Вики код для меню в контакте
Полный мануал по вики-разметке ВКонтакте
Здравствуйте. Сегодня расскажем о вики-публикациях в ВКонтакте. Прочитав эту статью, вы узнаете для чего использовать вики-публикаций, три способа создания вики-публикаций, как редактировать имя вики-страницы и какие приложения пригодятся при создании вики-публикаций.
Вики-публикации - это особые страницы в ВКонтакте с помощью которых можно расширить стандартные возможности сети. Отформатировать и сверстать статью, сделать кнопочное меню с навигацией по сообществу, сделать игры, сделать электронный учебник и многое другое.
Статьи
Вики-публикации позволяют форматировать статьи, применяя правила редакторской гигиены для удобного чтения.
Вместо простыни текста, можно получить статью с иллюстрациями по тексту, с видео и звуком, у текста будут правильные отступы и оформлены заголовки. Все статьи SMMplanner в ВКонтакте оформлены через вики-публикации.

Вики-публикации помогают авторам передавать контент в той форме, который удобен для читателя, вики-публикации индексируются поисковыми сетями и вики-публикации можно распространять в качестве гостевых публикаций получая трафик на свое сообщество.
 Ссылки на вики-публикации можно размещать в других смм-пабликах в качестве гостевых размещений и получать трафик на свое сообщество.
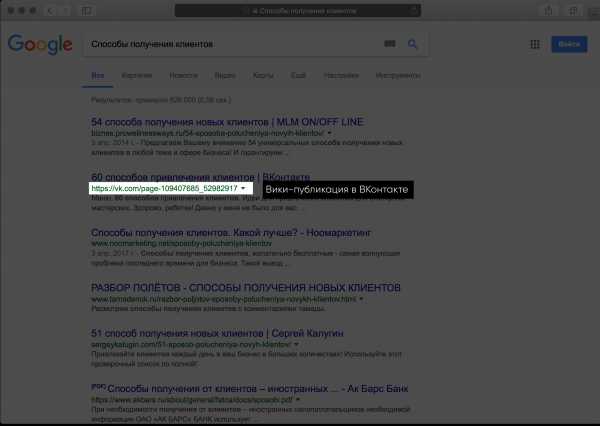
Ссылки на вики-публикации можно размещать в других смм-пабликах в качестве гостевых размещений и получать трафик на свое сообщество. Контентные статьи часто выходят в топ-выдачи Яндекса и Гугла наравне со статьями из блогов. Для продвижения сообществ можно использовать SEO-оптимизацию контента.
 Моя статья 60 способов иногда попадает в топы выдачи, но довольно редко.
Моя статья 60 способов иногда попадает в топы выдачи, но довольно редко. Вики-разметка, кроме очевидных инструментов верстки, позволяет создать делать много других штук: ссылаться на другие страницы, ссылаться на определенное место на странице, предлагать поделиться страницами с друзьями, подписаться на паблик и многое другое.

Меню
Вики-публикации часто называют вики-меню, потому что с помощью функционала фики-публикаций можно сделать меню сообщества и устроить работающую навигацию по разделам сообщества.
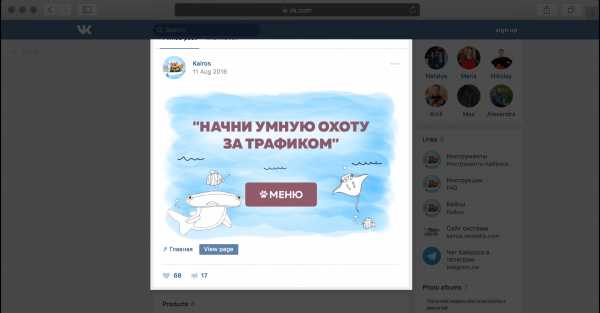
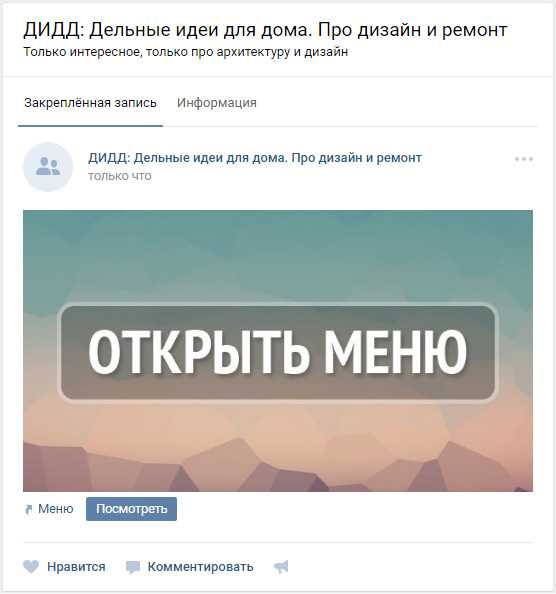
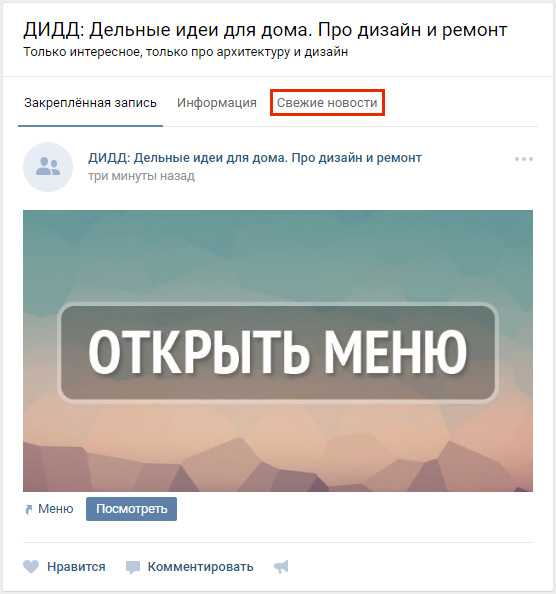
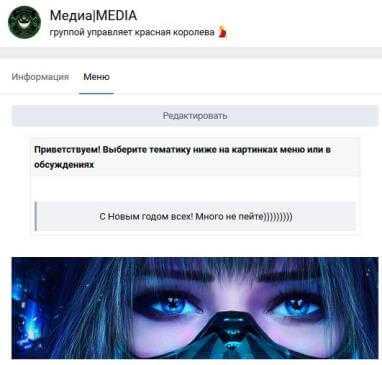
 Сначала мы видим публикацию в сообществе
Сначала мы видим публикацию в сообществе
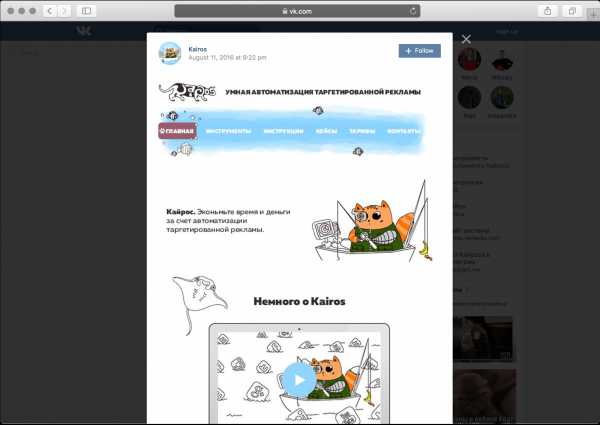
Вариантов, как именно сделать меню — много, большая часть описана в сообществе Wiki. В Кайросе сделали подобие лендинга с плашкой для навигации.

Игры
Используя вики-публикации можно создавать простенькие квест-игры:

Мы рассмотрели три самых популярных причины использования вики-публикаций для сообществ в ВКонтакте. Давайте разберемся с технической стороной.
Создание вики-публикаций
По умолчанию, в сообществах в ВКонтакте нет функционала, который позволит быстро и просто создавать вики-публикации. Я знаю три варианта создания вики-публикаций. Сложный, простой, через приложение «Исходный код» и простой, через разрешение Хрома.
Сложный способ заключается в ручном прописывании ссылки в адресной строке. Нужно в ссылке:
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
Заменить -XXX на id вашего сообщества и «Название страницы» на верное название страницы. Более подробно способ описан в СММщиках. Мне лень запоминать ссылку, ещё лень постоянно возвращаться к этой статье, поэтому я обращаюсь к лайфхаку, создаю страницу, через разрешение VkOpt на Хром.
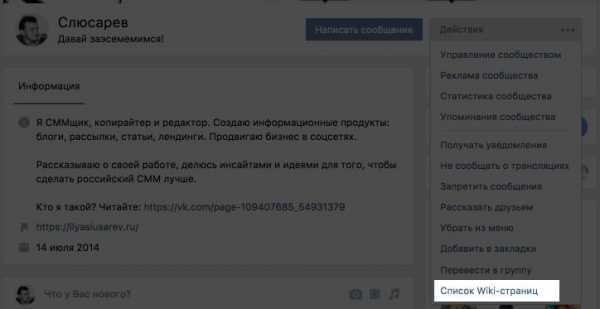
С помощью разрешения, в выплывающем меню в настройках сообщества появляется кнопка «Список wiki-страниц».

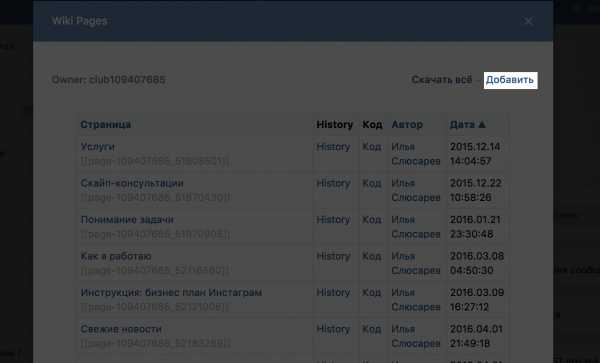
Расширение позволяет подглядеть вики-публикации в чужих сообществах, а в своем собственном создать новые страницы. Можно узнать вики-разметку, которая использовалась для страницы и узнать дату создания страницы.
 Нажав на кнопку «добавить», появится новая вики-страница
Нажав на кнопку «добавить», появится новая вики-страница
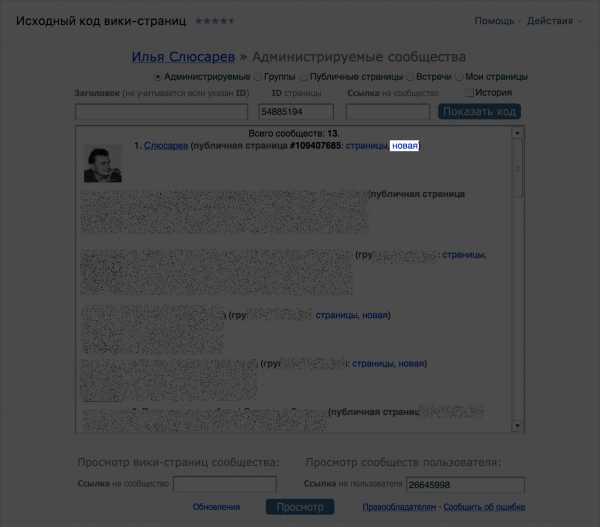
Верстальщик SMMplanner для создания вики-публикаций использует приложение «Исходный код», мне кажется через «Исходный код» страницы создаются немного дольше.
Нужно зайти в приложение, и напротив сообщества выбрать кнопку «Новая». После можно создавать новую страницу.

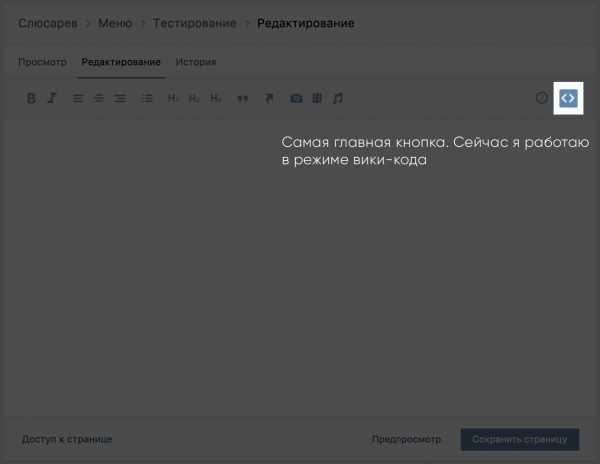
В режиме редактирования вики-страниц у вас доступно два режима: визуальный и режим кода. Полностью возможности вики-разметки можно узнать в сообществе Wiki, там достаточно подробно все описано.

