Меню для паблика
Оформление вконтакте. Как сделать меню в паблике? / SMMberry / SMMberry
Учитывая, что это меню не в группе, а на странице (паблике) вконтакте, я решила показать вам как все это делается! Давно меня уже дергали вопросами: как сделать меню в паблике, как сделать так, что бы меню было открытым, как сделать закреп и т.д.. Вот вам и инструкция!
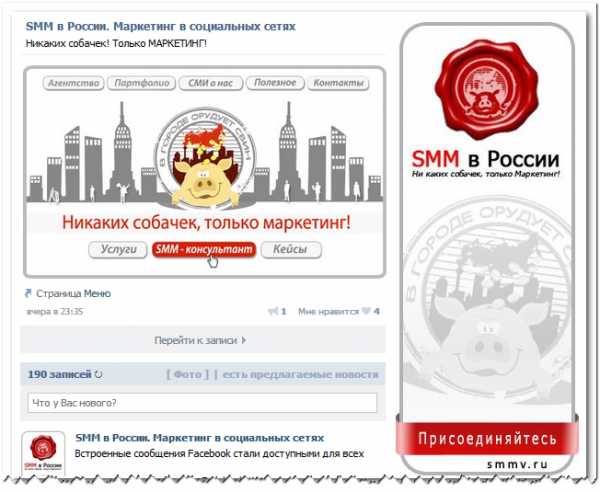
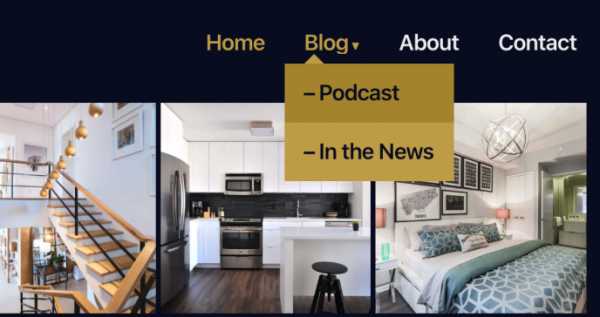
Итак, как же вообще можно сделать меню на публичной странице в контакте? Все мы знаем, что возможность добавления встроенного вики-меню есть только в группе, я об это писала здесь и здесь. Но как же сделать менюшку в паблике, если там нет такой функции в настройках? Для пытливого ума и профи SMMщика не бывает никаких ограничений ! Вот так выглядит менюшка в нашем корпоративном паблике:

Меню в паблике? Проще простого!
Пересмотрите еще раз статьи: как сделать меню группы вконтакте полезным и как создать и установить красивое графическое меню в ВК, сейчас нам пригодятся эти знания!
3 шага к красивому меню паблика!
Вероятно вы уже догадались, что основу такого меню составляет… закрепленный пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе моего блога я отказалась от встраивания и использую именно «меню в закрепе». И сейчас я дам вам четкую инструкцию «как это сделать»!
Шаг №1: Создаем внутреннюю страницу меню
Итак, для того, чтобы в нашей группе появилась менюшка, её нужно создать на отдельной внутренней страничке. А как помните, в пабликах у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу. Для того ,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Вариант 1: (обычный)
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где XXX — ID Вашей публичной страницы,
а «Название_страницы» — любое слово, которым будет названа страница
Вариант 2: (облегченный, но для хитрых)
Или нажать на пункт «добавить» в разделе [ Список Wiki-страниц ], если у вас установлен vkopt (подробно об этом скрипте я уже рассказывала здесь)
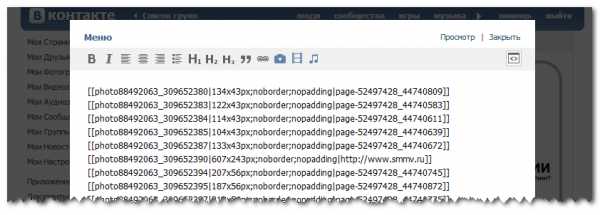
Итак, мы создаем вики-страничку и заполняем её точно так же, как если бы мы заполняли меню для группы. То есть прописываем там все изображения и переходы. У нас должно получиться примерно следующее:

Это вики-код меню
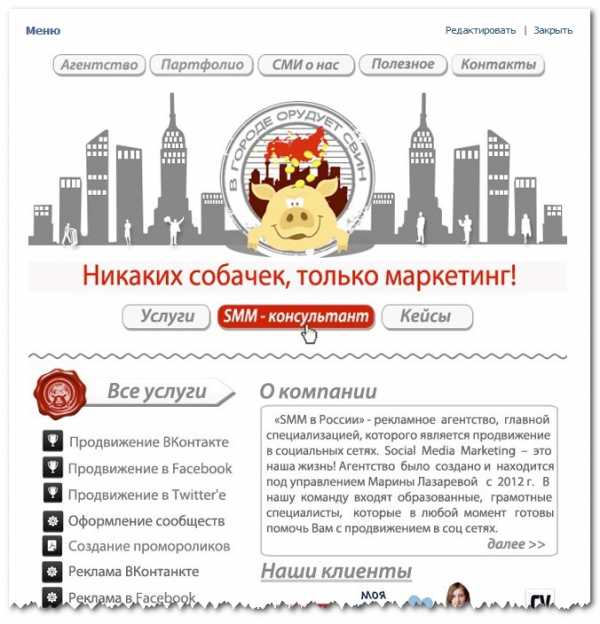
Внимание! Если вы еще не умеете создавать визуальные менюшки в контакте, то повторюсь, читайте вот этустатью! Если все ок. то у вас получится подобная картинка:

А это готовая страничка меню
Шаг №2: Создаем пост на стене
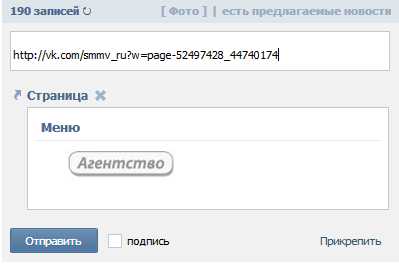
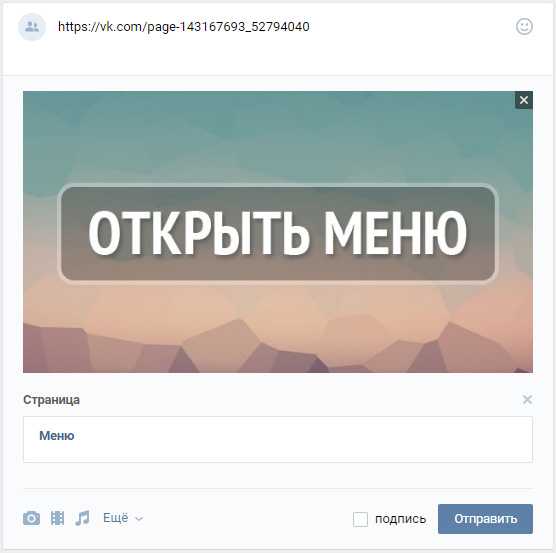
Теперь мы должны добавить наше меню на стену сообщества вконтакте. Для этого копируем ссылку на внутреннюю страницу и добавляем её в пост, вот так:

Как видите, у нас автоматически добавилась ссылка
Вероятно вы уже знаете, ссылка к посту прикрепляется автоматически и после того как ссылка прикрепилась из самого поста адрес страницы можно удалить. Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, кликнув на которую человек попадет в наше меню. Это только пол дела! Нам нужно, что бы меню было заметным и висело в закрепе, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепившаяся страница останется), и добавить к посту изображение, которое будут видеть подписчики. Фишка в том, что если в одной записи присутствуют ссылка и изображение, то при нажатии на картинку будет совершаться переход по ссылке! Все гениальное просто!
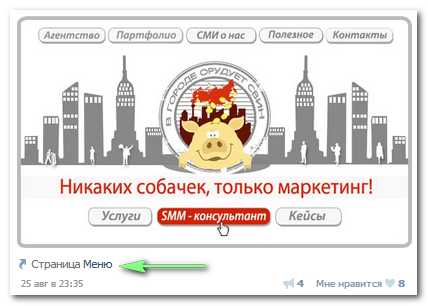
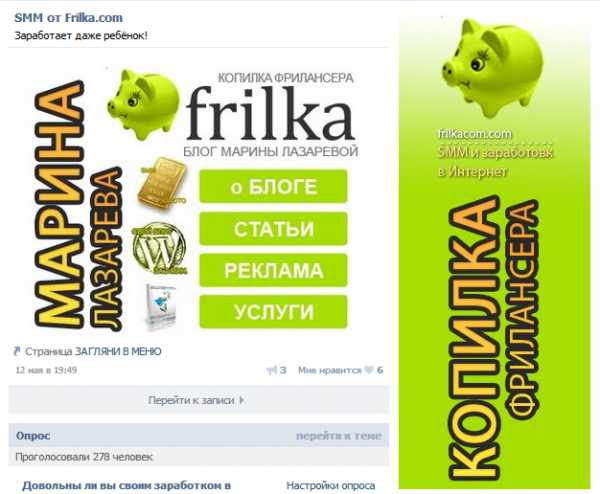
Картинка может частично или полностью повторять само меню, здесь уже вам решать. Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:

Статичная, но кликабельная картинка и ссылка на меню
Или так:
Картинка повторяет меню и привлекает внимание посетителей страницы
Шаг №3: Закрепляем пост
Наконец-то у нас все готово и пост висит с картинкой и ссылкой на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост на главной, сделать закреп… Для этого щелкаем на дату/время поста (под каждым постом есть дата публикации), мы попадаем на внутреннюю страницу поста, листаем его вниз и ищем там кнопку «закрепить». Смотрите на картинке, что вам нужно найти:
Нажимаем на эту кнопку и обновляем страницу. Вуаля, все готово! Наслаждаемся красивым меню!

