чтобы установить цвет текста по умолчанию. Вы видите диалоговое окно «Информация о модели» на следующем рисунке.
Указание на объект с текстом выноски
Текст выноски содержит символы и линию выноски, указывающую на объект. Текстовые выноски привязаны к модели, и по умолчанию, когда вы поворачиваете модель, вы все еще можете видеть текст, пока видна стрелка. Когда вы перемещаете и настраиваете поверхности, заметки, прикрепленные к этим поверхностям, изменяются вместе с ними.
Текст выноски создается с помощью инструмента «Текст» (), который можно найти в следующих частях интерфейса SketchUp:
- Панель инструментов "Начало работы"
- Строительная панель инструментов
- Панель инструментов большого набора инструментов
- Инструменты> Текст в строке меню
- Палитра инструментов (macOS)
Чтобы создать и разместить текст выноски, выполните следующие действия:
- Выберите инструмент Текст ().
- Щелкните объект, на который должна указывать выноска, как показано на следующем рисунке.
- Переместите курсор, чтобы разместить текст. Линия выноски увеличивается и уменьшается при перемещении курсора по экрану. Чтобы начать сначала, нажмите Esc в любое время.
- Щелкните, чтобы разместить текст. Появится поле ввода текста с текстом по умолчанию, например, с названием компонента (если конечная точка линии выноски прикреплена к компоненту) или квадратными метрами квадрата (если конечная точка линии выноски присоединена к лицу квадрата).
- (Необязательно) Чтобы изменить текст по умолчанию, щелкните текстовое поле и введите новый текст.
- Чтобы завершить ввод текста выноски, щелкните за пределами текстового поля или нажмите Введите дважды.
Совет: Дважды щелкните любую грань в инструменте «Текст», чтобы отобразить область лица как текстовый объект.
Вы можете редактировать следующие аспекты объекта текста выноски:
- Свойства текста: Редактирование свойств текста (шрифт, размер и т. Д.) Для текста выноски работает почти так же, как для текста на экране; подробности см. в разделе текста на экране ранее в этой статье.Чтобы изменить свойства текста выноски по умолчанию в диалоговом окне «Информация о модели», просто используйте раздел «Текст выноски» вместо раздела «Экранный текст».
- Стиль выноски: Стиль выноски по умолчанию - Канцелярская кнопка. Выноска канцелярской кнопки выравнивается в трехмерном пространстве и вращается вместе с вашей моделью при изменении вида. Вы можете изменить стиль выноски на «На основе просмотра» или «Скрытый». Выноска на основе вида сохраняет свою двухмерную ориентацию экрана, поэтому она не поворачивается при вращении модели, как показано на следующем рисунке.См. «Смягчение», «Сглаживание» и «Скрытие геометрии» для получения подробной информации о скрытой геометрии.
- Стиль стрелки: Стиль стрелки по умолчанию - закрытая стрелка. Для стиля стрелки вы можете выбрать «Нет», «Точка», «Закрытый» или «Открытый».
Чтобы изменить стиль линии выноски и стрелки для одного текстового объекта выноски, щелкните объект контекстным щелчком и выберите параметр в подменю «Выноска» или «Стрелка». Или щелкните контекстное меню и выберите Entity Info , чтобы открыть диалоговое окно Entity Info, в котором вы можете редактировать каждый параметр.
Чтобы изменить редактирование линии выноски и стиля стрелки для всех текстовых объектов выноски , выберите «Окно »> «Информация о модели ». В диалоговом окне «Информация о модели» выберите Текст на боковой панели слева и используйте область «Линии выноски» для выбора параметров. Не забудьте нажать кнопку «Обновить выделенный текст » внизу, чтобы применить изменения. (Хотя кнопка относится только к тексту, вам также необходимо нажать кнопку, чтобы обновить выноску.)