Мне работать с чистым кодом удобнее, чем в визуальном редакторе, но это зависит от степени знаний кодов разметки.
Самые «важные» коды вики-разметки*
* Которые я чаще всего использую
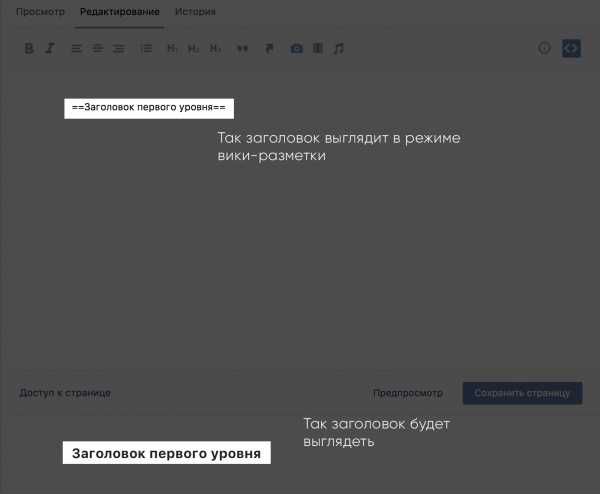
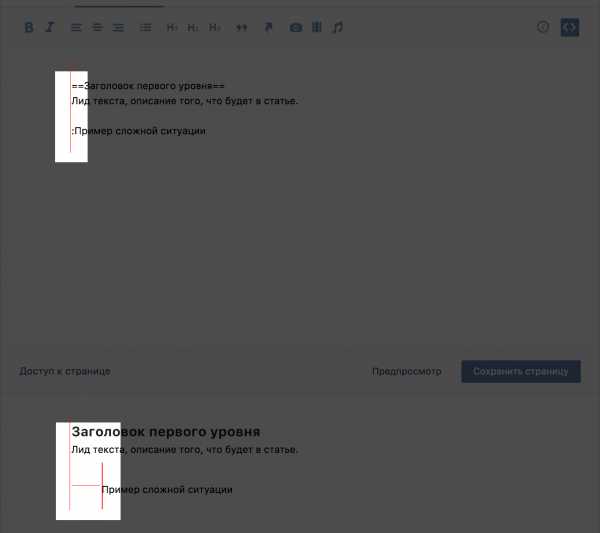
Заголовок первого уровня. Для оформления заголовка первого уровня используются символы « == » с двух сторон заголовка.

Отступ от края страницы. Для отступа используется символ « : » перед абзацем. Чем больше двоеточий, тем больше отступ. Я использую эту разметку, чтобы показать примеры и отделить их от основного уровня текста.

Серый текст. Чтобы обозначить пример, я использую разметку, которая делает черный цвет текста серым. Для этого нужна разметка « <gray > » и нужен закрывающий текст « </gray > » (убрать пробелы перед закрывающей скобкой)
Таблицы. Про таблицы можно много говорить и рассказывать, их я использую регулярно.
Таблица начинается с « {| », а заканчивается « |} », чтобы обозначить строку, используется код « |- », а для того, чтобы разбить строку на ячейки, используется « | ».
В таблице, часто использую:
Невидимые границы таблицы: noborder;
Расширить таблицу на ширину страницы (по-умолчанию, таблица создаётся на 500 px, а ширина вики-страницы 600 px): nomargin;
Колонки фиксированной ширины (по-умолчанию таблица растягивается в зависимости от контента). Если нужно сделать три столбца одинаковой ширины, после того как прописали код открывающий таблицу, пишите на следующей строке |~33 33 33.
 Цитата со встроенной таблицей с тремя колонками
Цитата со встроенной таблицей с тремя колонками Прочтите 7 хитростей, вики-разметки о которых не все знают, и разберитесь как создавать кнопки репоста, подписки на сообщество из вики-публикаций и многое другое.
Как переименовать неправильно названные страницы
Раньше считалось, что если ошибиться в названии страницы, то придется создавать новую страницу с правильным названием. Но СММщики нашли лазейку, нужно при открытой вики-странице с неправильным названием, в конце адресной строки прописать /market и перейти на новую страницу. Появится кнопка редактирования названия страницы, подробнее способ описан в материале «Как изменить название вики-страницы»

Подытожим
Вики-публикации — мощный инструмент для развития и продвижения сообществ в ВКонтакте.
Чтобы проще было создавать страницы используйте «Исходный код» или расширение VkOpt.
Изучите учебник по вики-разметке, кроме важных кодов, есть куча других полезных кодов, которые я не использую, а кому-то могут быть полезны. Когда я изучал учебник, у меня постоянно было: «А что так можно было?».
Вики-страницы можно редактировать. Пользуйтесь этим.
Вики-страницы нужно seo-оптимизировать. Используйте это.
Зарегистрируйтесь в SMMplanner и запланируйте посты во Вконтакте
Как cделать меню для группы ВКонтакте и вики разметка
Самым эффективным и удобным способом оформления группы в контакте является использование wiki-разметки. Данная разметка схожа по принципу действия с html кодом, но является более простой и понятной. Своим названием она обязана Википедии, благодаря которой многие пользователи и успели познакомиться с основными особенностями wiki-разметки.
Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Вам больше не придется сутками изучать книги по html, ведь изучению wiki-разметки достаточно уделить не более часа своего времени.
Существует несколько способов, как сделать меню для группы в контакте при помощи wiki-разметки, и то, какой из этих способов выберите Вы – зависит от направленности и цели группы. Если это социально направленная группа, то лучше всего подойдет текстовое меню, т.к. оно выглядит куда более серьезно, чем графическое. Использовать изображения в своём меню лучше всего для групп развлекательного или коммерческого характера.
Работа с изображениями
Вставить картинку или фотографию в контакте при помощи wiki-разметки можно только в том случае, если это изображение есть в альбомах на сайте.
Итак, для вставки картинки заходим в альбом, копируем адрес фотографии, например photo11111_11111, и обрамляем его двойными квадратными скобочками таким образом:
[[photo11111_11111]]
Если Вам нужно прикрепить текст или ссылку к изображению, а также немного изменить его внешний вид, то разметка будет выглядеть таким образом:
[[photo11111_11111|options|text/link]], где на месте options может находиться одно из таких значений:
plain— ссылка на фотографию оформляется в виде текста, без картинки;noborder— убирает рамку вокруг фото;box— открывает изображение в окне;nolink— убирает ссылку на фото;nopadding— убирает пробелы между фото;NNNpx или NNNxYYYpx— указывает размер фотографии в пикселях (только ширину или ширину на высоту соответственно).
Создание таблиц с помощью wiki-разметки
Не важно, графическое или текстовое меню Вы хотите создать для своей группы в контакте , без использования таблиц Вам вряд ли удастся обойтись. Таблицы в wiki-разметке создаются при помощи определенного набора символов, каждый из которых отвечает за определенную часть таблицы:
{| знак начала таблицы, является обязательным атрибутом любой таблицы;
|+ знак расположения названия таблицы по центру, ставится сразу после знака начала таблицы и не является обязательным атрибутом;
|- знак начала новой строки, в т.ч. и строки ячеек;
| знак, отвечающий за прозрачность ячейки;
! знак, отвечающий за темный цвет ячейки; если отсутствует – обязательно применение предыдущего знака;
|} знак конца таблицы, необязательный атрибут, используется для предотвращения возникновения ошибок.
Заполняя таблицу, данные каждой ячейки следует помещать после знака |, а разделяя ячейки, необходимо просто продублировать типы строки таким образом: || или !!.
Приведем пример оформления меню группы с помощью wiki-разметки.
wiki-разметка
загрузка...
Это меню было создано применением следующего кода:
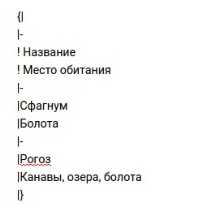
{|
|-
|<center>»’Новости»'</center>||<center>»’Основное»'</center>||<center>»’Все серии»'</center>
|-
!<center>[[photo708176_168310200|nolink;noborder;90x80px| ]]</center>!!<center>[[photo-4489985_130746672|nolink;noborder;90x80px| ]]</center>!!<center>[[photo708176_168309890|nolink;noborder;90x80px| ]]</center>
|-
|<center>
[[Новости из жизни актеров сериала|Новости]]<br/>
[[Биографии]]<br/></center>
|<center>
[[Аудио]] <br/>
[[Видео]]<br/>
[[Книги]]<br/>
[[Обсуждения]]<br/></center>
|<center>
Сезоны:<br/>
[[1 сезон|1]] | [[2 сезон|2]] | [[3 сезон|3]] | [[4 сезон|4]]<br/>
[[5 сезон|5]] | [[6 сезон|6]] | [[7 сезон|7]] | [[8 сезон|8]]<br/></center>
|-
|}
Как мы видим в примере, изображения наделены такими опциями, как nolink и noborder, которые убирают ссылку и рамку картинки. Также были изменены размеры изображений.
Вторая строка ячеек таблицы создавалась с атрибутом !, поэтому и имеет темный цвет заливки.
При переходе на новую строку внутри третей ячейки был использован тег <br />, а для центрирования текста в ячейках – тег <center>.
Оформление ссылок при помощи wiki-разметки
При оформлении коммерческих групп очень важно уметь преподнести пользователям ссылку на тот или иной товар. В wiki-разметке существует три способа оформления внешних ссылок:
-
- Оформление ссылки как ссылки:
[http://www.kontaktlife.ru]
- Оформление ссылки как ссылки:
-
- Оформление ссылки как текста:
[http://www.kontaktlife.ru|Всё о контакте]
- Оформление ссылки как текста:
-
- Оформление ссылки как изображения:
[[photo40778045_189420249|40px|http://www.kontaktlife.ru]]
- Оформление ссылки как изображения:
Как сделать графическое меню в группе?
Наверняка вы видели красивые графические меню и кнопки в группах и хотели бы сделать такое меню у себя? Вот алгоритм действий.
Для создания красивого меню нужно немного знать фотошоп и немного вики-разметку:
1. Нарезаем картинку в фотошопе и жмём «Сохранить для веб»
2. Загружаем картинки через Стандартный загрузчик т.к. флеш-загрузчик может ухудшить качество
3. Собираем меню тегом nopadding
4. Прописываем ссылки
По итогу получится что-то типа:
[[photo-177777777_18888888|noborder;370px;nopadding|club11111111]]
[[photo-177777777_18888888|noborder;370px;nopadding|Новости]]
[[photo-177777777_18888888|noborder;370px;nopadding|Программы]]
[[photo-177777777_18888888|noborder;370px;nopadding|https://vk.com]]
[[photo-177777777_18888888|noborder;370px;nopadding|Правила]]
[[photo-177777777_18888888|noborder;370px;nopadding|club11111111]]
[[photo-177777777_18888888|noborder;370px;nopadding|Магазин]]
[[photo-177777777_18888888|noborder;370px;nopadding|Полезное]]
[[photo-177777777_18888888|noborder;370px;nopadding|Админы]]
[[photo-177777777_18888888|noborder;370px;nopadding|F.A.Q.]]
Особенности и секреты wiki-разметки
Большинство особенностей wiki-разметки познаются только опытным путем и недоступны для начинающих wiki-программистов. Но для того, чтобы избежать ошибок при оформлении групп, всё-таки желательно заранее ознакомиться с некоторыми из них.
- Следует быть осторожными, изменяя размер изображения – если он будет меньше 131 пикселя, качество картинки значительно ухудшится;
- Максимальный размер ширины изображения – 610px;
- На одной wiki-странице не может размещаться более 17 незакрытых тегов;
- Указывая ширину изображения, его высота изменится автоматически в соответствии с пропорциями;
- Список внутри таблицы или спойлера создается при помощи тега <br />;
- Одна строка разметки может содержать в себе не более 8 элементов списка.
Приложения в контакте для wiki-разметки
Для простоты понимания wiki-разметки создатели приложений в контакте подарили пользователям несколько своих творений. Одни из них являются своеобразными тренингами и уроками по wiki-разметке, другие же полностью освобождают пользователя от необходимости изучать разметку, осуществляя её редактирование привычным визуальным редактором.
Интерактивный FAQ(beta) Приложение, которое дает возможность пользователям проверить свои способности и знания wiki-разметки. Принцип приложения довольно прост: Вам дается уже оформленное меню, к которому необходимо восстановить код разметки, после чего сравнить свою версию с правильной.
Вики редактор Приложение-редактор, который поможет Вам оформить группу без каких-либо знаний wiki-разметки: Вам достаточно просто кликать мышкой в визуальном редакторе, а всё остальное приложение сделает за Вас!
Узнать больше про wiki-разметку и пройти наглядные видео-уроки по оформлению групп в контакте можно, воспользовавшись путеводителем по видео-урокам от официальной группы Wiki-разметки в контакте по ссылке https://vk.com/app1755280.
Если вам нужна раскрутка группы, то читайте наш пост.
что это, какие коды используются и зачем, какие есть сторонние приложения
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Вики-разметка — это инструмент форматирования текста в публикациях ВКонтакте.
Этот инструмент расширяет возможности форматирования текста. Он позволяет создать в группе или паблике навигационное меню с кнопками, игры, учебник. Страницы, отредактированные таким образом привлекают внимание, структурируют информацию и делают ее удобной для пользователя. Вместо сплошного информационного полотна, вы получаете полноценный материал с графическими элементами: таблицами, видео, изображениями.
Подробней о вики-разметке ВКонтакте
Статьи, оформленные таким образом легко читать, они красиво выглядят и помогают индексации в поисковых системах. Это одно из главных преимуществ – такие тексты часто попадают в топ выдачи, если их оптимизировать.
Что еще вы можете делать с подобным контентом:
- Распространять как гостевые публикации и привлекать трафик.
- Выделять отдельные слова, фразы, делать отступы и заголовки.
- Проставлять ссылки на нужные страницы или определенный абзац, предложение в этом материале.
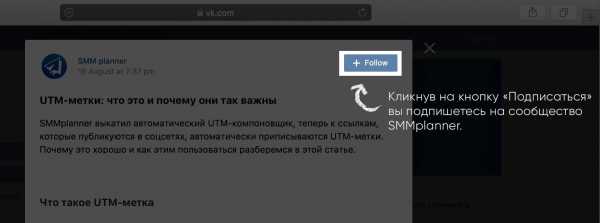
- Создать кнопки, призывающие подписаться на ресурс или поделиться постом.
Пример статьи

Меню и игры
Wiki-язык позволяет осуществить удобную графическую навигацию посетителей группы. Также с его помощью разрабатывают простые квесты. Например, «Выход».