Можно даже подобрать такую картинку, которая стала бы продолжением вашего аватара — такое оформление смотрится очень симпатично.
Вот так, с помощью трех не сложных шагов нам удалось создать красивое меню, которое можно использовать в любом ВК сообществе!
У меня на это все! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Как сделать адаптивное меню в ВК для группы (паблика, сообщества)
Кроме создания сайта, часто заказывают комплексное оформление аккаунтов соцсетей в едином стиле. Самое популярное – это создание меню в вк (для группы в контакте), оформление канала на ютубе и инстаграмма.
В этой статье я расскажу как сделать адаптивное меню для сообщества вк.
Для создания красивого меню – нужны мало мальские знания графических программ (фотошоп, гимп, корел, илюстратор).
Я делаю в фотошопе.
Для начала я нашел подходящие картинки. Очень хорошие изображения можно найти на фотостоках, но они платные (стоимость можно включить в стоимость заказа, если вы делаете меню на заказ).
 Картинки для оформления группы вк
Картинки для оформления группы вк Из картинок собираем макеты для оформления группы:
- аватарка
- шапка группы
- кнопка вызова меню
- меню
Так как мы делаем правильное меню для группы, то про минимальные размеры я говорить не буду, только рекомендованные размеры в вк для нормального отображения на всех устройствах.
Аватарка для группы вк
Ава обычно это логотип компании. Если логотипа нет, то вы можете скачать подходящий по теме файл на том же фотостоке и изменить его под себя.
Я так и сделал – скачал подходящий логотип и немного его доработал.

Размер аватарки рекомендую делать 200 x 200 px (учтите что картинка будет обрезаться окружностью)
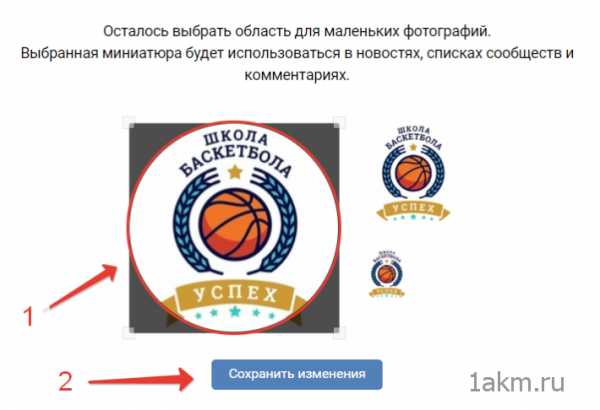
 Выбор области для миниатюры (аватарки)
Выбор области для миниатюры (аватарки)Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
Размер шапки вк для ПК
Основной размер шапки 1590 x 400 px
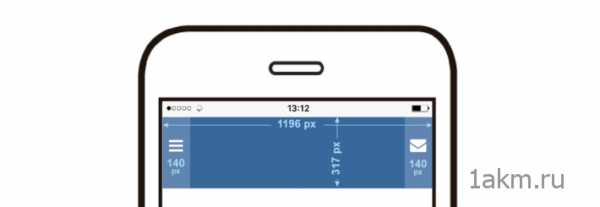
Размер шапки в VK для компьютераРазмер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)
Размер шапки в ВК в приложенииНо в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
 Элементы перекрывающие шапку группы ВК по бокам
Элементы перекрывающие шапку группы ВК по бокамКстати! Вот тут можно посмотреть все размеры вк.
И так, у меня получилась вот такая шапка (обложка)
Готовая шапка для группы вконтактеТеперь получившуюся картинку загружаем как обложку группы.
Делается это так:
Заходим в Управление
Обложка сообщества → Загрузить. И выбираем нашу картинку.
Как сделать меню в группе ВК
Меню в ВК делается с помощью wiki-разметки (это специальный язык программирования созданный для ВКонтакте).
Для меню нужно создать вики-страницу. Делается это так:
Скопируйте и вставьте в адресную строку такой код (с вашими данными)
http://vk.com/pages?oid=-123456789&p=МЕНЮГде 123456789 это порядковый номер (ID) вашей группы.
Взять его можно в адресной строке.
ID группы ВКа МЕНЮ – это название страницы.
В результате у вас появится вот такая новая страница.
Новая вики-страница с названием МЕНЮНажимаем “Наполнить содержанием”. И мы попадаем в редактор страницы.
Редактор страницы имеет два режима:
– Визуальный режим
– Режим wiki-разметки
Если треугольные скобки обрамлены в синий квадрат, то значит включен режим вики-разметки.
режим вики-разметкиЕсли скобки синие без рамки, то вы в визуальном редакторе.
Нам нужен редактор вики-разметки. Тут мы будем прописывать код для меню в вк.
Но перед написанием кода, посмотрите в адресную строку.
Скопируйте все символы до знака вопроса (?) – это адрес вашего меню.
Запишите его!
Меню для группы ВК
С начала его нужно сделать (в графическом редакторе).
Размер меню такой:
– ширина максимум 600 px (так удобнее всего)
– высота как получится.
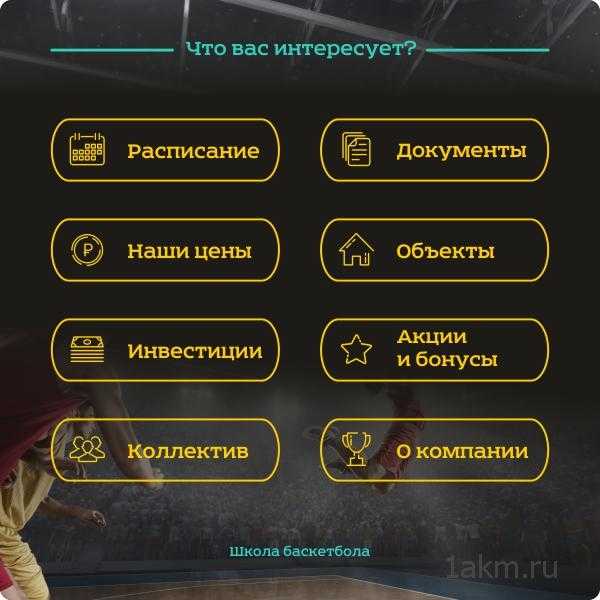
Я сделал такое меню:
 картинка меню группы вк
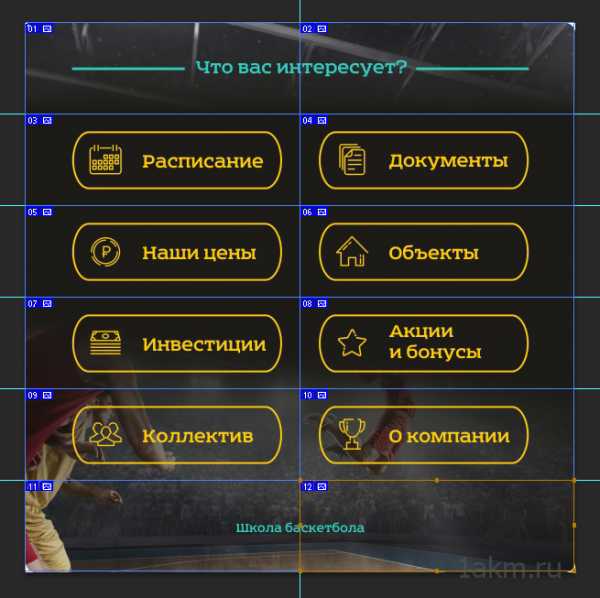
картинка меню группы вк Теперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.
 весь макет режим на равные части
весь макет режим на равные частиТам же в фотошопе нажимаем Файл → Сохранить для Web…
Выделяю все части и сохраняю в формате Png-24.
В итоге у меня получилось 12 частей.

Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях. Поэтому всегда режьте меню на равные части или делайте меню в один столбец. Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу http://vk.com/pages?oid=-123456789&p=МЕНЮ
Не забываем 123456789 заменить на номер вашей группы.
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.
Нажми для редактированияТеперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.
Таблица в ВК начинается так: {|
а заканчивается так:|}
Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
В общем пишем так (но со своими значениями):
{|noborder;nopadding
|-
| [[photo-176307581_456239020|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239021|300x100px;nopadding;nolink| ]]
|-
| [[photo-176307581_456239022|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239023|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239024|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239025|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239026|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239027|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239028|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239029|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239031|300x100px;nopadding;nolink| ]]
|} Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)
И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу.
Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)

Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]. При нажатии на такую картинку – ничего не произойдет.
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.
 Просмотр покажет ваш текущий результат
Просмотр покажет ваш текущий результатКнопка меню вк
Подготавливаем картинку с надписью “Открыть меню” или просто “Меню”.
Это будет кнопка вызова меню группы.
Размер кнопки Меню:
– Ширина 600 px
– Высоту желательно делать меньше или такую же.
 Вот моя кнопка вызова меню
Вот моя кнопка вызова меню Теперь переходим в нашу группу и создаём Новую запись.
В качестве фотографии выбираем нашу картинку-кнопку.
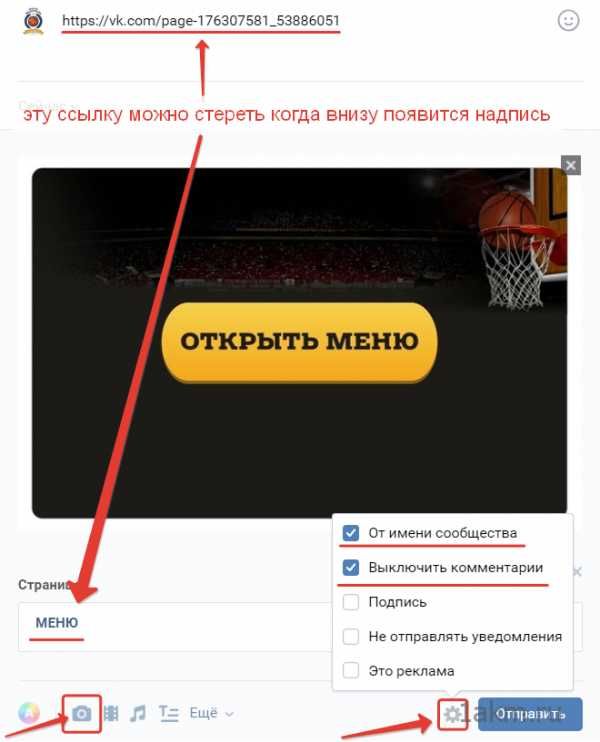
А в названии вставляем адрес с нашим Меню (тот который надо было записать). Вы увидите, что после картинки (ниже) появится надпись МЕНЮ. Теперь просто стираете название-ссылку.
И нажмите на Шестеренку и добавьте галочки “От имени сообщества” (что-бы можно было закрепить запись) и галочку “Выключить комментарии”
 Настройка кнопки вызова меню
Настройка кнопки вызова менюТеперь нажимая на эту картинку – будет открываться наше меню в вк.
Не забудьте закрепить эту запись, что-бы Меню всегда было вверху ленты постов.
Вот и всё. Теперь у вас получилось не только создать меню для сообщества ВКонтакте, а даже полностью оформить его.
Обязательно добавьте статью в закладки. Я так сделал) Не раз ещё пригодится.
И подписывайтесь на новые и только полезные статьи!
Если вам понравилось как я оформляю группу вк, то заказывайте оформление у меня (стоимость услуг)
Шутка дня:
Экипаж прощается с вами и желает Вам приятного полета.
Плагин Perfect Server Menu (ini) для CS 1.6
[CS 1.6] Addon - Perfect Server Menu (ini)
Новое у очень удобное меню для вашего сервере, с помощью которого вы сможете добавлять новые пункты в меню с помощью INI файла. А также добавлять команду вызова.
Настройка меню:
; - - - - - Файл настройки меню сервера! - - - - - ; Формат файла: ; "Текст пункта меню" "Команда" ; Пример: ; "Ранг на сервере" "say /rank" ; - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - "Обнулить счёт!" "say /rs" "Админы онлайн?" "say /admin" "Сменить карту" "say /rtv" "Забанить игрока" "say /voteban" "Ранг на сервере" "say /rank" "Топ-15 игроков" "say /top15" "Купить админку!" "say /adminka"Настройка вызова меню:
; Файл настройки команд для входа в меню ; - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - "menu" "say menu" "say /menu" "say_team menu" "say_team /menu"Как сделать меню ВКонтакте. Полное руководство
В ВК появилось встроенное меню. Теперь вам не нужен конструкор. Мы написали об этом специальную статью. Настоятельно рекомендуем прочитать именно ее. Поддержку нашего конструктора мы прекращаем за ненадобностью. Если он по каким-то причинам подходит для ваших целей лучше, то пользуйтесь им бесплатно.
Занимаетесь бизнесом, хотите продвигать свой бизнес в интернете и не хотите терять деньги на всякую чепуху? Тогда подписывайтесь на наш новый канал «ВсеПониматор» в Telegram:
Расскажем простыми словами обо всем, что связывает бизнес и интернет. О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
Дата последней проверки актуальности статьи: 30 июля 2020 г.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите эту короткую статью.
Итак, вот три пути создания меню:

У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Ну а если вы все-таки предпочитаете читать, то начнем.
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили отдельную статью). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru, в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы&p=Нaзвание_страницы
Подставьте в эту ссылку ID своей группы, а название страницы укажите как «Меню». У нас получилась такая ссылка (обратите внимание на минус перед ID группы! Не удалите его случайно!):
http://vk.com/pages?oid=-154457305&p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page-ID_группы_XXX?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры):
http://vk.com/page-121237693_72827423
После вставки ссылки в текст под ранее добавленной фотографией должна появиться ссылка на вашу вики-страницу. Это выглядит так:

Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:

Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
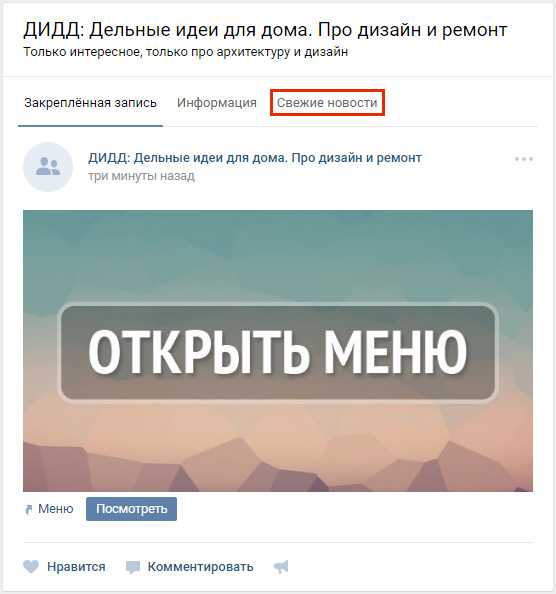
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:

Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
'''Вариант меню для раздела «Материалы»'''
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу. По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
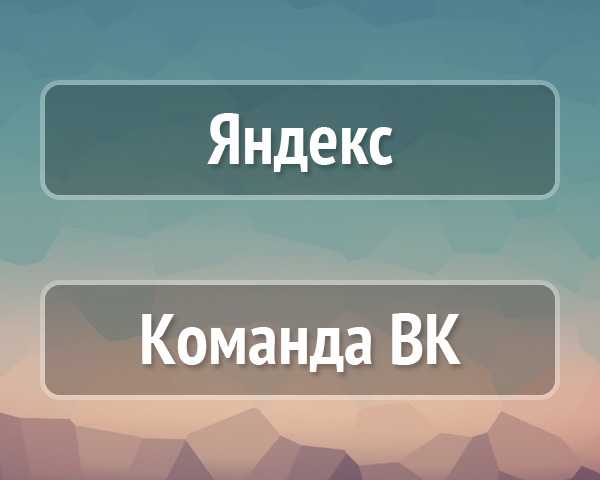
Наше тестовое меню будет выглядеть так:

Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае —JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
- Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
- Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе. Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас архив. В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
[[ID_фото|600px;nopadding|ССЫЛКА]]
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk.com/cc.
ID_фото — это указатель на фото, которое будет служить изображением-ссылкой. Чтобы узнать его, откройте нужное фото (например, одну из загруженных частей нашего меню). В адресной строке вашего браузера вы увидите что-то подобное:
https://vk.com/some?z=photo7257112_423439303%2Fphotos7557652
Та часть адреса, что выделена (начинается с "photo", далее идут две группы цифр, разделенные подчеркиванием) — это и есть указатель на данное изображение. Важно: если фото хранится в альбоме сообщества, то после "photo" будет стоять знак «минус». Например так: photo-1237112_754439303
Наше меню состоит всего из двух полос-ссылок. Поэтому его код будет выглядеть так:
[[photo-143167693_456239028|600px;nopadding|https://yandex.ru]][[photo-143167693_456239029|600px;nopadding|https://vk.com/team]]
Замените ID фотографий на свои. Заметьте, что между кодами отдельных полос нет пробелов и переносов строк. Если они там будут, то между частями вашего меню появятся белые полосы. Будьте внимательны! Теперь вставьте получившийся код в разметку той вики-страницы, которую вы собираетесь вызывать по изображению-ссылке. Затем, создайте пост с изображением-ссылкой на стене группы и закрепите его (о том, как это делается мы подробно рассказывали выше). Для изображения используйте файл "open.png" из архива. Его, кстати, желательно загрузить в тот же альбом, что и части меню. Перезагрузите страницу. Теперь при клике на пост у вас должно появляться меню. Если этого не происходит и что-то идет не так — еще раз внимательно прочитайте нашу инструкцию и у вас все получится.
Теперь откройте каталог «2» из архива. В нем другой вариант нарезки: то же самое меню разрезано на пять частей. Две из них — это кнопки, которые должны быть ссылками как в предыдущем примере. Остальные части — это отступы. Вот как в вики-разметке оформляются изображения без ссылок:
[[ID_фото|600px;nopadding; nolink| ]]
В результате код нашего меню из 5 частей будет таким (не забудьте предварительно загрузить новые изображения и заменить в коде ID фотографий на свои):
[[photo-143167693_456239030|600px;nopadding;nolink| ]][[photo-143167693_456239031|600px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|600px;nopadding;nolink| ]][[photo-143167693_456239033|600px;nopadding|https://vk.com/team]][[photo-143167693_456239034|600px;nopadding;nolink| ]]
На самом деле, особенного практического смысла нарезание меню с «бессылочными» частями не имеет. Только чисто эстетический. Не забывайте также, что высота одной «полосы» не должна быть менее 60px.
Теперь откройте для редактирования корневую вики-страницу (пункт справа от пункта «Информация»). Вставьте и туда код меню. Сохраните изменения, перезагрузите страницу и посмотрите на результат. Как видите, меню немного не вписывается по ширине. Исправить это очень просто: в wiki-коде этой страницы замените 600px на 510px. Примерно так:
[[photo-143167693_456239030|510px;nopadding;nolink| ]][[photo-143167693_456239031|510px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|510px;nopadding;nolink| ]][[photo-143167693_456239033|510px;nopadding|https://vk.com/team]][[photo-143167693_456239034|510px;nopadding;nolink| ]]
Теперь ваше меню должно отображаться правильно и в этом пункте.
Вместо заключения
Надеемся, вам помог наш материал. Напомним, что наш сервис делает все описанное выше быстро. Причем, большую часть операций он делает автоматически.
Как создать меню для группы в «Вконтакте» подробная инструкция
Как известно, человек, читая или попадая на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс. Параллельно он убеждается в хорошем или плохом юзабилити (удобстве пользования). Меню в группе в социальной сети «Вконтакте», о котором мы сегодня и поговорим и рассмотрим принцип его конструирования на примере, позволяет не только красочно преподать информацию и «отличиться» от конкурентов в лучшую сторону, но и выявить именно те пункты и сделать на них акцент, которые необходимы.
Достаточно взглянуть на несколько примеров, чтобы понять, на сколько это красиво и удобно:
Приступим. Для начала, следует отметить, что, если вы хотите сделать меню сами с нуля, то вам понадобится вся нижеследующая информация. В том случае, если дизайн уже есть, то можете пропустить часть статьи пи перейти непосредственно к его размещению и wiki-разметке.
Дизайн меню
Позволяет выполнить основу для будущего проекта. Чтобы выполнить данную часть работ, приветствуется знание такой программы, как «Adobe Photoshop». Вот так выглядит шаблон размеров, в котором мы будем реализовывать будущее красивое меню.
Ширина аватара составляет 200 пикселей, высота – 500. Картинка основного меню – 510*308. В результате мы получим вот такую красивую «менюшку» в конце.
Обращаем внимание на то, что в зависимости от информации, расписанной после названия группы, может меняться высота картинки справа (аватара), а соответственно и все что расположено рядом, может сместиться!
Данный исходник PSD-макета был реализован для примера. Скачать.
Не будем заострять внимания на том, как делался шаблон, приступим сразу к его подготовке для размещения в новую или уже существующую группу. Открываем файл в «Фотошопе».
Первым делом, сохраняем аватар. Один из способов быстрого сохранения, если в файле все проструктурировано и мало элементов (как в нашем случае). Отключаем видимость ненужных нам слоев.
Заходим в раздел «Изображение» и выбираем операцию «Тримминг».
На выходе получаем:
Нажимаем «Файл», потом «Сохранить как». Выбираем формат .png и сохраняем в нужную нам папку или директиву.
При большом весе получившегося изображения, можно воспользоваться инструментом «Сохранить для Web». Команда также находится в разделе «Файл».
Проделываем аналогичную операцию с изображением, которое будет выводиться при первичном отображении меню. В нашем случае, оставляем видимыми – папку «открыть меню» и «фон меню» в папке «меню с машиной». На выходе в результате:
Теперь необходимо выполнить сохранение и нарезку второго уровня меню. Для этого оставляем видимым «фон меню» в папке «меню с машиной» и добавляем к нему «Меню второй уровень».
Затем воспользуемся инструментом «Раскройка», найти который можно в меню слева.
«Разрезаем» нашу картинку на соответствующие части. В нашем случае их будет три.
После этого, нажимаем «Сохранить для Web» и выбираем соответствующую папку для сохранения. В результате вы должны получить три нарезанных картинки, которые в сумме составят одно целое изображение меню.
На этом подготовительная часть закончена. Приступаем к основному этапу.
Wiki-разметка готового меню в «Вконтакте».
Первым делом, надо загрузить фотографию группы или аватарку, нажав на одноименную ссылку и выбрав необходимый нам файл.
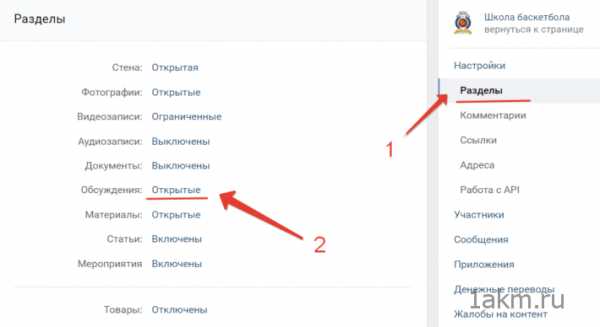
Затем обязательно проделываем следующую последовательность действий. Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограниченные».
Сделать это необходимо, чтобы пользователи и участники группы не могли изменять и/или редактировать дополнительные позиции, в том числе и меню.
После проделанной операции загружаем наши нарезанные картинки в альбом сообщества.
Переходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы убыстрить процесс, воспользуемся клавишей «Фотоаппарат» и нажмем «Выбрать из фотографий сообщества».
После добавления снова попадаем в меню редактора и нажимаем клавишу «<>», в которой произведем дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «МЕНЮ ГРУППЫ».
Общая структура каждой нарезанной части выглядит следующим образом в разметке - [[photo-id|XxYpx|www.site.ru ]], где:
-
id – идентификатор (номер) картинки, которую вы загрузили;
-
X и Y – размер изображения по горизонтали и вертикали в пикселях;
-
www.site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса.
Глядя на шаблон, редактируем нашу wiki-разметку и периодически заходим в раздел «Предпросмотр», в которой визуально отображаются внесенные нами изменения.
Сразу все картинки необходимо закрыть тегом (а не как стоит изначально по умолчанию, каждое изображение) <center>…</center>, который автоматически размещает все части меню по центру страницы!
Так как тег, центрирующий изображение, мы уже оставили один, то, чтобы избавиться от «неприятных» расстояний между частями общего изображения, следует вставить тег «nopadding» следующим образом: [[photo454997239_456239045|400x86px; nopadding| ]]
Вот что получается в итоге.
Не забываем нажать кнопку «Сохранить».
Теперь следует нажать на вкладку «МЕНЮ ГРУППЫ», потом «редактировать».
!Важно! Чтобы скопировать необходимый адрес, нажимаем в нашем варианте на «МЕНЮ ГРУППЫ» и копируем оттуда «правильную ссылку».
Переходим на главную страницу, нажимаем «Добавить запись». Не забываем сразу же поменять автора записи!
В поле редактора вставляем ссылку, которую мы скопировали ранее. Затем нажимаем на «фотограф» и добавляем изображение, которое мы приготовили заранее (с кнопкой «открыть меню»).
После того, как вставили ссылку в запись, и она отобразилась в виде прямоугольника снизу, можно ее удалить из записи. Осталось нажать кнопку «Отправить».
Нажимаем на «многоточие» справа от записи и кликаем по вкладке «Закрепить».
После этого обновляем страницу и наслаждаемся получившимся результатом, который выглядит следующим образом:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «Вконтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний пользования «Фотошопом» и wiki-разметки. Чем лучше и понятливее дизайн, тем охотнее и чаще будет потенциальный пользователь приходить и возвращаться в вашу группу.
Если вы хотите действительно уникальный и потрясающий дизайн группы с соблюдением фирменной стилистики и сопутствующих элементов, то обратитесь к профессиональному дизайнеру, а можете и сами перед этим опробовать размах своих талантов. Удачи вам во всех ваших начинаниях!
Комментарии
Хотите узнать все
подробности о своём
сайте, звоните:
8 800 200 47 80
(Бесплатно по России)или
Отправить заявку
Сообщение отправлено
Меню ножей для паблика CS 1.6 Trey 2 740




Встречайте меню ножей без способностей, специально для Public сервера CS 1.6
Игроки моего сервера давно просили поставить подобное меню, и я решил так же поделиться им с вами.
В меню я добавил только 4 ножа, дабы коннект к серверу на долго не затягивался.
На выбор доступен нож:
Бабочка
С лезвием крюком
Складной
Охотничий
Соответственно вы сможете заменить на свои модели, настраивается это очень легко в cfg от плагина.
По примеру все ясно и понятно.
А так же в данном плагине можно сделать на выбор не только скины ножей, но и абсолютно любого оружия.
В дальнейшем на свой сервер я планирую добавить скины на АК47 и М4А1
Для того чтоб открыть меню пишите в чат /skins
шаблоны для dle 11.2 17-11-2019, 09:25
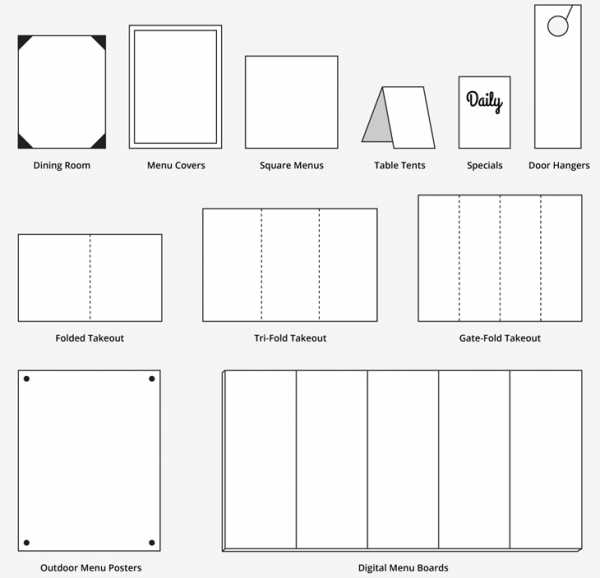
шаблонов меню для ресторанов · iMenuPro
Уникальные для iMenuPro стили меню похожи на шаблоны, но работают быстрее и обладают большей гибкостью.
Просто выберите стиль, перетащите элементы, настройте дизайн, загрузите и распечатайте меню.
МЕЖДУНАРОДНОЕ МЕНЮ
Воспользуйтесь кулинарной проверкой орфографии на 18 языках в международных валютах.