Размещение 3D-текста в вашей модели
Инструмент «Трехмерный текст» создает геометрию из вводимого вами текста.Создавайте трехмерный текст, когда текст является не этикеткой, а частью вашей реальной модели, например номерами домов, гравюрами или значимыми инициалами, украшающими комнату.
Вот где вы найдете инструмент "Трехмерный текст" () в интерфейсе SketchUp:
- Строительная панель инструментов
- Панель инструментов большого набора инструментов
- Инструменты> 3D-текст в строке меню
- Панель инструментов (только macOS)
Чтобы создать трехмерный текст, выполните следующие действия:
- Выберите инструмент 3D-текст ().Появится диалоговое окно «Поместить трехмерный текст», как показано на следующем рисунке.
- Введите текст в большое текстовое поле вверху. Если вам нужно отменить и начать сначала в любое время, нажмите Esc .
- (Необязательно) Измените настройки в диалоговом окне «Поместить трехмерный текст». Вы можете выбрать шрифт, обычный или полужирный текст и выравнивание. Чтобы изменить высоту, введите значение и единицы измерения или используйте единицы измерения по умолчанию. Не снимайте флажок «Заливка», чтобы создавать грани для трехмерного текста. Снимите флажок «Заливка», чтобы создать двухмерные текстовые контуры (только края).Оставьте флажок «Выдавленный», чтобы создать вытянутый (выталкивающий / вытягивающий) трехмерный текст, и введите значение в поле «Выдавленный» для точного определения размера вытягивания. Снимите флажок «Выдавленный», чтобы создать 2D-текст.
- Нажмите кнопку Разместить . SketchUp переключается на операцию перемещения с помощью 3D-текста и инструмента перемещения.
- В области рисования модели щелкните, чтобы разместить трехмерный текст. (См. «Перемещение объектов вокруг» для получения подробной информации о размещении геометрии с помощью инструмента «Перемещение».) Увеличьте масштаб, и вы увидите, что номера домов состоят из трехмерной геометрии, как показано на следующем рисунке.
Совет: Чтобы создать выгравированный текст, введите отрицательное значение в поле «Выдавленный» на шаге 3. После размещения текста разнесите группу. (Щелкните его и выберите Explode .) Затем выберите каждую строку и нажмите Delete .
Динамическая маркировка размеров
С помощью инструмента «Размер» вы создаете размерные объекты: конечные линии с информацией о длине, которая позволяет быстро и эффективно передавать ключевые размеры модели.Объекты размеров перемещаются и обновляются автоматически по мере создания модели.
Инструмент «Размер» () находится в следующих областях интерфейса SketchUp:
- Строительная панель инструментов
- Панель инструментов большого набора инструментов
- Инструменты> Размеры в строке меню
- Палитра инструментов (macOS)
Перед тем, как создавать объект измерения, полезно знать несколько основ о том, как работает инструмент измерения:
- Вы можете начинать и заканчивать размер в любой из следующих точек: конечные точки, средние точки, краевые точки, пересечения, а также центры дуг и окружностей.Когда вы наводите указатель мыши, механизм вывода SketchUp помогает идентифицировать эти точки.
- Вы можете снимать размеры в одной из нескольких плоскостей. Вы можете натянуть размерную нить на красно-зеленую, красно-синюю или сине-зеленую плоскость. Вы также можете выровнять размер по плоскости измеряемого края. Размеры радиуса и диаметра ограничены плоскостью, определяемой дугой или окружностью. После того, как вы разместили размер на плоскости, вы можете перемещать размер только внутри этой плоскости.
- Вы можете создать объект размера для длины линии, диаметра объекта круга или радиуса дуги.
Чтобы создать размеры, выполните следующие действия:
- Выберите инструмент Размер (). Курсор изменится на стрелку.
- Щелкните начальную точку вашего измерения.
- Перемещайте курсор вдоль объекта, размер которого вы хотите измерить, пока механизм вывода не выделит желаемую конечную точку.
- Щелкните конечную точку вашего измерения.