Как сделать вики разметку
Существуют приложения для быстрого и простого конструирования страниц. В список этих сервисов входят:
В первом случае вы заходите в программу и поэтапно следуете ее указаниям.
В двух остальных необходимо выбрать сообщество, с которым вы будете работать, в скобках рядом с его наименованием нажать «Новая», ввести заголовок и перейти в редактор.
Как создать публикацию самостоятельно
Сначала нужно открыть в группе материалы. Для этого зайдите в управление, выберите «Разделы» и подключите этот пункт. Затем перейдите обратно в сообщество. Вам понадобится id страницы. Это цифры из адресной строки после слова club.
Далее используйте ссылку http://vk.com/pages?oid=-*******&p=Имя. Замените на нее адрес сообщества. Вместо звездочек вставьте свой id, а имя замените на название раздела. Обратите внимание, что изменять его будет нельзя. Можно писать на русском языке, с пробелами и цифрами.
Нажмите «Наполнить содержанием», откроется редактор. Теперь вам снова понадобится адрес. В этот раз важно скопировать первую его часть, до «?act…».
Обязательно сохраните ее в отдельном документе. Так как страница еще не закреплена, вы ее потеряете.
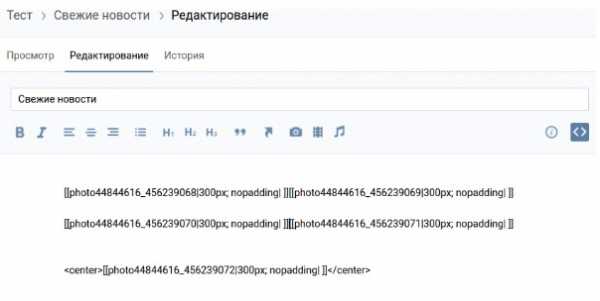
Перейдите в режим разметки, нажав значок <> справа. В нем больше функций и он работает без ошибок. Здесь ничего сложного. Оформите подзаголовки, абзацы, расположите фото так как вам нравится. Для этого можно использовать панель инструментов или теги:
- <b><b/>– полужирный шрифт.
- <i></i>– курсив.
- <u></u>– подчеркивание.
- [] – ссылка.
Проверьте статью. Внизу есть кнопка предпросмотр, с ее помощью вы увидите недочеты.

Затем сделайте публикацию видимой для подписчиков. Для этого ссылку, которую вы скопировали ранее, оставьте на стене сообщества, кликните по трем точкам справа и выберите «Закрепить».

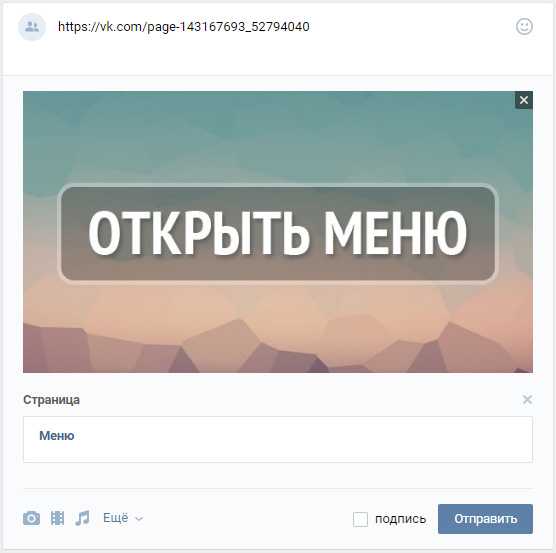
Если вы хотите прикрепить большую картинку к заметке, снова откройте настройки, нажмите на фотоаппарат и поставьте подходящую иллюстрацию.

Меню
Мы разберем самый простой вид графической навигации. Вам понадобится изображение, разрезанное на несколько частей или готовые иконки.
Чтобы поделить фото на элементы, воспользуйтесь сервисом IMGonline. Скачайте их и загрузите в редактор. Не забудьте нажать <>. Если вы хотите объединить их так, чтобы между ними не было границ, впишите к каждой nopadding. После этого слова добавьте ссылку на раздел, в который ведет кнопка.

Сохраните результаты и прикрепите их на стену сообщества (от имени группы), в настройках закрепите ее. Подберите картинку. Меню также оформляется в приложениях вики разметки.

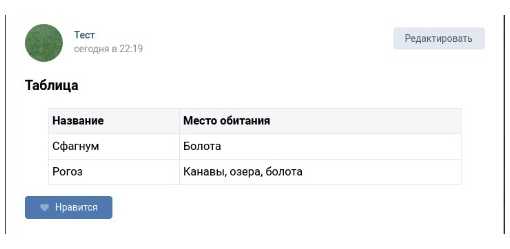
Таблицы
На wiki-страницах их создают с помощью различных кодов. Их можно сделать самостоятельно или найти готовый шаблон. Каждая матрица открывается символами «{|» , а закрывается «|}».
Другие знаки:
- |- – начало новой строки. Ставится после {|.
- | – простая ячейка.
- ! – ячейка с выделенным, центрированным текстом.
- |+ – заголовок по центру.
Также в построении часто используются теги (всегда прописываются после первого знака):
- Noborder – отсутствие видимых рамок.
- Nomargin – увеличивает таблицу на ширину материала.
- Nopadding – уменьшает отступы в ячейках.
- Fixed – фиксирует ширину.
Пример.

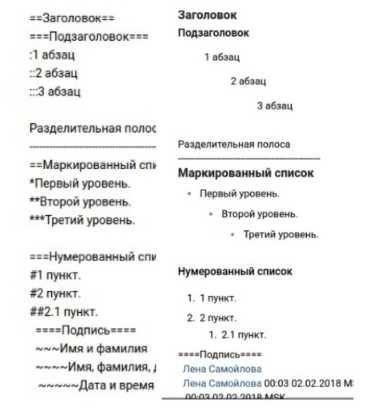
Коды вики разметки
Так выглядят заголовки, отступы, списки, разделительная линия и подпись на wiki- языке и в чистовом варианте.

Такие публикации – непривычный и сложный инструмент для новичков. Бывает так, что вы все делаете правильно, но ничего не получается. Чтобы избежать ошибок, придерживайтесь трех правил:
- Не оформляйте контент в визуальном редакторе. Из-за переключения на этот режим сбиваются настройки: пропадают теги, сбивается размер картинок.
- е добавляйте в названия лишние знаки: «+», «_». Они подвергаются перекодировке, в результате которой может сломаться меню.
- Сокращайте длинные ссылки с помощью вот этого сервиса. Домен первого уровня должен быть не более 6 символов.
Вики-разметка – это не простой, но эффективный способ продвижения и развития сообщества ВКонтакте. Чтобы упростить работу с инструментом, используйте приложения. В некоторых из них публикация буквально в несколько шагов. На сайте VK представлен объемный учебник, в котором рассмотрены все вопросы, связанные с wiki-языком.
Как сделать меню ВКонтакте. Полное руководство
В ВК появилось встроенное меню. Теперь вам не нужен конструкор. Мы написали об этом специальную статью. Настоятельно рекомендуем прочитать именно ее. Поддержку нашего конструктора мы прекращаем за ненадобностью. Если он по каким-то причинам подходит для ваших целей лучше, то пользуйтесь им бесплатно.
Занимаетесь бизнесом, хотите продвигать свой бизнес в интернете и не хотите терять деньги на всякую чепуху? Тогда подписывайтесь на наш новый канал «ВсеПониматор» в Telegram:
Расскажем простыми словами обо всем, что связывает бизнес и интернет. О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
Дата последней проверки актуальности статьи: 30 июля 2020 г.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите эту короткую статью.
Итак, вот три пути создания меню:

У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Ну а если вы все-таки предпочитаете читать, то начнем.
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили отдельную статью). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru, в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы&p=Нaзвание_страницы
Подставьте в эту ссылку ID своей группы, а название страницы укажите как «Меню». У нас получилась такая ссылка (обратите внимание на минус перед ID группы! Не удалите его случайно!):
http://vk.com/pages?oid=-154457305&p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page-ID_группы_XXX?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры):
http://vk.com/page-121237693_72827423
После вставки ссылки в текст под ранее добавленной фотографией должна появиться ссылка на вашу вики-страницу. Это выглядит так:

Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:

Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:

Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
'''Вариант меню для раздела «Материалы»'''
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу. По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
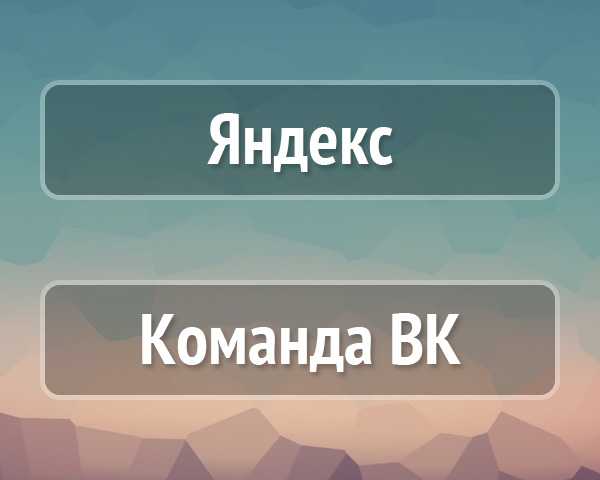
Наше тестовое меню будет выглядеть так:

Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае —JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
- Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
- Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе. Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас архив. В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
[[ID_фото|600px;nopadding|ССЫЛКА]]
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk.com/cc.
ID_фото — это указатель на фото, которое будет служить изображением-ссылкой. Чтобы узнать его, откройте нужное фото (например, одну из загруженных частей нашего меню). В адресной строке вашего браузера вы увидите что-то подобное:
https://vk.com/some?z=photo7257112_423439303%2Fphotos7557652
Та часть адреса, что выделена (начинается с "photo", далее идут две группы цифр, разделенные подчеркиванием) — это и есть указатель на данное изображение. Важно: если фото хранится в альбоме сообщества, то после "photo" будет стоять знак «минус». Например так: photo-1237112_754439303
Наше меню состоит всего из двух полос-ссылок. Поэтому его код будет выглядеть так:
[[photo-143167693_456239028|600px;nopadding|https://yandex.ru]][[photo-143167693_456239029|600px;nopadding|https://vk.com/team]]
Замените ID фотографий на свои. Заметьте, что между кодами отдельных полос нет пробелов и переносов строк. Если они там будут, то между частями вашего меню появятся белые полосы. Будьте внимательны! Теперь вставьте получившийся код в разметку той вики-страницы, которую вы собираетесь вызывать по изображению-ссылке. Затем, создайте пост с изображением-ссылкой на стене группы и закрепите его (о том, как это делается мы подробно рассказывали выше). Для изображения используйте файл "open.png" из архива. Его, кстати, желательно загрузить в тот же альбом, что и части меню. Перезагрузите страницу. Теперь при клике на пост у вас должно появляться меню. Если этого не происходит и что-то идет не так — еще раз внимательно прочитайте нашу инструкцию и у вас все получится.
Теперь откройте каталог «2» из архива. В нем другой вариант нарезки: то же самое меню разрезано на пять частей. Две из них — это кнопки, которые должны быть ссылками как в предыдущем примере. Остальные части — это отступы. Вот как в вики-разметке оформляются изображения без ссылок:
[[ID_фото|600px;nopadding; nolink| ]]
В результате код нашего меню из 5 частей будет таким (не забудьте предварительно загрузить новые изображения и заменить в коде ID фотографий на свои):
[[photo-143167693_456239030|600px;nopadding;nolink| ]][[photo-143167693_456239031|600px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|600px;nopadding;nolink| ]][[photo-143167693_456239033|600px;nopadding|https://vk.com/team]][[photo-143167693_456239034|600px;nopadding;nolink| ]]
На самом деле, особенного практического смысла нарезание меню с «бессылочными» частями не имеет. Только чисто эстетический. Не забывайте также, что высота одной «полосы» не должна быть менее 60px.
Теперь откройте для редактирования корневую вики-страницу (пункт справа от пункта «Информация»). Вставьте и туда код меню. Сохраните изменения, перезагрузите страницу и посмотрите на результат. Как видите, меню немного не вписывается по ширине. Исправить это очень просто: в wiki-коде этой страницы замените 600px на 510px. Примерно так:
[[photo-143167693_456239030|510px;nopadding;nolink| ]][[photo-143167693_456239031|510px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|510px;nopadding;nolink| ]][[photo-143167693_456239033|510px;nopadding|https://vk.com/team]][[photo-143167693_456239034|510px;nopadding;nolink| ]]
Теперь ваше меню должно отображаться правильно и в этом пункте.
Вместо заключения
Надеемся, вам помог наш материал. Напомним, что наш сервис делает все описанное выше быстро. Причем, большую часть операций он делает автоматически.
Как сделать адаптивное меню в ВК для группы (паблика, сообщества)
Кроме создания сайта, часто заказывают комплексное оформление аккаунтов соцсетей в едином стиле. Самое популярное – это создание меню в вк (для группы в контакте), оформление канала на ютубе и инстаграмма.
В этой статье я расскажу как сделать адаптивное меню для сообщества вк.
Для создания красивого меню – нужны мало мальские знания графических программ (фотошоп, гимп, корел, илюстратор).
Я делаю в фотошопе.
Для начала я нашел подходящие картинки. Очень хорошие изображения можно найти на фотостоках, но они платные (стоимость можно включить в стоимость заказа, если вы делаете меню на заказ).
 Картинки для оформления группы вк
Картинки для оформления группы вк Из картинок собираем макеты для оформления группы:
- аватарка
- шапка группы
- кнопка вызова меню
- меню
Так как мы делаем правильное меню для группы, то про минимальные размеры я говорить не буду, только рекомендованные размеры в вк для нормального отображения на всех устройствах.
Аватарка для группы вк
Ава обычно это логотип компании. Если логотипа нет, то вы можете скачать подходящий по теме файл на том же фотостоке и изменить его под себя.
Я так и сделал – скачал подходящий логотип и немного его доработал.

Размер аватарки рекомендую делать 200 x 200 px (учтите что картинка будет обрезаться окружностью)
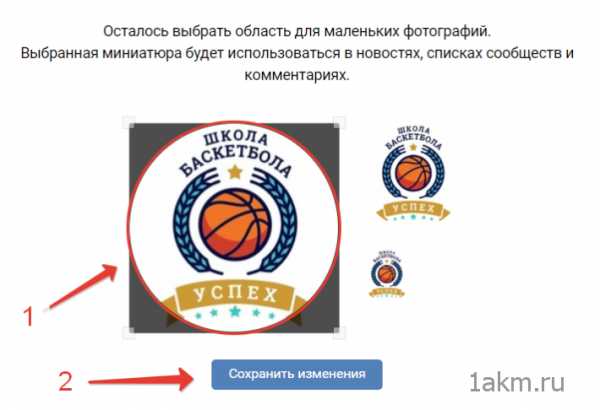
 Выбор области для миниатюры (аватарки)
Выбор области для миниатюры (аватарки)Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
Размер шапки вк для ПК
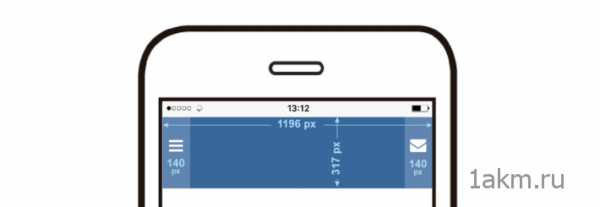
Основной размер шапки 1590 x 400 px
Размер шапки в VK для компьютераРазмер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)
Размер шапки в ВК в приложенииНо в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
 Элементы перекрывающие шапку группы ВК по бокам
Элементы перекрывающие шапку группы ВК по бокамКстати! Вот тут можно посмотреть все размеры вк.
И так, у меня получилась вот такая шапка (обложка)
Готовая шапка для группы вконтактеТеперь получившуюся картинку загружаем как обложку группы.
Делается это так:
Заходим в Управление
Обложка сообщества → Загрузить. И выбираем нашу картинку.
Как сделать меню в группе ВК
Меню в ВК делается с помощью wiki-разметки (это специальный язык программирования созданный для ВКонтакте).
Для меню нужно создать вики-страницу. Делается это так:
Скопируйте и вставьте в адресную строку такой код (с вашими данными)
http://vk.com/pages?oid=-123456789&p=МЕНЮГде 123456789 это порядковый номер (ID) вашей группы.
Взять его можно в адресной строке.
ID группы ВКа МЕНЮ – это название страницы.
В результате у вас появится вот такая новая страница.
Новая вики-страница с названием МЕНЮНажимаем “Наполнить содержанием”. И мы попадаем в редактор страницы.
Редактор страницы имеет два режима:
– Визуальный режим
– Режим wiki-разметки
Если треугольные скобки обрамлены в синий квадрат, то значит включен режим вики-разметки.
режим вики-разметкиЕсли скобки синие без рамки, то вы в визуальном редакторе.
Нам нужен редактор вики-разметки. Тут мы будем прописывать код для меню в вк.
Но перед написанием кода, посмотрите в адресную строку.
Скопируйте все символы до знака вопроса (?) – это адрес вашего меню.
Запишите его!
Меню для группы ВК
С начала его нужно сделать (в графическом редакторе).
Размер меню такой:
– ширина максимум 600 px (так удобнее всего)
– высота как получится.
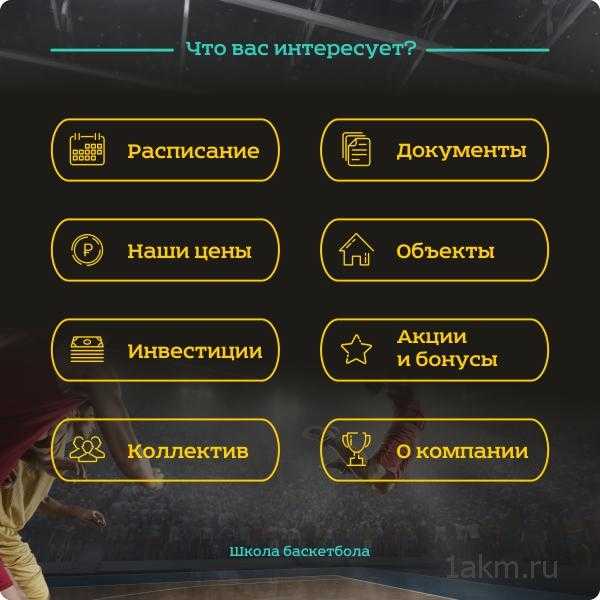
Я сделал такое меню:
 картинка меню группы вк
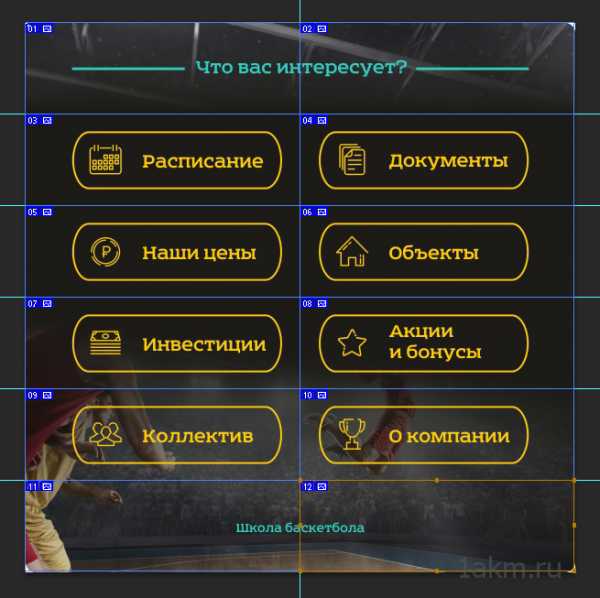
картинка меню группы вк Теперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.
 весь макет режим на равные части
весь макет режим на равные частиТам же в фотошопе нажимаем Файл → Сохранить для Web…
Выделяю все части и сохраняю в формате Png-24.
В итоге у меня получилось 12 частей.

Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях. Поэтому всегда режьте меню на равные части или делайте меню в один столбец. Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу http://vk.com/pages?oid=-123456789&p=МЕНЮ
Не забываем 123456789 заменить на номер вашей группы.
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.
Нажми для редактированияТеперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.
Таблица в ВК начинается так: {|
а заканчивается так:|}
Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
В общем пишем так (но со своими значениями):
{|noborder;nopadding
|-
| [[photo-176307581_456239020|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239021|300x100px;nopadding;nolink| ]]
|-
| [[photo-176307581_456239022|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239023|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239024|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239025|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239026|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239027|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239028|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239029|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239031|300x100px;nopadding;nolink| ]]
|} Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)
И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу.
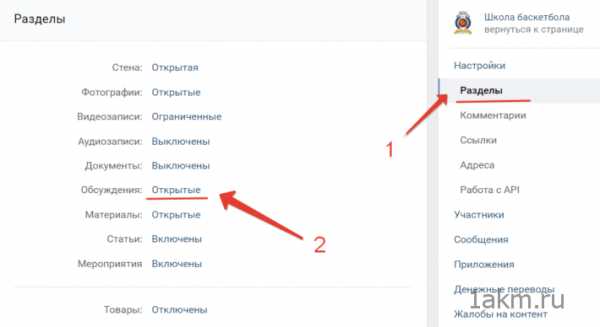
Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)

Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]. При нажатии на такую картинку – ничего не произойдет.
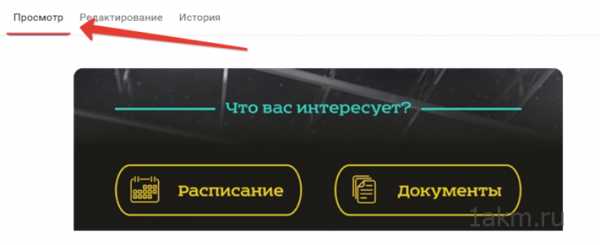
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.
 Просмотр покажет ваш текущий результат
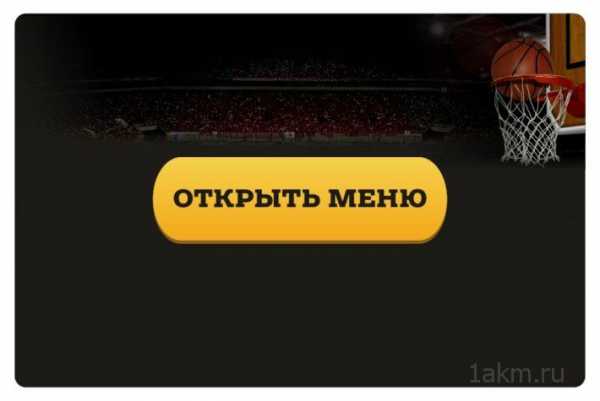
Просмотр покажет ваш текущий результатКнопка меню вк
Подготавливаем картинку с надписью “Открыть меню” или просто “Меню”.
Это будет кнопка вызова меню группы.
Размер кнопки Меню:
– Ширина 600 px
– Высоту желательно делать меньше или такую же.
 Вот моя кнопка вызова меню
Вот моя кнопка вызова меню Теперь переходим в нашу группу и создаём Новую запись.
В качестве фотографии выбираем нашу картинку-кнопку.
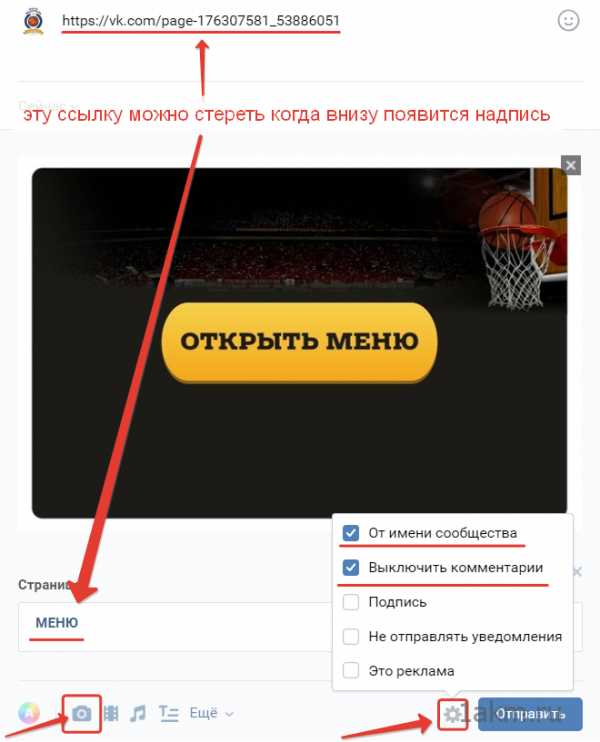
А в названии вставляем адрес с нашим Меню (тот который надо было записать). Вы увидите, что после картинки (ниже) появится надпись МЕНЮ. Теперь просто стираете название-ссылку.
И нажмите на Шестеренку и добавьте галочки “От имени сообщества” (что-бы можно было закрепить запись) и галочку “Выключить комментарии”
 Настройка кнопки вызова меню
Настройка кнопки вызова менюТеперь нажимая на эту картинку – будет открываться наше меню в вк.
Не забудьте закрепить эту запись, что-бы Меню всегда было вверху ленты постов.
Вот и всё. Теперь у вас получилось не только создать меню для сообщества ВКонтакте, а даже полностью оформить его.
Обязательно добавьте статью в закладки. Я так сделал) Не раз ещё пригодится.
И подписывайтесь на новые и только полезные статьи!
Если вам понравилось как я оформляю группу вк, то заказывайте оформление у меня (стоимость услуг)
Шутка дня:
Экипаж прощается с вами и желает Вам приятного полета.
вики-меню, смм, ведение группы вк
В настоящее время социальная сеть ВКонтакте развивается. Помимо обычных постов, можно создавать целые статьи с изображениями и форматированием текста. Если вы обладатель собственной группы ВКонтакте, вам необходимо научиться использовать весь функционал. Создадим Вики меню для навигации в группе.

