Кнопки меню для
Большая коллекция: более 100 кнопок для сайта с различными эффектами

Здесь мы собрали и продолжаем регулярно пополнять коллекцию бесплатных кнопок для сайта с различными эффектами при помощи HTML и CSS (CSS3 & HTML5), а также в некоторых разработках присутствует немного JavaScript (jQuery). Hover-эффекты, эффекты при нажатие, 3D и так далее… Сразу на странице Вы можете просмотреть Демо и скачать исходный код (* zip).
Если Вам понравилась наша коллекция, то обязательно поделитесь ей в соцсетях!
Большая коллекция кнопок CSS, кнопки HTML
Замечательная коллекция кнопок на CSS и HTML с валидным и качественным кодом для современного сайта, чтобы оформить меню, ссылки, вход в профиль, кнопки добавить комментарии (купить, открыть, или пройти на страницу), изменить дизайн перехода на предыдущую страницу, табы и т.д.
Примеры 30 кнопок CSS3, только чистый код (без JS и картинок) , смотрим ниже!
Представляем на dle9.com замечательную коллекцию кнопок на CSS и HTML с валидным и качественным кодом.
Как сделать кнопку на CSS
HTML
<a href="#">кнопка</a>
CSS
Страница с примерами ниже, красивых и современных вариантов кнопок только на CSS и HTML
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
HTML
<a href="#">кнопка</a>
CSS
Если кому интересно читаем тут описание, из каких элементов и тегов состоит кнопка для сайта или пропускаем смотрим примеры ниже.
Самый простой способ изменить цвет, шрифт, размер, тень, градиент и другие стили кнопки HTML не нарушая целостности кода, воспользоваться супер инструментов вашего браузере. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент "Веб-разработка".
Как пользоваться инструментом "Веб-разработка Firefox Mozilla" подробно инструкция в картинках.
Простая HTML кнопка для сайта может содержать значение input, при создание кнопки с тегом button по своему действию напоминает результат, получаемый с помощью тега input (с атрибутом type="button | reset | submit"). Функционально и внешне они относительно одинаковы. Внутри тега button каждый вебмастер может добавить отформатированный текст, или подходящее изображение. Различаются эти элементы и кнопки с применением тега input (c атрибутом type = "button") несколькими параметрами.
Главным отличием тега button, это расширенные возможности по созданию кнопок HTML. Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
<input type="button" value="input"/>
<button type="button">button</button>Когда применяется тег button?
- тег button в качестве открывающегося и закрывающегося значения, может включать дочерние теги,
- если текст на кнопке один, то применяется значение value, а при нажатие на копку может передаваться другой.
Для оформления кнопок на CSS3, часто используются ссылки обрамленные тегами span или div, благодаря им получается сделать на CSS эффектные и симпатичные кнопки.
Как изменить вид кнопки при наведении, сделать эффект нажатия? Динамические эффекты вы сможете реализовать с помощью псевдоклассов:
:hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
:active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
:focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в "половинном" состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Сложнее всего сделать и продумать вид, задать параметры, понять, как должны изменяться эффекты во время нажатия кнопки, не нарушая целостность дизайна или вёрстки страницы. Чаще всего самый простой внешний вид, выглядит более стильно, чем навороченная с крутыми элементами и цветом кнопка. Большая коллекция кнопки CSS / HTML
Код кнопки для сайта
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Проблему можно решить с помощью: box-shadow .
HTML
<a href="#">кнопка</a>
CSS
Забронировать кнопка CSS
Всякие перемещения работают на ура.
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Положить в корзину кнопка CSS
Довольно популярно разделение кнопки на два цвета
HTML
<a href="#">кнопка</a>
CSS
Красивые кнопки CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
Как у Mozilla кнопка CSS
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
HTML
<a href="#">Заказать</a>
CSS
HTML
<a href="#">Установить</a>
CSS
Кнопки «Скачать» CSS
HTML
<a href="#">Скачать бесплатно первые 30 дней</a>
CSS
HTML
<a href="#">Скачать</a>
CSS
Стилизация кнопок с помощью CSS
Анимированная кнопка: "свечение текста"HTML
<input type="button" value="Купить">
CSS
HTML
<input type="button" value="запись">
CSS
Стиль кнопок с бликами
HTML
<a href="#">кнопка</a>
CSS
Стеклянная кнопка CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
HTML
<a href="#">1</a>
CSS
Объёмные кнопки CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">Объёмная</a>
CSS
Кнопка CSS положить в корзину
HTML
<a href="#">Объёмная</a>
CSS
Вдавленная кнопка
HTML
<a href="#">Заказать</a>
CSS
Выпуклая кнопка HTML
HTML
<a href="#">Заказать</a>
CSS
Круглые CSS кнопки
HTML
<a href="#"></a>
CSS
HTML
<a href="#">+</a>
CSS
Анимированная кнопка CSS
Анимированное заполнение (тут нет лишнего кода, связанного с кнопкой).