Меню напечатано на 100% переработанной бумаге для меню
ПИВО, ВИНО И КОКТЕЙЛЬНОЕ МЕНЮ
Создавайте аппетитные меню напитков и винные карты с разными ценами.

ФЛАЙЕРЫ ДЛЯ ПРОДВИЖЕНИЯ СОБЫТИЙ
Создавайте стильные флаеры для любого мероприятия.

СПЕЦИАЛЬНЫЕ ПРЕДЛОЖЕНИЯ НА ОТДЫХ
Продемонстрируйте свои праздничные блюда с помощью свежего сезонного меню.

ДЕТСКИЕ, СВАДЕБНЫЕ И ПИТАНИЕ
Обслуживайте свадьбы, детские праздники и вечеринки с красивым редактируемым дизайном.

МЕНЮ ПОЛЬЗОВАТЕЛЬСКОГО РАЗМЕРА
Представьте себе карточку меню нестандартного размера - это возможно в iMenuPro.


Йоркширский дизайн счастливого часа с нестандартным размером 5½ "X 13"
ВСТРОЕННАЯ ARTISAN GRAPHICS
Оставайтесь в моде с изображениями и фонами из наших коллекций Artisan Graphics.

Комбинируйте встроенные акценты меню в любом дизайне меню.

СПА, САЛОНЫ, ДИСПЕНСАРЫ
Если у вашей компании есть меню услуг, расслабьтесь - мы вас позаботимся.

MAGIC FIT
Эта удивительная функция волшебным образом приспособит ваш дизайн к одной странице.

ДОСКА, ИНСТАФИЛЬТРЫ, ЦВЕТНОЙ ПЕРЕКЛЮЧАТЕЛЬ
Легко изменить тон дизайна вашего меню.
СПЕЦИАЛИЗИРОВАННЫЙ ФОН ПРЕМИУМ
Фото, бумага и текстурные фоны высокого разрешения.
ARTISAN WOODCUTS PREMIUM
Прекрасно выполненные векторные рисунки.
ИСПОЛЬЗУЙТЕ СОБСТВЕННЫЕ ШРИФТЫ PREMIUM
Используйте программу загрузки пользовательских шрифтов, чтобы персонализировать меню шрифтами вашего бренда.

Добавьте цветные смайлы в любое меню. НОВИНКА!
МЕНЮ QR-КОДА
Синхронизируйте свои меню с QR-кодами, чтобы ваши клиенты могли просматривать ваши меню на своих телефонах.
ДОПОЛНИТЕЛЬ ДЛЯ СОЗДАТЕЛЯ НАСТОЛЬНЫХ ТЕНТ
Превратите любое меню в стол-шатер мгновенного приготовления с помощью инструмента iMenuPro Table Tent Creator.
ДОПОЛНЕНИЕ ДЛЯ СОЗДАТЕЛЯ ПОДАРОЧНОГО СЕРТИФИКАТА
Быстро создавайте подарочные сертификаты и купоны для увеличения продаж и поощрения постоянных клиентов.
STYLE PAC # 1 - Дополнение классики
Добавьте 35 классических, проверенных временем дизайнов в iMenuPro.


STYLE PAC # 2 - Хипстеры ADD-ON
Добавьте 25 модных хипстерских дизайнов в iMenuPro.


ЛУЧШЕ, ЧЕМ ГРАФИЧЕСКИЙ ДИЗАЙН ШАБЛОНОВ
Разработано специально для меню. С функциями, недоступными в Canva, Spark, Word или InDesign.

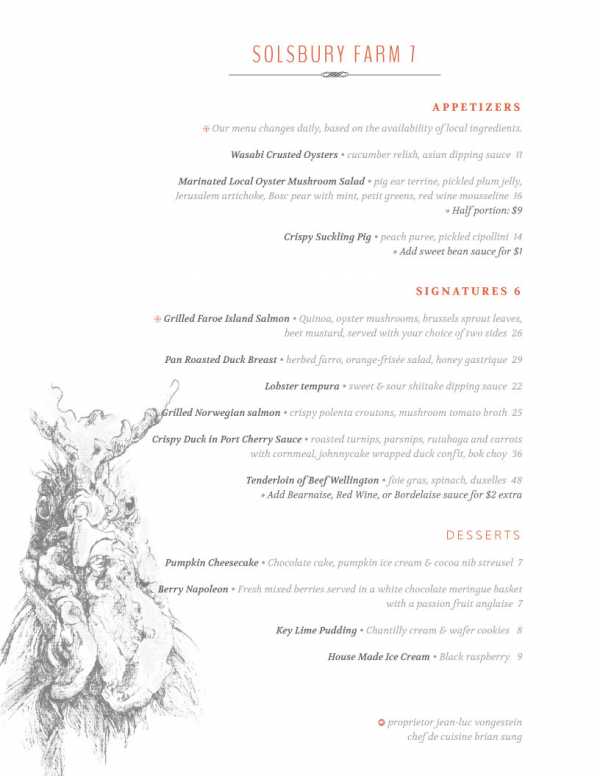
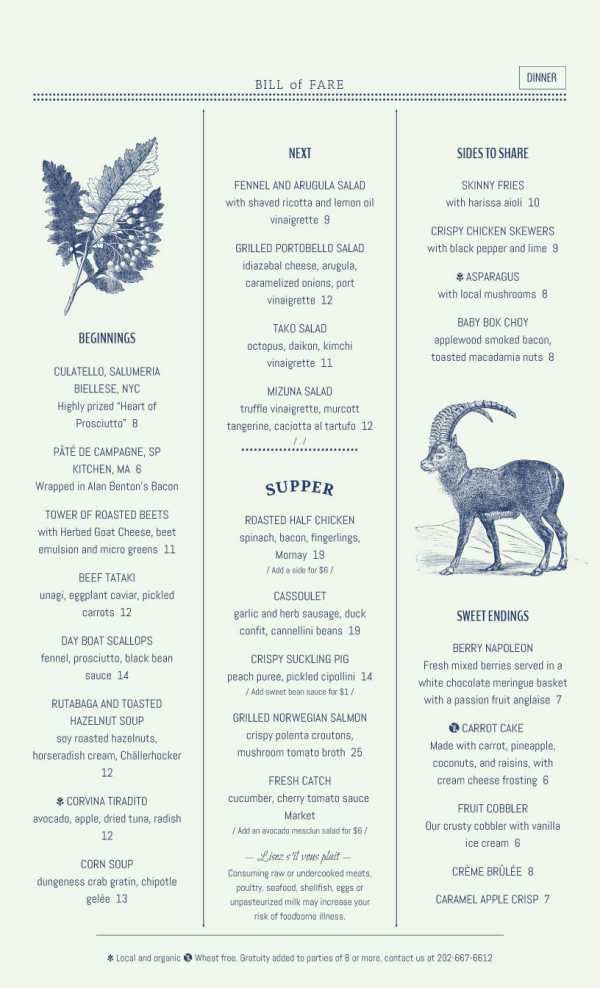
Щелкните меню, чтобы просмотреть образцы для печати
ПЛАНЫ ЦИФРОВОГО МЕНЮ
Используйте существующий телевизор и USB-накопитель за 5 долларов, чтобы сделать Digital Menu Board дешевле, чем латте.


.
Планирование праздничного меню, полное меню на все случаи жизни
Для большинства из нас совместное планирование, приготовление пищи и наслаждение ею - это забота и питание. Теперь, как никогда, цените и празднуйте друг друга ... но оставайтесь в безопасности и хорошо питайтесь.
Спасибо за то, что веселитесь с нами более 14 лет!
Пожалуйста, оставайтесь в безопасности и здоровье.
Повар Деб

Меню шеф-повара отвечает на вопрос «, что с чем подавать ».Мы сэкономим вам время и силы, необходимые для принятия этих решений, и упростим планирование хорошо сбалансированного и приятного на вкус меню для вечеринок .
Итак, прежде чем вы потянетесь за коробкой замороженных такито, подождите немного и изучите наш сайт. Считайте Chef Menus своим виртуальным персональным поваром для меню для планирования вечеринки удовольствия.
Уютные цвета осени
Нам всем сейчас нужно немного комфорта. Оцените эти теплые и успокаивающие ароматы осени.Так приятно ....