Где расположено вики-меню
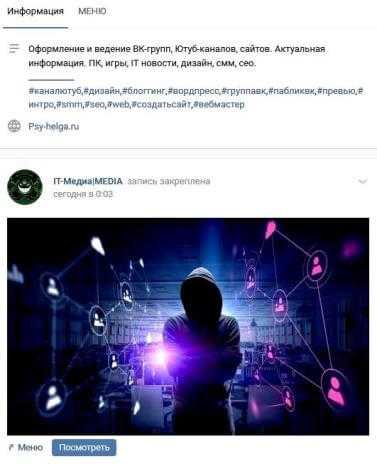
В самом верху группы, возле информации, существует пункт, называемый «меню». Когда пользователь нажимает на его, он попадает в навигационное меню, состоящее обычно из рубрик и картинок. Также меню Wiki можно прикрепить вместо поста. Оно будет отображаться, как картинка, на которую следует нажать. Сегодня мы построим Вики меню на примере моей группы Айти-медия.
Код в Вики разметке
Вики разметка является более простым вариантом, чем HTML. ВКонтакте существует собственная группа, в которой рассказывается, как создавать меню, и даются варианты разметки. Например, там существуют способы создания таблиц, ссылок на картинку, на пост, Вики страницу, либо рубрику.
Я в своем меню использую таблицы и рубрики. Таблицы выглядят, как рамки с текстом. Если мы используем список, то он выглядит примерно так же, как маркировочный список в любой тексте.

Структура моего вики-меню ВКонтакте
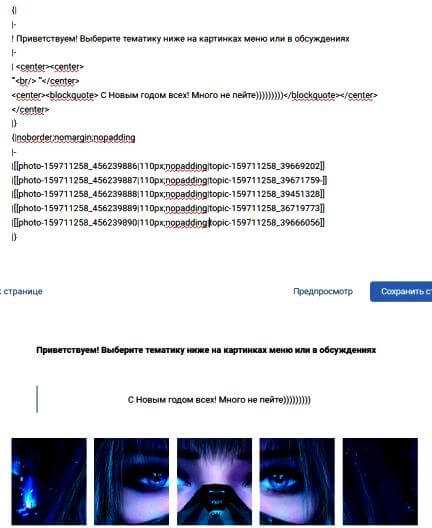
В самом начале у меня идёт таблица, в которой написано название и объявление. Далее стоит горизонтальная картинка. Она сама по себе кажется цельной, но состоит из блоков, если смотреть по коду.
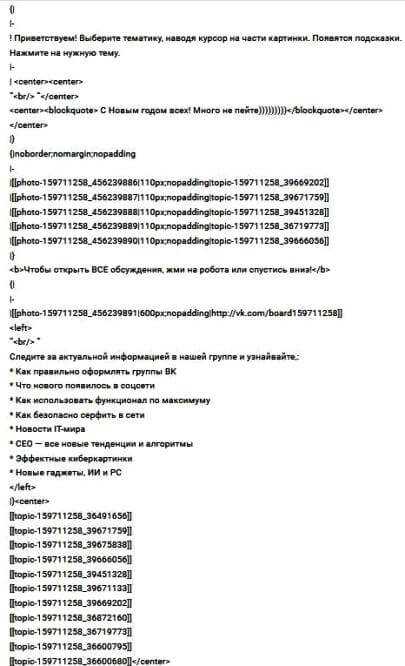
Существует также и вертикальная версия такого изображения. Чтобы картинка не была разделена на части визуально, нужно использовать nopadding. Это значит, что отсутствует отступы между элементами. При наведении курсора на каждую часть картинки, появляется текстовая подсказка, которая является названием рубрики. При нажатии на эту часть изображения происходит переход в соответствующую рубрику.

Если посмотреть по коду, то можно увидеть, что каждая строка ссылается на изображение, загруженное ВКонтакте, и ссылается на рубрику, то есть привязана к ней.
Я загрузила изображения в отдельный альбом группы. Далее при нажатии на картинку в адресной строке мы видим адрес изображения. Этот же адрес нужно будет вписать в код. В Вики разметке далее посередине обозначены параметры отображения. Обычно рекомендуют писать с noborder и nopadding. Это значит отсутствие границ и отступов. Но я считаю, что noborder там совершенно не нужен, так как результат не меняется. Просто написала nopadding.
Под горизонтальной картинкой расположено изображение с роботом. Изображение является ссылкой на все обсуждения. К сожалению, я не нашла способ открывать их в том же окне и смогла сделать только в виде перехода на отдельную вкладку.
Под картинкой находится описание содержимого и линкабельные ссылки на каждую из рубрик для тех, кто не смог перейти с помощью картинки. К тому же, в списке рубрики предоставлены все.

Сейчас вы увидите внешний вид самого кода. Пишется это все внутри ВК. А информацию можно найти в группе по вики-разметке или в поиске. Там даются сразу строки кода и рассказано, что для чего.

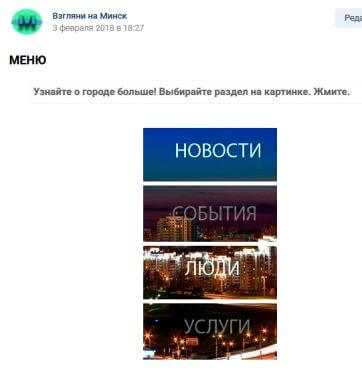
Вертикальное меню
В группе «Взгляни на Минск» меню простое и создано в виде вертикальной картинки. Если интересует такой Вариант, то его тоже увидите в коде.
В файле также присутствует некоторое описание основных функций Вики разметки и другие примеры.
Можно просто взять это, скопировать, заменить ссылки на картинки и на рубрики, и у вас получится примерно такое же меню. Что-то удалите, поменяете, выбросите, добавите. Это готовый образец. Скачайте мой код с яндекс-диска:https://yadi.sk/d/wHioBN0GlkAd7Q

Цель вики меню
На ранжирование наличие Вики особо не влияет и является навигационным элементом. Также в группе ВКонтакте очень хорошей функцией станет написание статьи, так как в ней возможна ставка нескольких изображений, также форматирование текста – косой и жирный шрифт.
Изображение, которое загружается в контакте, старайтесь подписывать латиницей, как и для статей, чтобы эти изображение участвовали в ранжировании.