- Переместите курсор перпендикулярно выбранному объекту, чтобы вытянуть размерный объект, как показано на рисунке.Вам может потребоваться орбита, чтобы поместить объект измерения в желаемую плоскость. Помните, что вы можете удерживать колесо прокрутки мыши, чтобы временно переключиться на инструмент Орбита.
- Щелкните, чтобы разместить размерный объект.
Совет: Чтобы измерить одну линию, просто щелкните линию и переместите курсор.
После создания размера вы можете редактировать его размещение, внешний вид текста и некоторые другие свойства. Вот несколько вариантов:
- Переключение радиуса или диаметра. Щелкните в контекстном меню размер радиуса или диаметра и выберите Тип> Радиус или Тип> Диаметр в появившемся меню.
- Перемещение текста по линейному размеру. Вы можете выровнять текст по центру, вне начала или вне конца размера. Красный размер на рисунке расположен по центру.
- Измените цвет объекта измерения. Щелкните образец цвета в диалоговом окне «Информация об объекте» или «Информация о модели», чтобы выбрать новый цвет.
- Измените свойства шрифта. Вы можете изменить шрифт и выбрать обычный или полужирный текст. Выберите размер шрифта в пунктах или используйте вместо него высоту. Все размеры на следующем рисунке имеют разные цвета и шрифты.
- Выровняйте текст по размеру или экрану. По умолчанию размерный текст выровнен по размеру. Размер радиуса на круговой диаграмме показывает выравнивание экрана.
- Выберите стиль конечной точки. По умолчанию конечной точкой размера является косая черта. Вы можете изменить его на точку, закрытую стрелку, открытую стрелку или нет. Размер радиуса показывает точку. Диаметр показан открытыми стрелками. Куб показывает стиль косой черты по умолчанию.
Чтобы изменить эти атрибуты для одномерного объекта, выберите измерение с помощью инструмента Выбрать , щелкните свой выбор и выберите Entity Info . Вы найдете все предыдущие параметры в появившемся диалоговом окне Entity Info.
Чтобы изменить эти атрибуты для всех размеров или установить новые параметры по умолчанию, выберите «Окно »> «Информация о модели ». В диалоговом окне «Информация о модели» выберите Размеры на боковой панели слева. Выбрав нужные свойства, нажмите кнопку Select All Dimensions , чтобы выполнить то, что говорит кнопка. Нажмите кнопку Обновить выбранные размеры , чтобы применить изменения.
Предупреждение: У вас есть возможность изменить текст и ввести размер вручную.Если вы это сделаете, измерение больше не будет обновляться динамически. Чтобы определить нарушенные ассоциации размеров, откройте диалоговое окно «Информация о модели» и нажмите кнопку Expert Dimension Settings . В появившемся диалоговом окне установите флажок Highlight Non-Associated Dimension s. Любые нарушенные связи размеров выделяются красным цветом.
.Свяжитесь с нами | Размеры

Мы будем рады предоставить дополнительную информацию о параметрах. Пожалуйста, введите свои данные ниже, чтобы задать вопросы команде:
- Имя *
- Фамилия *
- Рабочий адрес электронной почты *
- Должность *
- Название организации *
- Тип организации *
Пожалуйста, выберите Институциональный Фонд Правительственный Корпоративный Фармацевтический Издатель Некоммерческий Другое
demo - Контактная информация
- Сообщение *
- Откуда вы узнали о Dimensions?
Пожалуйста, выберитеВебинарЭлектронная почтаПоиск в GoogleReferralДругое
- Загрузить файл
Перетащите файлы сюда или
Допустимые типы файлов: csv. - Согласие
Подпишитесь на меня, чтобы получать новости и обновления о продуктах, услугах, отчетах, событиях Digital Science, включая размеры
- CAPTCHA
- Этот сайт защищен reCAPTCHA и Google Политика конфиденциальности и Действуют Условия использования.
- Электронная почта
Это поле предназначено для проверки и должно быть оставлено без изменений.