Выезд за на стоянке стадиона, вероятно, сейчас не в моде ... так почему бы не заднюю дверь на подъездной дорожке , во дворе или даже в гостиной !
Как бы вы это ни делали ... оставайтесь в безопасности и хорошо питайтесь. Наслаждайтесь этими идеями меню и наслаждайтесь игрой.
Самые популярные страницы ...
Примечание от шеф-повара Деб : Не все рецепты, содержащиеся на этом сайте, принадлежат мне.Однако все они были тщательно отобраны с учетом простоты приготовления, соответствия меню вечеринки и наилучшего сочетания ингредиентов. Пожалуйста, наслаждайтесь ...
.Меню
Департамент образования г. Нью-Йорка предлагает всем учащимся государственных школ г. Нью-Йорка бесплатный завтрак, обед и питание после школы в течение учебного года.
Что сегодня в меню?
Загрузите приложение School Food
Просматривайте меню, отправляйте отзывы и даже используйте «FastPass», чтобы не стоять в очереди. Приложение доступно для Android и iOS.
Варианты молока
Шоколадное молоко
Согласно правилам программы, учащимся должны быть предложены два варианта молока.OFNS предлагает обезжиренное белое молоко, обезжиренное белое молоко и обезжиренное шоколадное молоко. Школы, которые хотят отказаться от шоколадного молока в качестве варианта, должны сообщить о своем запросе менеджеру службы школьного питания, назначенному в их школе.
Непереносимость лактозы
Учащиеся с непереносимостью лактозы могут запросить молоко без лактозы. Школьной медсестре необходимо предоставить справку от врача о том, что у учащегося непереносимость лактозы. Обратите внимание, что из-за графиков поставки и доставки может потребоваться 2-3 недели с момента запроса на получение безлактозного молока.
Последние изменения меню
С 1 июля 2019 года следующие пункты больше не будут предлагаться в меню государственных школ Нью-Йорка. В настоящее время поставляются подходящие заменители:
- Сэндвич с салями и сыром
- Сэндвич с сыром и ветчиной из индейки
- Бутерброд с болонской ветчиной и сыром
- Предварительно нарезанный бекон из канадской индейки
по-прежнему доступны различные виды предварительно нарезанной индейки, кроме «ветчины из индейки».
Это изменение является ответом на новые результаты исследований Всемирной организации здравоохранения (ВОЗ) о переработанном мясе и вклад наших студентов и сообществ.
.Custom Profile Menu для BuddyPress - плагин для WordPress
Вы когда-нибудь хотели добавить пользовательские страницы в меню профиля BuddyPress? Вот плагин для этого. Просто установите и активируйте плагин, добавьте свои собственные страницы меню. Вот и все, Бинго!
Меню настраиваемого профиля для плагина BuddyPress позволяет добавлять настраиваемые статические страницы в меню профиля BuddyPress. Расширьте чрезвычайно ограниченное меню профиля BuddyPress, добавив к нему желаемое количество настраиваемых страниц с желаемым контентом вместе со встроенными элементами Home , Activity , Profile , Notifications и Settings .
Примеры использования
Основным вариантом использования этого плагина будет добавление пользовательских разделов в профиль BuddyPress, например страница условий и положений или статические страницы с короткими кодами для форм, заказов на прием, продуктов WooCommerce и других бесконечных возможностей .
Основные характеристики
Основные функции подключаемого модуля включают следующие возможности:
* Добавлять пользовательские статические страницы в меню профиля BuddyPress
* Добавлять страницы подменю, назначая страницу родительского меню
* Задавать страницу подменю по умолчанию для страницы родительского подменю
* Повторно заказать пункты меню.
Установка
Установка Custom Profile Menu для плагина BuddyPress очень проста. Следуйте инструкциям по установке на специальной вкладке Установка .
Использование
- Установить и активировать плагин
- Перейдите в панель управления WordPress → Пользовательское меню BP
- Добавьте новую страницу, введите свой контент и опубликуйте. Он автоматически отобразится как пункт меню в профиле BuddyPress.
- Чтобы создать подменю на странице , укажите «Родительский» под «Параметры страницы меню» на правой боковой панели экрана редактирования.
- Чтобы указать подменю по умолчанию для родительской страницы, выберите страницу подменю в разделе «Установить подменю по умолчанию» под «Параметры страницы меню» на правой боковой панели экрана редактирования.
- Чтобы изменить порядок пунктов меню, введите индекс в поле «Порядок» под полем «Параметры страницы меню» на правой боковой панели экрана редактирования.Более высокий индекс означает более высокий уровень в меню.
Поддержка
Если описанные выше действия не дают ответа на ваши вопросы, если вы хотите сообщить о проблеме или что-то не работает должным образом, создайте тему на форуме поддержки.
Внести вклад
Если вы хотите внести свой вклад в плагин, сообщая о проблемах, внедряя новые функции и т. Д., Вот его репозиторий для разработки на Github.
Спонсор
Вы можете спонсировать этот проект и поддержать мою разработку с открытым исходным кодом, став Покровителем!
Требования
Этот плагин требует, чтобы плагин BuddyPress был установлен и активирован для работы.
Установить
Автоматическая установка
- Перейдите в панель управления WordPress → Плагины → Добавить новый .
- Найдите «Меню пользовательского профиля для BuddyPress» .
- Щелкните «Установить» .
- После установки нажмите «Активировать» .
Ручная установка
- Загрузите плагин .zip из папки с помощью кнопки загрузки на этой странице.
- Перейдите в панель управления WordPress → Плагины → Добавить новый .
- Нажмите кнопку «Загрузить подключаемый модуль» .
- Загрузите загруженный файл .zip .
- Активировать.
Использование
- Установить и активировать плагин
- Перейдите в панель управления WordPress → Пользовательское меню BP
- Добавьте новую страницу, введите свой контент и опубликуйте. Он автоматически отобразится как пункт меню в профиле BuddyPress.
- Чтобы создать подменю на странице , укажите «Родительский» под «Параметры страницы меню» на правой боковой панели экрана редактирования.
- Чтобы указать подменю по умолчанию для родительской страницы, выберите страницу подменю в разделе «Установить подменю по умолчанию» под «Параметры страницы меню» на правой боковой панели экрана редактирования.
- Чтобы изменить порядок пунктов меню, введите индекс в поле «Порядок» под полем «Параметры страницы меню» на правой боковой панели экрана редактирования. Более высокий индекс означает более высокий уровень в меню.
-
Этот плагин бесплатный?
-
Определенно! Пользовательское меню профиля для BuddyPress бесплатно и всегда будет.
-
Сколько страниц я могу добавить в меню?
-
Без ограничений.
Этот плагин мне очень помог Нахид - молодой вежливый программист, помогающий всем в темах поддержки. Я действительно впечатлен.
Плагин работает отлично и разработчик отвечает очень быстро. Спасибо за вашу работу!
Плагинимеет простую функцию для создания нового элемента навигации в области профиля buddypress.Работает отлично и перехватывает как надо в ядре БП. 5 звезд от меня! PS Отличная поддержка от автора!
Мне нравится этот плагин, и я не понимаю, почему нет ничего подобного. Никто не занимается этим. С нетерпением жду версии Pro!
Одна из наиболее исследуемых проблем BuddyPress - управление меню. Формат меню и подменю BuddyPress оставляет желать лучшего, ИМО, с перекрывающимися заголовками и элементами подменю, появляющимися в одном меню, тогда как интуитивно они должны появиться в другом.Более того, добавление настраиваемых меню и подменю требует определенных знаний в области кодирования, в то время как многие предыдущие плагины меню BuddyPress больше не поддерживаются. Вот тут-то и пригодится этот плагин. Используя этот плагин, легко создавать новые пользовательские пункты меню и подменю. Каждый пункт меню создает новую страницу (экран), куда вы можете вставить свой собственный контент. Я бы хотел, чтобы этот плагин поддерживался и развивался, так как у него большой потенциал. Я был в прямом контакте с Нахидом, разработчиком, и он был активным и позитивным.
Мне всегда было немного неудобно, когда дело доходило до меню BuddyPress. И теперь этот плагин действительно сделал это легко и весело! Благодарность!
Посмотреть все 7 отзывов«Меню пользовательского профиля для BuddyPress» - это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов1.0.3
- Исправляет незначительные предупреждения и уведомления PHP.
1.0.2
- Устраняет проблему, при которой плагин добавлял дополнительный раскрывающийся список в метабокс «Атрибуты страницы» (реквизит для @honoluluman для сообщения об этом).
1.0,1
- Устраняет проблему с отображением изображения и шорткода.
1,0
.Меню сайта - Поддержка - WordPress.com
Меню сайта - это список ссылок, которые обычно отображаются в качестве основной навигации для вашего сайта. Расположение меню может варьироваться в зависимости от вашей темы, а некоторые темы предлагают дополнительные меню, такие как меню социальных ссылок.
Содержание
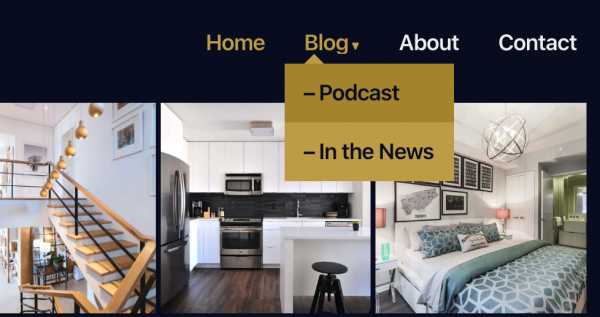
 Это пример выпадающего меню в теме Rivington.
Это пример выпадающего меню в теме Rivington.
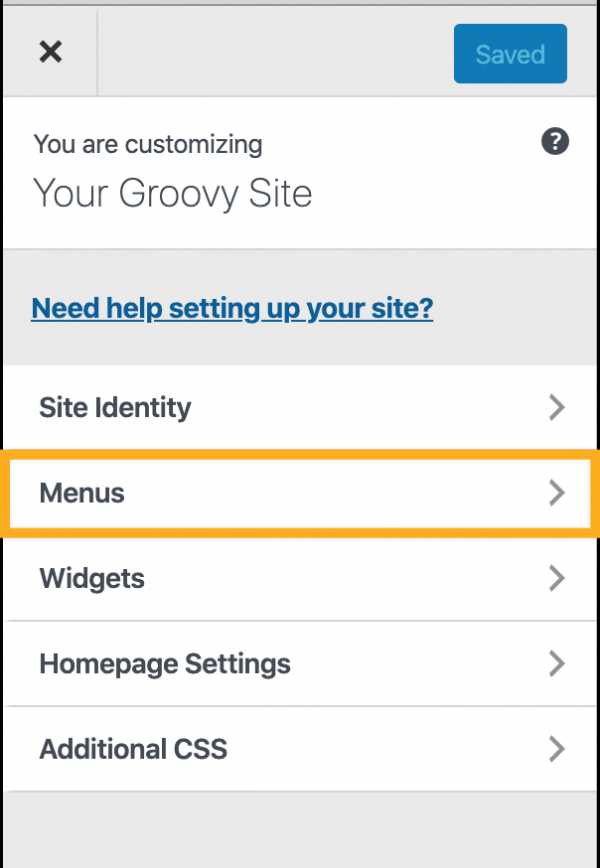
- Щелкните Мои сайты , затем Дизайн 🠒 Настроить .
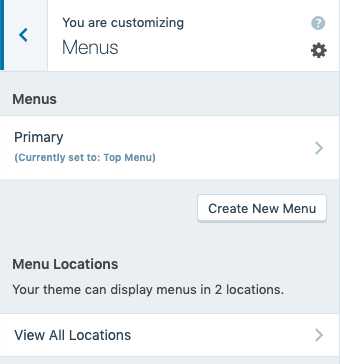
- В настройщике щелкните вкладку Menus .
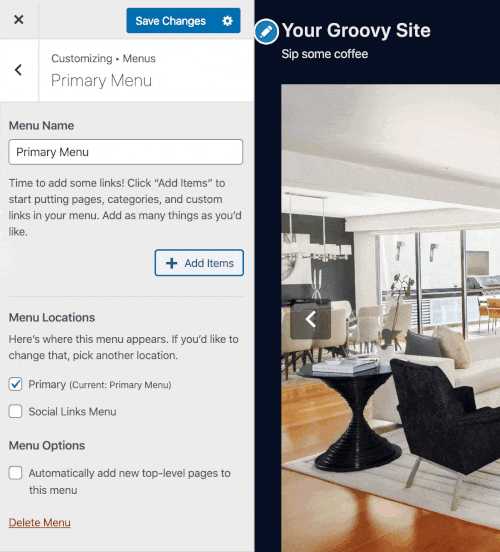
- Если в вашей теме уже есть меню по умолчанию / основное меню, вы можете щелкнуть по нему, чтобы начать редактирование.
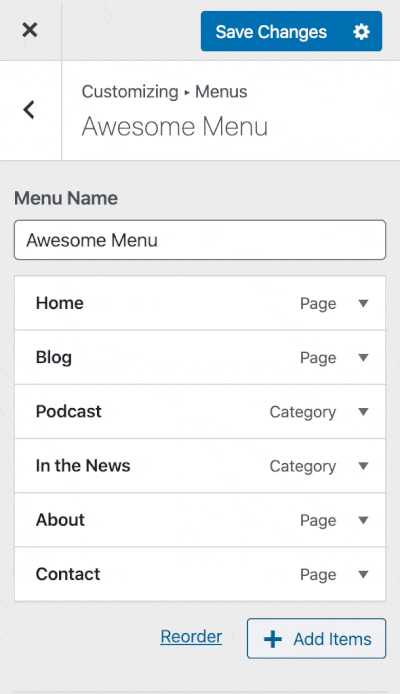
 В этом примере щелкните Primary , чтобы добавить элементы в свое меню.
В этом примере щелкните Primary , чтобы добавить элементы в свое меню. 
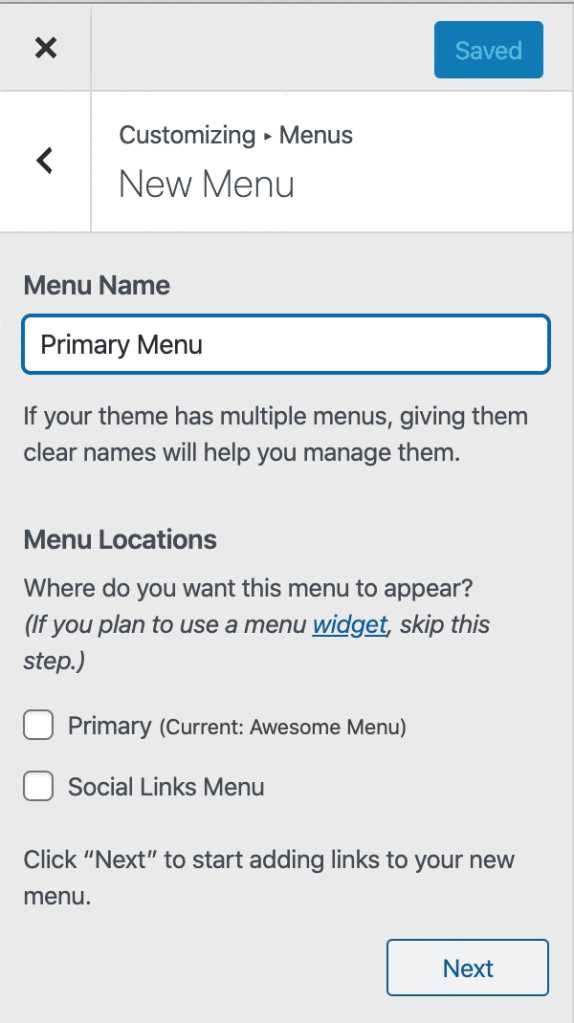
- Если ваша тема еще не имеет меню по умолчанию или основного меню, нажмите Создать новое меню
- Дайте своему меню имя
- Выберите, где вы хотите отображать меню (ваши параметры будут зависеть от вашей темы)
- Нажмите Далее , чтобы начать добавлять элементы в ваше новое меню.
Создание нового меню. Расположение меню , доступное в теме Ривингтона, - это основное меню и меню социальных ссылок .
The Social Links menu стилизует пункты меню в виде значков социальных сетей. В этом случае нам нужно Primary Menu.
 Назовите меню и выберите его расположение.
Назовите меню и выберите его расположение. ↑ Содержание ↑
В дополнение к уже опубликованным страницам вы можете добавить в свое пользовательское меню несколько различных типов пунктов:
- Custom Link - настраиваемый URL-адрес, указывающий на другой сайт.
- Страницы - ссылка на другую страницу вашего сайта.
- Сообщения - запись в блоге на вашем сайте.
- Testimonials - ссылка на отзывы.
- Проекты - ссылка на страницу вашего портфолио проектов.
- Категории - лента сообщений блога из заданной категории.
- Теги - лента сообщений в блоге по заданному тегу.
- Типы проектов - ссылка на определенный тип проекта портфолио.
- Теги проекта - ссылка на конкретный тег проекта портфолио.
Чтобы добавить один из этих пунктов меню:

- Нажмите кнопку + Добавить элементы .
- Выберите тип пункта меню из списка. Например: страниц .
- Выберите одну из опций, отображаемых для этого типа. Например, щелкните + Home , чтобы добавить в меню ссылку на свою домашнюю страницу.
- Добавьте дополнительные элементы в пользовательское меню, щелкнув значок плюса рядом с каждым элементом.
- Нажмите Сохранить изменения , чтобы сохранить изменения.
Если вы хотите добавить новую страницу или сообщение в свое меню, вы можете добавить его заголовок в поле для Добавить новую страницу или Добавить новое сообщение . Пустая страница / сообщение будет добавлено на ваш сайт и автоматически добавлено в ваше меню.
Затем вы можете добавить контент на страницу или публиковать сообщения через страницы / сообщения сайта
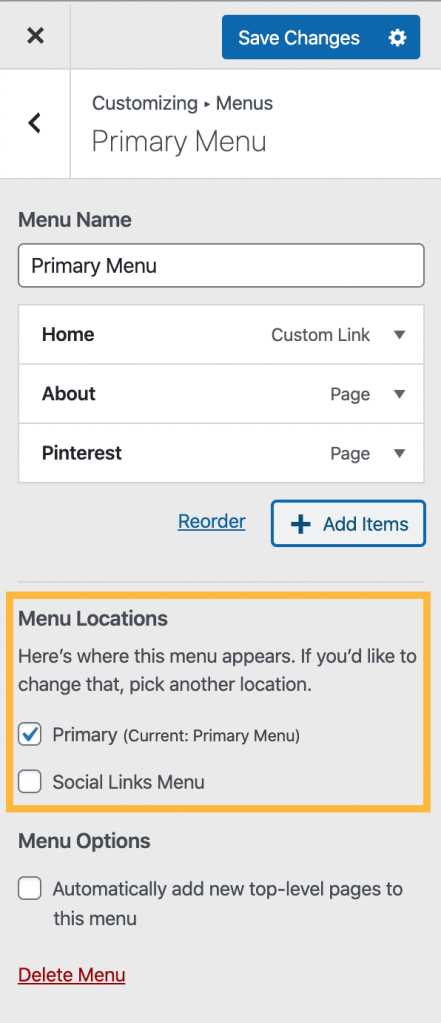
↑ Содержание ↑
Если вы хотите, чтобы это меню отображалось на вашем сайте, выберите Расположение меню .Правильная настройка основной навигации зависит от вашей темы. Часто он указывается как основной, заголовок или верхний.
Если ваша тема предлагает меню социальных ссылок, она автоматически преобразует пункты меню в соответствующие значки для популярных сайтов социальных сетей.
Вы можете прочитать, как настроить меню социальных ссылок здесь.