Если вам интересны подобные темы, связанные с сайтами и ведением групп, добавляйте этот сайт себе в закладки и заходите.
Следующей статьей будет установка сертификата ssl (https протокола). Посмотрим мою ошибку и ее решение. На этом сайте я буду рассказывать различные компьютерные новости показывать интересные места для туризма, немного медицины психологии и творчество. Навигация – по рубрикам. Желаю вам создать красивое вики-меню.
Основные элементы управления - Официальная Kodi Wiki
Добро пожаловать, новый пользователь !! Вы наконец-то установили Kodi на свое оборудование, запустили его, а затем, вероятно, сидели несколько минут, почесывая голову, думая, что это такое ?? На этой странице будут описаны часто используемые экраны и базовая навигация по Kodi. Его цель - позволить вам познакомиться с Kodi и подготовить вас к предстоящим страницам настройки.
На этой странице не описывается, как загружать медиафайлы. Эта задача описана на следующих страницах.Как и на большинстве страниц вики, на этой странице предполагается, что вы используете скин по умолчанию Estuary . Если вы используете другой скин, значит, вы пробежали до того, как научились ходить, поэтому вам следует вернуться к нему, пока вы хотя бы не настроите Kodi.
Kodi был разработан на основе принципа 10-футового интерфейса . Это означает, что Kodi лучше всего использовать с пультом дистанционного управления, сидя на диване и глядя на телевизор. Он не предназначен для использования на компьютере, сидящем за столом с клавиатурой и мышью. Если вы решите использовать его таким образом, имейте в виду, что навигация будет не такой гладкой, как при использовании пульта дистанционного управления.
Хотя это руководство применимо ко всем частям Kodi, некоторые части были основаны на разделе видео / фильмов / телешоу в Kodi. Чтобы узнать о конкретных базовых элементах управления музыкой, см. Навигация и воспроизведение музыки
Следующее изображение представляет собой снимок экрана главного экрана при запуске Kodi. В этом случае в библиотеке есть медиафайлы, но у вас, возможно, еще нет медиафайлов в вашей библиотеке.
При нажатии S на клавиатуре или при выборе значка «Питание» в верхнем левом углу главного экрана открывается меню «Электропитание». В зависимости от вашего оборудования ваши параметры электропитания могут иметь больше или меньше опций, чем показано на изображении.
Опции в этом меню расположены сверху вниз:
- Выход
- Выход из Kodi в вашу операционную систему.
- Система отключения питания
- Выключает компьютер
- Пользовательский таймер выключения
- Kodi выключит ваш компьютер после того, как вы введете время обратного отсчета.Введите временной интервал в минутах.
- Подвес
- Отключает ваш компьютер.
- Спящий режим
- Переводит компьютер в спящий режим.
- перезагрузка
- Перезагружает компьютер.
- Выйти из системы
пользователя - При использовании профилей эта опция позволяет выйти из системы текущего пользователя и войти в систему как новый.
отобразит имя текущего вошедшего в систему профиля / пользователя.
Значок настроек в верхнем левом углу экрана обеспечивает доступ к страницам настроек Kodi.На этих страницах содержатся наиболее общие настройки использования. Во время своих путешествий с Kodi вы встретите упоминание о файле advancedsettings.xml. Он содержит расширенные настройки для Kodi и может быть изменен пользователем.
Для получения дополнительной информации на страницах настроек,
- См .: Настройки
Для получения дополнительной информации о файле advancedsettings.xml,
- См .: Advancedsettings.xml
Функция глобального поиска позволяет искать информацию в вашей библиотеке, надстройках или в некоторых онлайн-источниках.
Для некоторых вариантов, показанных на рисунке, потребуется установка надстройки. Просто подтвердите установку надстройки при появлении запроса.
- См .: Дополнение: Global Search
- См .: Дополнение: YouTube
- См .: Надстройка: Сценарий расширенной информации
В каждой из опций главного меню также есть функции поиска, которые доступны из бокового меню. Они называются Фильтрами . Функция «фильтрует» текущий отображаемый список в соответствии с вашим запросом.При использовании функции фильтра помните о следующем:
- Фильтр будет фильтровать только этот класс носителей, поэтому выполнение фильтра в фильмах вернет только результаты фильмов.
- Фильтр работает только тогда, когда у вас отображается список мультимедиа. Если у вас нет списка носителей для фильтрации, тогда фильтр вернет результат Not Found .
- См .: Расширенная фильтрация библиотек
Все классы носителей разделены на свои собственные пункты меню.Классы по умолчанию перечислены ниже. Другие скины позволяют добавлять дополнительные пункты меню, например, для домашних фильмов, мультфильмов, Диснея и т. Д.
Можно удалить ненужные параметры меню и повторно добавить их позже. Очень полезно для тех параметров, которые остаются неиспользованными в вашей настройке, таких как Live TV, Radio и т. Д. См .: Скрытие пунктов меню
При выборе каждой опции главного меню домашняя страница будет динамически обновляться информацией, относящейся к выбранной опции меню.Полный список доступных опций меню следующий:
.Как добавить новый пункт меню в меню «Файл» в Visual Studio Code?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Викисловарь
английский [править]
Произношение [править]
Этимология 1 [править]
Среднеанглийский код («система права»), старофранцузский код («система права»), латинский cōdex , более поздняя форма caudex («основа или ствол дерева , доска или табличка из дерева, намазанная воском, на которой изначально писали древние; следовательно, книга, письмо »).
Существительное [править]
код ( счетные и несчетные , множественные коды )
- Короткий символ, часто не имеющий отношения к элементу, который он представляет.
-
Этому вкусу супа присвоен код WRT-9.
-
- Свод законов, санкционированный законодательством, в котором нормы права, которые конкретно должны применяться судами, изложены в систематической форме; сборник законов государственной власти; дайджест.
- 1872 , Фрэнсис Уортон, Трактат о конфликте законов
- мягкий и беспристрастный дух, который пронизывает код , составленный под Canute
- 1872 , Фрэнсис Уортон, Трактат о конфликте законов
- Любая система принципов, правил или положений, относящаяся к одному предмету.
-
Медицинский код - это система правил, регулирующих профессиональное поведение врачей.
-
Военно-морской код - это система правил установления связи на море посредством сигналов.
-
- Набор правил преобразования информации в другую форму или представление.
- By synecdoche: кодовое слово, кодовая точка, закодированное представление символа, символа или другого объекта.
- Код ASCII для «A» - 65.
- By synecdoche: кодовое слово, кодовая точка, закодированное представление символа, символа или другого объекта.
- Сообщение, представленное правилами, предназначенными для сокрытия его значения.
- 2014 21 июня, «Волшебный мозг», в The Economist , том 411, номер 8892:
-
[Исаак Ньютон] был одержим алхимией. Он часами копировал алхимические рецепты и пытался воспроизвести их в своей лаборатории. Он считал, что Библия содержит нумерологические коды .
-
- 2014 21 июня, «Волшебный мозг», в The Economist , том 411, номер 8892:
- (криптография) Криптографическая система, использующая кодовую книгу, которая преобразует слова или фразы в кодовые слова.
- (программирование, бесчисленное множество) Инструкции для ЭВМ, написанные на языке программирования; ввод переводчика, интерпретатора или браузера, а именно: исходный код, машинный код, байт-код.
-
Объектно-ориентированный код C ++ легче понять человеку, чем код C .
-
Я написал код для переформатирования текстовых документов.
-
- (научное программирование) Программа.
- (лингвистика) Определенная лекция или языковая разновидность.
- (медицина) Экстренная ситуация, требующая обученного персонала.
Гипонимы [править]
Производные термины [править]
Связанные термины [править]
Потомки [править]
Переводы [править]
Система принципов, правил и положений
свод правил конвертации информации
инструкция к компьютеру
.Keymap - Official Kodi Wiki
Keymap - это базовые файлы XML, которые определяют сопоставление клавиш (клавиш клавиатуры, кнопок мыши / пульта дистанционного управления / джойстиков и т. Д.) С действиями Kodi.
1 Настройка раскладки клавиатуры через графический интерфейс
Основная статья: Дополнение: редактор раскладки клавиатурыПользователи могут настраивать раскладки клавиатуры для пультов в графическом интерфейсе с помощью надстройки редактора раскладки клавиатуры от сообщества.
2 Расположение раскладок
Файлы раскладки, измененные пользователем, должны храниться в папке « keymaps » в папке userdata:
Папка Userdata является подпапкой Kodi Data Folder и расположена, как показано в таблице ниже.
| Операционная система | Папка с пользовательскими данными |
|---|---|
| Android | Android / data / org.xbmc.kodi / files / .kodi / userdata / (см. Примечание) |
| iOS | / частный / var / mobile / Library / Preferences / Kodi / userdata / |
| LibreELEC | /storage/.kodi/userdata/ |
| Linux | ~ /.kodi / userdata / |
| OSMC | /home/osmc/.kodi/userdata/ |
| Mac | / Пользователи / <ваше_имя_пользователя> / Библиотека / Поддержка приложений / Kodi / userdata / |
| tvOS | / частный / var / mobile / Library / Preferences / Kodi / userdata / |
| Окна | % APPDATA% \ Kodi \ userdata |
| Windows Portable | < Место установки, выбранное вами > \ portable_data \ userdata \ |
| Окна UWP | % LOCALAPPDATA% \ Packages \ XBMCFoundation.Kodi_4n2hpmxwrvr6p \ LocalCache \ Roaming \ Kodi \ |
- Примечание: В некоторых настройках Android путь может немного отличаться от указанного выше.
2.1 По умолчанию
Раскладки по умолчанию включаются при установке Kodi, но пользователи не должны редактировать эти установочные файлы напрямую. Вместо этого поместите измененные пользователем раскладки клавиатуры в каталог userdata / keymaps /.
Kodi может обрабатывать несколько файлов раскладки клавиатуры и делает это следующим образом:
- Все *.xml из параметров установки по умолчанию и папок userdata / keymaps / применяются как раскладки клавиатуры.
- Все файлы * .xml обрабатываются в алфавитном порядке.
- Раскладки, определенные в файле .xml, добавляют или отменяют сопоставления в предыдущем файле .xml.
- Раскладки клавиатуры, определенные в папке пользовательских данных, добавляют или отменяют сопоставления в глобальной раскладке клавиатуры.
По умолчанию в этих местах не будет файлов, поэтому возьмите один по ссылке ниже, чтобы создать новый / заменить:
3 Структура
Имеется одна глобальная раскладка клавиатуры и несколько окон -специфичных раскладок клавиш.
Kodi возвращается к глобальной карте, если карта для конкретного окна не связывает нажатую клавишу.
Формат файлов раскладки клавиатуры следующий:
<раскладка> <глобальный> <игровой планшет> Выбрать [...] <удаленный> [...] <клавиатура>.Выбрать [...] <мышь>Выбрать [...] <универсальный пульт>XBMC.ActivateWindow
Commons: преобразование таблиц и диаграмм в вики-код или файлы изображений
| Все категории и страницы, начинающиеся с "Commons" в названии, предназначены для внутренней работы с Commons. Они содержат ресурсов, справки, инструменты, инструкции, ссылки, ответы на часто задаваемые вопросы, примеры, лабораторные работы, программное обеспечение и т. Д. Они не предназначены для категоризации изображений и медиафайлов, используемых за пределами внутренней работы Commons. Не разделяйте здесь обычные изображения или файлы мультимедиа по категориям. Вместо этого смотрите основные категории и подкатегории на главной странице и здесь.См. Также: Справка по категориям и поиск по категориям. Найдите пространство имен Commons в Special: Search. |
Вот некоторые инструменты, ресурсы, советы и инструкции для преобразования таблиц и диаграмм в вики-код или файлы изображений. Большинство инструментов и ресурсов бесплатны. Дополнительные инструменты см. В разделе Commons: создание диаграмм и графиков в Интернете.
Некоторые отправные точки [править]
Песочницы [править]
Вернуться наверх.
Песочницы очень помогают. Например; ваша страница пользователя: Special: MyPage.Создайте и добавьте в закладки несколько личных песочниц: Special: MyPage / Sandbox, Special: MyPage / Sandbox2, Special: MyPage / Sandbox3. Столько, сколько захотите. Делитесь ссылкой, когда просите помощи. На страницах пользователей Википедии по умолчанию включен Визуальный редактор. Но не на страницах обсуждения. Визуальный редактор загружается очень быстро в пустых песочницах. Чтобы найти все ваши песочницы: Special: PrefixIndex / User: - щелкните ссылку, добавьте имя пользователя в место с меткой «Отображать страницы с префиксом:»
Веб-таблица (на основе HTML) в вики-код [править]
LibreOffice [править]
Вернуться наверх.
Преобразование таблиц веб-страниц (на основе HTML) в код вики. Вы можете сохранить любую веб-страницу в виде HTML-файла, а затем открыть его в LibreOffice Writer. Иногда вы можете вставлять части веб-страниц прямо в LibreOffice Writer. Продолжайте редактировать там. Например, удалите нестабольные вещи. Затем экспортируйте его в Mediawiki:
- LibreOffice Writer - это бесплатно. Он может открывать практически любой формат файлов. Его можно экспортировать в Mediawiki. Меню "Файл"> "Экспорт"> "Сохранить как тип"> MediaWiki. Он сохранит файл как файл .txt, который можно открыть в любом текстовом редакторе. Скопируйте код вики из текстового файла.
Другие технические инструменты [править]
Вернуться наверх.
Онлайн-инструменты. Конвертируйте Excel или PDF. К вики-коду [править]
Вернуться наверх.
- tab2wiki. Преобразует таблицы (с разделителями табуляции, например, скопированные из Excel, LibreOffice Calc) в таблицы Wikitext. Размещено в Wikimedia Toolforge на инструментах Магнуса.
- excel2wiki. Скопируйте и вставьте ячейки из Excel и нажмите «преобразовать». Вы также можете вставить любой текстовый список (текст и / или числа) в Excel2Wiki. Нажмите «конвертировать». Скопируйте результат вики-текста.
- Конвертировать PDF в Excel бесплатно онлайн - электронная почта не требуется. Этот бесплатный сайт отлично работает. Загрузите PDF. Преобразуется в файл Excel менее чем за минуту. Скачать это. Откройте его с помощью бесплатного программного обеспечения LibreOffice Calc. См. Следующий раздел о том, как преобразовать Calc в код вики.
Интернет в tab2wiki или excel2wiki [править]
Вернуться наверх.
Иногда это работает без промежуточного шага - сначала вставки в LibreOffice Calc.
Перейти на веб-страницу с таблицей. Выберите и скопируйте его прямо с веб-страницы. Не заходите в HTML. Вставьте его в tab2wiki. Или в excel2wiki. Попробуйте каждый из них, если необходимо, если один не работает.
Прочтите следующий раздел, чтобы узнать, что делать дальше.
Web в LibreOffice Calc в tab2wiki или excel2wiki [править]
Вернуться наверх.
- Примечание: Визуальный редактор значительно улучшен в отношении таблиц. См .: Справка : Таблица и раздел в визуальном редакторе. См. Описанный ниже пример преобразования с помощью LibreOffice Calc и Visual Editor.
Это довольно простой способ. Этот метод работает с простыми таблицами с веб-страниц. Обычно он плохо работает со сложными таблицами на веб-страницах (на основе JavaScript и т. Д.). Запустите бесплатное ПО LibreOffice Calc. Перейдите на веб-страницу с таблицей. Выберите и скопируйте его прямо с веб-страницы. Не заходите в HTML. Вставьте его в Calc.
Если у вас есть электронная таблица для таблицы, используйте ее и откройте непосредственно с помощью Calc.
Затем выберите и скопируйте прямо со страницы Calc. Вы можете выбрать всю таблицу или только нужные столбцы, щелкнув верхнюю часть нужных столбцов в Calc (удерживая Ctrl для каждого дополнительного столбца). Вы можете выбрать именно то, что хотите, щелкнув верхний угол прямоугольной области нужной таблицы Calc.Затем щелкните противоположный угол прямоугольника, удерживая клавишу Shift. Выбранный вами прямоугольник будет выделен. Скопируйте его из меню редактирования.
Вставьте в tab2wiki. Или в excel2wiki. Попробуйте каждый из них, если необходимо, если один не работает. Скопируйте вики-текст и вставьте его на вики-страницу. Этот метод очень быстрый и дает очень чистый и компактный вики-текст таблицы.
Это компактно, когда "Первый элемент в строке - заголовок" не отмечен (настройка по умолчанию) в tab2wiki.И обязательно отметьте "Сжать таблицу". Каждая строка таблицы будет на одной строке вики-текста. В противном случае каждая ячейка в таблице будет иметь собственную строку вики-текста.
Вот почему иногда лучше вставить таблицу в tab2wiki, чем в VisualEditor. VE может не сохранять строку таблицы в сжатом формате. Кроме того, tab2wiki иногда намного быстрее. Вставка таблицы в VisualEditor (по крайней мере, в Firefox) иногда может почти заблокировать ее на несколько минут во время ее перевода.Возможно, придется сказать сценарию, чтобы он продолжал работать. В отличие от tab2wiki почти мгновенно.
Иногда таблицу можно скопировать и вставить прямо с веб-страницы в tab2wiki.
Calc можно использовать для простого удаления столбцов и строк. Или используйте для этого VisualEditor. В любом случае щелкните заголовок столбца, а затем щелкните правой кнопкой мыши и удалите. Столбцы можно легко перемещать в Calc. Используйте вырезать и вставить. Для перетаскивания столбцов см. Эту ветку.
Параметры Calc по умолчанию удаляют завершающие нули после десятичной точки.При желании это можно исправить после вставки в Calc. Выберите в таблице соответствующие строки или столбцы данных. Затем щелкните «ячейки» в меню формата. Выберите количество отображаемых десятичных знаков. Это вернет конечные нули. Они упрощают сканирование сортируемых столбцов данных.
Иногда после десятичной точки ничего не нужно. Щелкните заголовок столбца, чтобы выбрать этот столбец. Затем щелкните его правой кнопкой мыши и выберите «Форматировать ячейки» в появившемся контекстном меню. Щелкните номер примера без десятичной точки.Затем нажмите ОК.
Сортировать по рангу или по алфавиту. Используйте LibreOffice Calc [править]
Вернуться наверх.
В Calc вы можете разместить один из столбцов таблицы в алфавитном порядке или в порядке ранжирования. В Calc щелкните любую ячейку в столбце, по которому вы хотите отсортировать таблицу. Затем выберите один из вариантов сортировки (по возрастанию или по убыванию) в меню данных вверху.
Алфавитные таблицы - это самый простой способ поддерживать некоторые таблицы в актуальном состоянии без необходимости постоянно повторять порядковые номера.Другие таблицы можно расположить в порядке ранжирования, если они обычно обновляются все сразу. Для получения дополнительной информации см. Справка : Сортировка.
Быстрые ссылки на длинные списки стран [править]
Вернуться наверх.
Этот конкретный набор регулярных выражений работает только для компактных таблиц , где есть строки wikitext с использованием двойных полос || для разделения ячеек. Названия стран должны быть в первом столбце. Кроме того, этот поиск и замену необходимо выполнить перед другим форматированием этих первых ячеек в строках.Например, стиль выравнивания текста.
| - | Австралия || 3866 || .. || .. | - | Австрия || 4528 || 4553 || .. | - | Бельгия || 4225 || 4256 || ..
См. Обсуждение Stack Overflow с примерами и рисунками. Обратите особое внимание на снимок экрана с настройками при выполнении поиска и замены. См. Ответ Erutan409. Он объясняет, как мгновенно добавить [[скобки викитекста]] вокруг всех названий стран. Пример ниже для бесплатной программы Notepad ++. Он поддерживает Unicode и будет работать с большим количеством языков.Приведенный ниже код регулярного выражения также успешно использовался в другой бесплатной программе NoteTab Light. Он не поддерживает Unicode.
Скопируйте вики-текст таблицы на страницу Notepad ++. Перейдите в: меню поиска, заменить. Установите флажки для «регулярного выражения», «по кругу» и «вниз». Щелкните курсором мыши в верхней части вики-текста таблицы, чтобы все названия стран, идущие вниз по странице, были добавлены скобки. Скопируйте этот код регулярного выражения (regex) в формы поиска и замены:
-
^.*? \ | \ h * \ K (. *?) (? = \ h * \ |)заменить на[[$ 1]]
Затем нажмите «Заменить все». Простое нажатие «Заменить» по очереди может не работать.
Скобки добавляются с обоих концов названий стран, включая названия стран, состоящие из более чем одного слова. Это делается только в первой ячейке каждой строки. Другими словами, названия стран перед первым набором двойных полос в викитексте для таблиц в компактном формате (одна строка на строку таблицы).Это очень полезно в таблицах Википедии, так как экономит много времени по сравнению с ручным связыванием нескольких сотен названий стран. Некоторые имена могут быть помечены красным. Им нужны перенаправления на основное название страны.
Перенаправления позволяют значительно сэкономить время при обновлении таблицы, поскольку перенаправления необходимо выполнить только один раз. Перенаправления сохраняются до тех пор, пока они используются где-нибудь в Википедии. Сохраните пользовательскую песочницу только для этого конкретного обновления таблицы. Не перезаписывайте его. Таким образом, поиск «Какие ссылки здесь» обнаружит, что перенаправления уже используются, и поэтому вероятность их удаления будет меньше.При создании перенаправления оставьте примечание в сводке редактирования. Что-то вроде «Пожалуйста, не удаляйте этот редирект. Он используется при обновлении таблицы».
Свяжите и добавьте флаги. Длинный или компактный стол вики-текст [править]
Вернуться наверх.
- Работает с викитекстом компактных или длинных таблиц. Одинарные или двойные перемычки между ячейками.
- Примечание: ru: Пользователь: PrimeHunter (Обсуждение) предоставил код.
- Примечание: В настройках редактирования установите флажок: «включить панель инструментов редактирования.Это иногда называют «редактором вики-текста 2010».
Убедитесь, что страны указаны в первом столбце. Регулярное выражение объединяет весь текст в первой ячейке каждой строки с шаблоном {{Flaglist}} . {{flaglist | Country name}} . Сделайте это, прежде чем добавлять какие-либо стили в первый столбец.
Щелкните ссылку для редактирования исходного текста вики-текста. Щелкните «Дополнительно» на панели инструментов редактирования. Затем нажмите на значок поиска и замены справа.\ | \ n] *) . В поле «заменить на» введите $ 1 {{flaglist | $ 2}} . Затем нажмите «Заменить все». Почти все страны будут связаны и будут иметь флаги.
Для красных ссылок при необходимости создайте редиректы. Постоянно сохраните эту таблицу в изолированной программной среде пользователя (не перезаписывая ее), чтобы перенаправления сохранялись из-за использования. В противном случае администраторы удалят неиспользуемые перенаправления, и вам придется выполнять эту утомительную, трудоемкую задачу перенаправления каждый раз, когда вы полностью обновляете таблицу.В сводке редактирования таких перенаправлений добавьте что-то вроде этого: «Пожалуйста, не удаляйте это перенаправление. Иногда оно используется в обновлениях [[НАЗВАНИЕ СТАТЬИ С ТАБЛИЦЕЙ]]».
Выровнять данные ячейки по правому краю [править]
Вернуться наверх.
Добавить style = text-align: right в верхнюю часть wikitext таблицы.
Например:
{| border = 1 style = text-align: right
Выровнять названия стран по левому краю ячеек [править]
Вернуться наверх.
Добавьте style = text-align: left в каждую ячейку с названием страны. Или align = left
Если есть шаблоны флагов, это очень просто сделать. Заменить {{ на:
-
align = left | {{
Если нет шаблонов флагов, это можно быстро сделать во многих текстовых редакторах, найдя и заменив все викитексты сразу. Обратите внимание на шаблон ниже:
| - | [[Афганистан]] || 74 | - | [[Албания]] || 192
В бесплатной программе NoteTab Light замените | - ^ p | [[ на | - ^ p | style = text-align: left | [[
^ p - это код NoteTab для разрывов строк.Нажмите «заменить все», чтобы получить:
| - | style = text-align: left | [[Афганистан]] || 74 | - | style = text-align: left | [[Албания]] || 192
Если в таблице нет других ссылок, кроме ссылок на страны, просто замените [[ на style = text-align: left | [[
Примеры преобразования. Песочницы для обновления таблиц. [Править]
Вернуться наверх. См .: Пользователь: Timeshifter / Sandbox110 для краткой версии инструкций по обновлению таблицы.
Пользовательские песочницы с информацией для обновления таблиц со списками стран. В большинстве примеров в какой-то момент используется визуальный редактор. Поэтому убедитесь, что он не отключен в настройках. На Wikimedia Commons вам может потребоваться включить его. Сделайте это здесь: Special: Preferences # mw-prefsection-betafeatures.
Из справки: Таблица: Песочницы очень помогают. Например; ваша страница пользователя: Special: MyPage. Создайте и добавьте в закладки несколько личных песочниц. Визуальный редактор загружается очень быстро в пустых песочницах: Special: MyPage / Sandbox, Special: MyPage / Sandbox2, Special: MyPage / Sandbox3.Столько, сколько захотите. Делитесь ссылкой, когда просите помощи. Чтобы найти все ваши песочницы: Special: PrefixIndex / User: - щелкните ссылку, добавьте имя пользователя в место с меткой «Отображать страницы с префиксом:».
Конверсия. Список стран по количеству заключенных [править]
Вернуться наверх.
См .: Список стран по количеству заключенных. И информация с инструкциями здесь: w: Пользователь: Timeshifter / Sandbox98. И: w: Пользователь: Timeshifter / Sandbox79 (старый метод).
LibreOffice Calc и визуальный редактор [править]
Вернуться наверх.
Полное экспресс-обновление Список стран по количеству заключенных.
w: Пользователь: Timeshifter / Sandbox98 имеет более простой метод и меньше нуждается в LibreOffice Calc. См. en: Help: Table и ее раздел в WP: Visual Editor.
См. Также: w: Пользователь: Timeshifter / Sandbox79. В нем есть таблица и инструкции по ее созданию с помощью бесплатного программного обеспечения LibreOffice Calc и Visual Editor.
Пожалуйста, не удаляйте перенаправления по странам. Это позволяет гораздо чаще полностью обновлять таблицу. Чтобы полностью обновить таблицу, потребуется всего полчаса, если перенаправления не нужно заново создавать каждый раз (что может занять несколько часов). На исходной странице используются эти страны, территории и субнациональные названия.
Альтернативный старый метод [править]
Вернуться наверх.
См. Пример: w: User: Timeshifter / Sandbox74.
Это альтернативный метод использованию LibreOffice Calc, tab2wiki и / или Visual Editor, как описано на этой странице или где-либо еще.Иногда требуются альтернативы. Вот почему эта информация была сохранена ниже, хотя LibreOffice Calc и Visual Editor будут работать с этой конкретной таблицей.
См. Длинную таблицу на en: Список стран по количеству заключенных. В нем более 200 строк. Слишком сложно вести таблицу от самого высокого до самого низкого порядка. Этот порядок может измениться с помощью обновления одной страны любым случайным редактором. Плюс один получает порядок от самого высокого до самого низкого, щелкая заголовок ставки. Алфавитный порядок легко поддерживать, потому что на него не влияют несколько небольших изменений в статистике. Для добавления нумерации строк см. En: Help sorting.
Источник: от наибольшего к наименьшему. Краткий обзор мировых тюрем. Международный центр тюремных исследований. Используйте раскрывающееся меню, чтобы выбрать списки стран по регионам или всему миру. Используйте меню для выбора списков от самого высокого до самого низкого общего числа заключенных, показателей численности заключенных, процента лиц, содержащихся под стражей до суда / лиц, содержащихся в предварительном заключении, процента женщин-заключенных, процента заключенных-иностранцев и коэффициента заполнения. Заголовки столбцов в таблицах можно щелкнуть, чтобы изменить порядок столбцов с самого низкого на самый высокий или в алфавитном порядке.
Используйте меню, чтобы создать всемирный список показателей численности заключенных. Затем щелкните столбец страны, чтобы расположить его в алфавитном порядке. Затем скопируйте и вставьте его в онлайн-редактор HTML WYSIWYG, например этот:
Щелкните внутри области редактирования. Чтобы вставить в таблицу, используйте меню редактирования вашего браузера, а затем нажмите «Вставить». После вставки в таблицу удалите столбец ранга. Для этого щелкните в любом месте столбца ранга. Затем нажмите кнопку на панели инструментов с надписью (всплывающая подсказка) «удалить столбец».Затем перейдите в режим исходного кода, чтобы получить HTML. HTML-код таблицы начинается с и заканчивается