↑ Содержание ↑
В разделе Опция меню s , отметьте «Автоматически добавлять новые страницы верхнего уровня в это меню», если вы хотите, чтобы вновь созданные страницы автоматически добавлялись в меню.
Если вы не установите этот флажок, вы захотите не забыть отредактировать свое пользовательское меню, чтобы добавить новые страницы в вашу навигацию.
↑ Содержание ↑
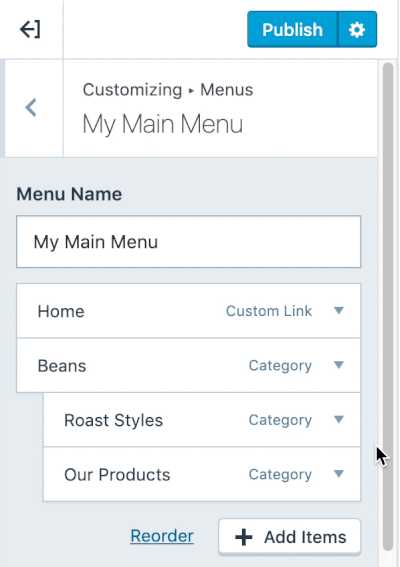
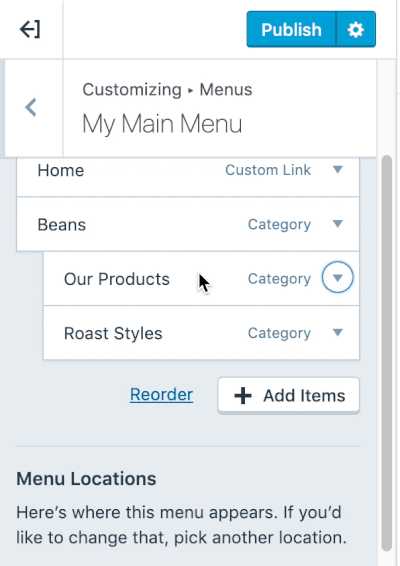
Чтобы изменить порядок пунктов в меню, переместите пункт меню, щелкнув ссылку Reorder :
- Щелкните ссылку Reorder .
- Щелкайте стрелки вверх или вниз для перемещения пункта меню вверх и вниз в меню.
- Щелкайте стрелки вправо и влево, чтобы вкладывать или отключать страницы от других страниц.
- Нажмите Сохранить изменения вверху, чтобы сохранить изменения.
Вы также можете перетащить элемент меню в нужное место, не нажимая сначала кнопку Изменить порядок .

↑ Содержание ↑
Вложение страницы создает подменю , или раскрывающееся меню , .
- Щелкните ссылку Reorder .
- Щелкните стрелку> вправо, чтобы вложить страницу под родительскую страницу, создав раскрывающееся меню.
- Когда вас устраивает раскрывающееся меню, нажмите Готово
- Затем нажмите Сохранить изменения , чтобы внести изменения в действие.
 Нажмите на изображение для увеличения
Нажмите на изображение для увеличения 
↑ Содержание ↑
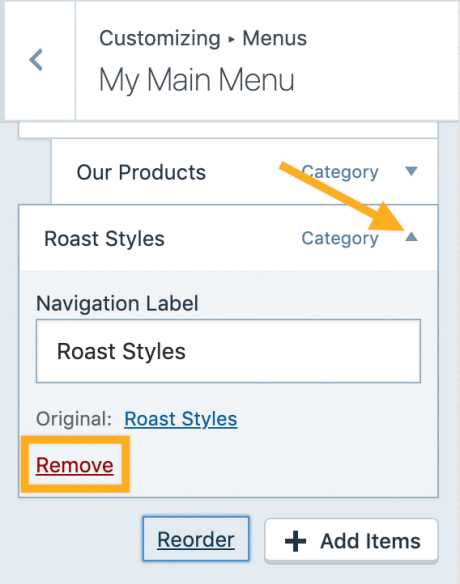
Вы можете удалить пункты меню, щелкнув по ним в настройках слева. Когда вы это сделаете, они развернутся и покажут кнопку Удалить . Щелкните по нему, чтобы удалить пункт меню.
 Щелкните раскрывающееся меню рядом с элементом меню, чтобы открыть ссылку Удалить для удаления определенного элемента.
Щелкните раскрывающееся меню рядом с элементом меню, чтобы открыть ссылку Удалить для удаления определенного элемента.↑ Содержание ↑
Вы можете изменить название пункта меню, которое отображается на вашем сайте, отредактировав ярлык навигации. Для этого щелкните элемент в настройках в левой части Настройщика. Он развернется и покажет поле для ярлыка навигации.
Здесь введите текст, как вы хотите, чтобы этот пункт меню отображался на вашем сайте.

↑ Содержание ↑
Сохраните изменения
После того, как вы организовали свое меню, не забудьте нажать кнопку Сохранить изменения , чтобы сохранить меню вашего сайта.
↑ Содержание ↑
Часто задаваемые вопросы
Тип элемента меню, который мне нужен, не поддерживается, что мне делать?Если вы получаете предупреждение о том, что ваш тип элемента не поддерживается, или вы не видите нужный тип в списке типов, вы все равно можете редактировать эти типы в WP Admin → Меню. В настоящее время некоторые форматы сообщений не поддерживаются на новой странице меню, но по-прежнему поддерживаются в WP Admin.
Он показывает меню, но когда я захожу на свой сайт, меню там нет, как мне это исправить?Если ваша тема не отображает меню по умолчанию, попробуйте внести какие-либо изменения в меню и повторно сохранить - это должно заставить тему использовать это меню.
Где функция X, которая была раньше?Если вам нужны расширенные функции, такие как добавление описаний пунктов меню, классов CSS, изменение цели ссылки или атрибутов заголовка - используйте WP Admin → Menus.
Как создать неактивную родительскую вкладку для моего подменюЧтобы создать элемент меню, который нельзя щелкнуть, но будет содержать элементы подменю, добавьте элемент меню Custom Link и добавьте символ # в поле URL .

Было ли это руководство полезным? Оставьте отзыв об этом руководстве.
Следующая страница: Меню в WP Admin
Страниц: 1 2 3 Показать все
.Меню | Republique
This Morning's Bread
французское масло, джем
Гранола
органический йогурт Straus, фрукты с фермерского рынка, мед из полевых цветов
13
Пудинг из семян чиа
миндальное молоко, кокосовое молоко, фрукты с фермерского рынка, мед из полевых цветов
15 9000iella 9000iella Рикотта Тост
pudwill farms black mission инжир, фундук, мед из полевых цветов
15
Тост с авокадо
томаты мунак ранчо солнечная, огурец, редис, мята, укроп, сумах
16
бельгийская вафельная мука
из муки из гриста и мюсли , ягоды pudwill farm, кленовый сироп вермонт
17
Бриошь, французские тосты
Кленовый сироп вермонт
16
Копченый лосось Бенедикт
болгарский с молоком, шпинат, голландский халапеньо, авокадо, яйца пашот
00020002 французского омлета
сыр грюйер, мелкие травы, бэби-зеленый салат
17
Круассан BLT
копченый бекон с яблоком, австралийский гула, мунак ранчо семейные помидоры, авокадо, жареные яйца
18
Shakshouka
запеченные в духовке помидоры и перец, фермерские яйца, черная капуста, нут, йогурт, багет
17
Carnitas Sope
, жареные черные бобы из авокадо , сальса мача, эскабеш из белого лука, сливки, жареные яйца
19
Обычный завтрак
яйца в любом стиле, стейк с беконом, молодой картофель, багет, французское масло, джем
21
Сэндвич с завтраком
колбаса из свиной грудинки, майонез, американский сыр, жареное яйцо
16
Тост с грибами
Домашняя ветчина, шпинат, голландский соус, соус из красного вина, яичница
19
Croque Madame
домашняя ветчина, сыр грюйер, жареное яйцо, зеленый салат
17
Тартин из копченого лосося
Обугленные баклажаны лабне, огурец, помидоры черри munak ranch sungold, заатар
19
Кимчи жареный рис
говяжье ребро маринованный редис, семена кунжута, мягкие яйца-пашот
21
Pupusa
грибы, цветки цуккини, черная фасоль, сыр оахакан, авокадо, сливки, сальса-роха, жареные яйца
18
Сегодняшний пирог с заварным кремом
сезонные овощи, молодой зеленый салат
12
.