.
Существует множество бесплатных редакторов HTML, которые могут удалять столбцы таблицы и выполнять другое редактирование таблицы. Например; KompoZer. Поместите курсор в заголовок столбца. Затем; меню таблицы, удалить столбец. Вы также можете выбрать все, щелкнуть правой кнопкой мыши и «удалить все стили текста».
Скопируйте только HTML-код таблицы и вставьте его в форму «HTML-разметка» онлайн-программы HTML to Wiki Converter , размещенной Магнусом Манске.Здесь . Нажмите «конвертировать» внизу страницы конвертера. Он преобразует таблицу HTML в код вики (вики-текст). Вставьте его в песочницу или на одну из своих пользовательских страниц (или подстраниц), чтобы увидеть, как он выглядит как таблица MediaWiki.
Необходимо очистить викитекст. Чтобы сделать это быстро, скопируйте викитекст на пустую страницу хорошего бесплатного текстового редактора, такого как NoteTab Light. Сохраните это как текстовый файл. Удалите стили CSS в верхней части вики-текста таблицы. В этом нет необходимости.p с . Сохраните текстовый файл.
При необходимости добавьте текст заголовка столбца. Протестируйте в одной из ваших пользовательских песочниц, если это необходимо, чтобы все работало правильно. Самый простой способ - удалить весь викитекст и стили заголовка; а затем замените его заголовком викитекст на en: Список стран по количеству заключенных. Для получения дополнительной информации см. En: Справка: Сортировка, meta: Справка: Таблица, mw: Справка: Таблицы и en: Справка: Таблицы.
| Страна (или зависимая территория, субнациональная территория и т. Д.) | Количество заключенных (заключенных на 100 000 населения) |
|---|
{| border = "1" ! Страна (или зависимая территория, региональный регион и т. Д.) ! Уровень содержания под стражей
(заключенных на 100 000 населения) | - Примечание: « c. » (около) означает «приблизительно». Его следует ставить после числа, иначе числовая сортировка столбца ставок не будет работать, даже если в заголовке столбца указано data-sort-type = "number" .Тем не менее, больше нет необходимости помещать « c » в отдельный столбец. Теперь можно принудительно установить числовой порядок сортировки столбца, добавив data-sort-type = "number" в заголовок столбца. См .: ru: Помощь: Сортировка. После перемещения « c » снова сохраните. Сохраните отдельную копию этого. Это может потребоваться для варианта привязки страны, описанного ниже в затененном поле.
Затем щелкните команду замены в меню поиска NoteTab. Откроется форма поиска и замены.Его можно использовать для быстрого поиска и удаления оставшегося HTML. Чтобы добавить ссылку на страну и значки флагов, перейдите непосредственно в затененное поле ниже и пропустите этот раздел.
Сначала замените ни на что.
Затем удалите остальной HTML-код, используемый для ссылок на страны. Поставьте галочку в поле регулярного выражения , а затем удалите все, что находится между скобками тега HTML: <>
Для этого вставьте это регулярное выражение в строку « find what »:
- \ <.*?>
В строке « заменить на » укажите следующее:
- style = "text-align: left" |
Щелкните « заменить все. ». Это мгновенно удаляет почти весь код HTML. Он заменяет его стилем, который выравнивает названия стран по левому краю. Так легче читать имена.
Добавление ссылок и флагов стран [править]
Вернуться наверх.
-
Кроме того, вы можете добавить ссылки на страны и значки флагов (см.: En: Шаблон: Список флагов).Для этого замените концевыми скобками шаблона: }} Затем замените оставшийся HTML, используя метод регулярного выражения. Поставьте галочку в поле регулярного выражения , а затем удалите и замените все, что находится между скобками тега HTML <>
- Для этого заменить
- \ <. *?>
- с этим:
- style = "text-align: left" | {{flaglist |
Эти два изменения должны сделать все названия стран вики-ссылками и добавить перед ними значки флагов .Он также выравнивает текст страны по левому краю. Например; см. ru: Пользователь: Timeshifter / Sandbox42. В некоторых списках стран, созданных таким образом, некоторые ссылки на страны, возможно, придется создавать вручную. Это связано с тем, что необходимо создать перенаправления на названия стран, используемые для этих ссылок. К счастью, почти все перенаправления были созданы для этого списка стран. Для объединенного номера Великобритании для Англии и Уэльса добавьте его вручную, чтобы сохранить оба флага:
- {{flagicon | England}} & {{flagicon | Wales}} [[England and Wales]] ([[United Kingdom]])
Также добавьте это для Синт-Мартена:
- {{flaglist | Sint Maarten}} ([[Нидерланды]])
Для получения дополнительной информации см .: en: Wikipedia: WikiProject Flag Template, en: Category: Шаблоны данных по странам и en: Категория: Перенаправления данных по странам .Ссылки на страны и значки флагов не являются обязательными в списках стран. Важнее своевременное обновление списка. Если вам нужны флаги и ссылки на страны, и вы хотите иметь возможность быстро обновлять список, вам может потребоваться создать некоторые перенаправления. Для этого поищите здесь шаблоны для перенаправления. Добавьте название страны или территории в поиск.
При необходимости выполните дополнительную ручную очистку, чтобы избавиться от остального HTML. Для en: Список стран по количеству заключенных в этом нет необходимости.p - это код NoteTab для разрывов строк.
Для единообразия используйте одну и ту же ссылку для всех возможных стран и территорий. Ссылка на эту ссылку размещена над таблицей. Если будут найдены ставки для дополнительных стран или территорий, их можно будет ввести в таблицу, а информацию об источниках можно поместить в раздел примечаний под таблицей.
Не помещайте в таблицу ссылки или длинные записи. Они нарушат выравнивание нумерации строк. См. En: Help: Сортировка разделов о нумерации строк. Укажите на раздел примечаний под таблицей. Например; см. Список стран по количеству заключенных.
PDF в файлы изображений [править]
Вернуться наверх.
См .: Commons: PDF в файлы изображений
Добавить текст к изображениям диаграмм [править]
Вернуться наверх.
Бесплатное программное обеспечение IrfanView (и многие другие редакторы изображений) полезно для добавления текста в диаграммы и другие изображения.Откройте график в IrfanView. При необходимости обрежьте диаграмму. Чем меньше поля, тем лучше, чтобы диаграмма более четко отображалась в статьях Википедии при меньшем размере. Щелкните на диаграмме, где вы хотите, чтобы текст начинался, и перетащите большую прямоугольную рамку, в которую будет вставлен текст. Сделайте его большим, так как текст не будет выходить за пределы поля. Линии прямоугольников не остаются после завершения редактирования изображения. После того, как вы нарисовали рамку, перейдите в меню редактирования и нажмите «вставить текст». Для простоты использования выберите выравнивание по левому краю во всплывающем диалоговом окне.Таким образом, текст будет начинаться в верхнем левом углу большого прямоугольника, который вы нарисовали на изображении. Выберите свой шрифт и цвет в диалоговом окне. Затем нажмите «предварительный просмотр» в диалоговом окне. Текст будет временно вставлен в большое поле. Фон не будет работать, если для фона в диалоговом окне установлено значение «прозрачный». Изменяйте настройки, пока не получите желаемое в предварительном просмотре. Затем нажмите «ОК» в диалоговом окне. Когда закончите, сохраните изображение.
PDF в Excel. Бесплатные онлайн-инструменты [править]
Вернуться наверх.
Таблица PDF в LibreOffice Calc в вики-текст [править]
Вернуться наверх.
- См. Здесь немного другой способ: en: Пользователь: Timeshifter / Sandbox81. См .: Конвертировать PDF в Excel бесплатно в Интернете - электронная почта не требуется. Этот бесплатный сайт отлично работает. Загрузите PDF. Преобразуется менее чем за минуту. Скачать это. Откройте его с помощью бесплатного программного обеспечения LibreOffice Calc.
Некоторые таблицы в файлах PDF можно скопировать непосредственно в LibreOffice Calc. Например; таблица на странице 2 из этого документа CBO PDF , в котором суммируются чистые эффекты Закона о сокращении налогов и занятости от 2017 года.Скопируйте и вставьте таблицу в новую электронную таблицу в LibreOffice Calc. Сохраните в формате ODS по умолчанию (электронная таблица OpenDocument).
После сохранения следуйте соответствующим инструкциям в разделе « Web to LibreOffice Calc to tab2wiki ». В LibreOffice Calc вы можете сохранить запятые в числах и не иметь десятичной точки, перейдя в: меню формата> ячейки> вкладка чисел> категория - число> десятичные разряды - 0> разделитель тысяч> ОК. Затем скопируйте и вставьте таблицу в tab2wiki.
При необходимости скорректируйте заголовки и добавьте стиль:
{| border = "1" | + Распределение изменений в чистых федеральных доходах и расходах в соответствии с 1. | - | || colspan = 5 | Миллионы долларов. | - ! Категория дохода !! 2019 !! 2021 !! 2023 !! 2025 !! 2027 | - | | Менее 10 000 долл. США || 1530 || 5 890 || 7 540 || 8 790 || 10 120 | миллионов долларов. | |||||
| Категория доходов | 2019 | 2021 | 2023 | 2025 | 2027 |
|---|---|---|---|---|---|
| Менее 10 000 долларов США | 1,530 | 5 890 | 7 540 | 8,790 | 10 120 |
| От 10 000 до 20 000 долларов США | 150 | 8,120 | 10 700 | 11,320 | 16 290 |
| От 20 000 до 30 000 долларов США | -1 090 | 7 910 | 9 440 | 11 430 | 17 100 |
| от 30 000 до 40 000 долларов | -4 770 | 310 | 2,490 | 2,840 | 7 850 |
| 40 000–50 000 долл. США | -6,450 | -2 590 | -1 240 | -590 | 5 510 |
| от 50 000 до 75 000 долларов | -23 050 | -18 760 | -14 910 | -14,380 | 4 030 |
| от 75 000 до 100 000 долларов | -22 580 | -21 030 | -17 090 | -17 240 | -1 720 |
| 100 000–200 000 долл. США | -70 690 | -65 880 | -50,780 | -49 790 | -7 600 |
| От 200 000 до 500 000 долларов США | -65 650 | -62 040 | -47 250 | -48,140 | -6 680 |
| от 500 000 до 1 000 000 долларов | -23 990 | -21 800 | -14,180 | -13 790 | -3 300 |
| 1000000 долларов США и более | -36 940 | -30,130 | -10,160 | -9 960 | -8 920 |
| Итого, все налогоплательщики | -253 500 | -200 000 | -125 440 | -119 500 | 32 690 |
PDF в HTML, wikitext [править]
Вернуться наверх.
Преобразование диаграмм и графиков PDF в вики-текст или в HTML.
Некоторые диаграммы PDF можно преобразовать в диаграммы HTML. Копирование и вставка некоторых диаграмм PDF приводит к получению значений, разделенных запятыми (CSV), при вставке в некоторые бесплатные текстовые редакторы, такие как Notetab Light. В следующем разделе описаны инструменты для преобразования данных CSV в диаграммы HTML и диаграммы вики-текста.
Иногда вы можете вставить диаграмму PDF на страницу Kompozer. После этого выберите текст диаграммы на странице Kompozer.Затем нажмите «создать таблицу из выбранной» в меню таблицы. Выберите между запятыми или пробелами (в зависимости от того, что было использовано) для разделения столбцов. Сохраните страницу как веб-страницу HTML. Затем используйте один из конвертеров HTML в wiki для преобразования диаграммы HTML в wikitext.
PDF-инструменты [править]
Вернуться наверх.
Некоторые из предыдущих разделов относятся к файлам PDF. В Википедии есть полный список программного обеспечения для работы с PDF. Многие из них бесплатны и имеют открытый исходный код.
CNET имеет категорию: PDF-файлы для загрузки программного обеспечения для Windows.Многие из них бесплатны или бесплатны. Щелкните ссылку «бесплатно» на левой боковой панели для получения бесплатного программного обеспечения. Первоначальная сортировка по загрузкам на прошлой неделе. Популярность в последнее время обычно является хорошим сравнительным индикатором простоты использования.
В Appropedia есть примечания по переносу файлов PDF в MediaWiki.
Для таблиц и диаграмм преобразование PDF в SVG обычно является оптимальным выбором, если у вас есть навыки и инструменты для этого. Две программы, которые могут это сделать:
Преобразование вики-таблиц в Excel [править]
Вернуться наверх.
Возможно, вам нужно поработать над некоторыми таблицами, и вы предпочитаете работать в Excel. Увидеть:
Конвертировать Excel в CSV [править]
Вернуться наверх.
Конвертировать xls, xlsx и т. Д. В CSV. Файлы CSV создают чистые таблицы, поскольку CSV содержит только значения, заголовки, строки и столбцы. Никакого другого форматирования. Таким образом, они отлично подходят для преобразования в чистые таблицы вики-текста.
Онлайн-инструменты [править]
Вернуться наверх.
Преобразование CSV, DSV или Excel в HTML или вики-текст [править]
Вернуться наверх.
Преобразование Excel, значений, разделенных запятыми (CSV), значений, разделенных табуляцией, значений с разделителями-разделителями (DSV) и т. Д., В код таблицы вики.
Онлайн-инструменты [править]
Вернуться наверх.
Microsoft Word в вики-код [править]
Вернуться наверх.
Конвертеры Microsoft Word. Увидеть:
Распечатать экран, а затем отредактировать изображение диаграммы [редактировать]
Вернуться наверх.
Графики можно преобразовать в изображения с помощью клавиши «Print Screen» на клавиатуре.Затем можно использовать редакторы изображений для захвата и обрезки диаграммы, показанной на снимке экрана.
Существует множество бесплатных редакторов изображений. Увидеть:
Например; есть бесплатный, популярный и простой в использовании Irfanview. Используйте его для изменения размера диаграмм, удаления водяных знаков, обрезки неиспользуемого пространства по краям и т. Д. Irfanview также может без потерь сжимать изображения PNG, чтобы использовать меньше килобайт для одного и того же изображения без потери качества изображения. Также установите пакет плагинов Irfanview. Он устанавливается мгновенно и включает еще лучшее сжатие PNG, PNGOUT, которое легко использовать в Irfanview.
Удалить флаги из таблиц для использования вне Википедии [править]
Вернуться наверх.
Скопируйте таблицу со списком из поля зрения читателя на странице Википедии (не из вики-текста). Вставить в tab2wiki. Это убирает флаги и оставляет полные названия стран. Это очень полезно при работе с шаблонами флагов, в которых используются акронимы для стран.
Это работает для многих таблиц HTML (с любого сайта), где вы хотите удалить флаги и другую графику.
См. Также [править]
Вернуться наверх.
.