HTML
<a href="#" tabindex="0"><span></span></a>
CSS
HTML
<a href="#" tabindex="0"></a>
CSS
3d кнопка CSS
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Коллекция потрясающих меню для сайта | html, css и javascript (jQuery)

Это регулярно обновляемая коллекция, в которой мы собираем самые интересные меню для сайта, созданные с помощью HTML и CSS (CSS3 & HTML5), а также в некоторых разработках присутствует немного JavaScript (jQuery). Hover-эффекты, эффекты скольжения, с выпадающими списками, полноэкранные, горизонтальные, мобильные, раздвижные, круглые, с иконкой-гамбургер и так далее… Вы можете сразу на странице посмотреть Демо и скачать исходный код (* zip).
Если Вам понравилась наша коллекция, то можете поделится ей в соцсетях!
600+ удивительных PSD исходников кнопок и разных UI элементов для веб - дизайнера
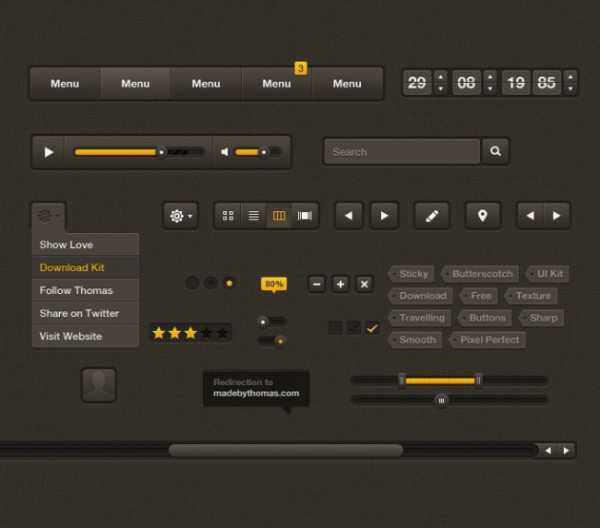
Здравствуйте, дорогие читатели блога beloweb.ru. В этот замечательный вечер мне очень хочется представить Вам подборку в которой Вы сможете найти более 600 PSD исходников кнопок, а также нескольких UI элементов, а именно скролинги, поля для поиска, часы, подсказки и ещё множества замечательных, а самое главное совершенно бесплатных вещей для Веб мастеров и дизайнеров.
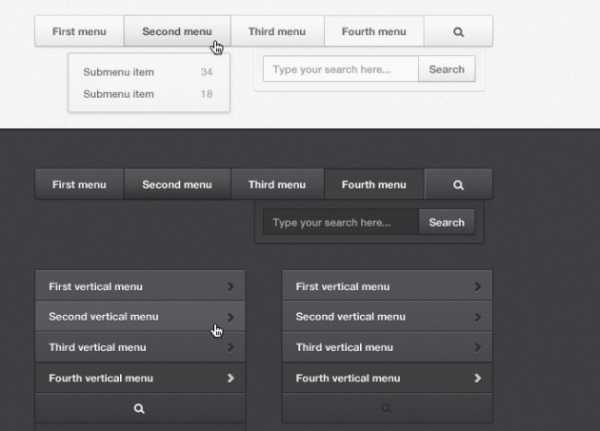
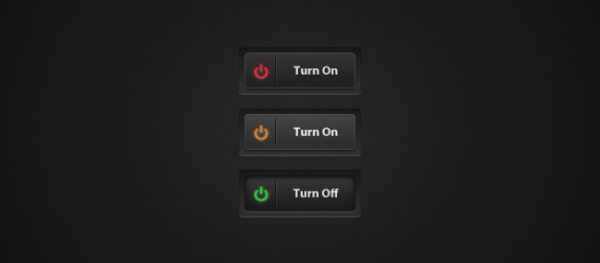
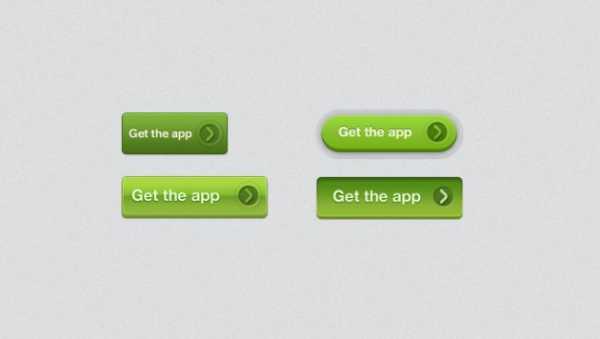
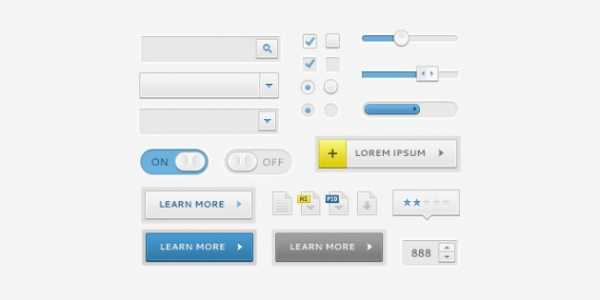
В принципе всё как обычно: на картинках Вы сможете посмотреть что находится в PSD файле, и если кнопки понравились тогда можно скачать их бесплатно и по прямой ссылке.
Друзья, если Вы пропустили прошлые подборки с кнопками, то вот несколько из них:
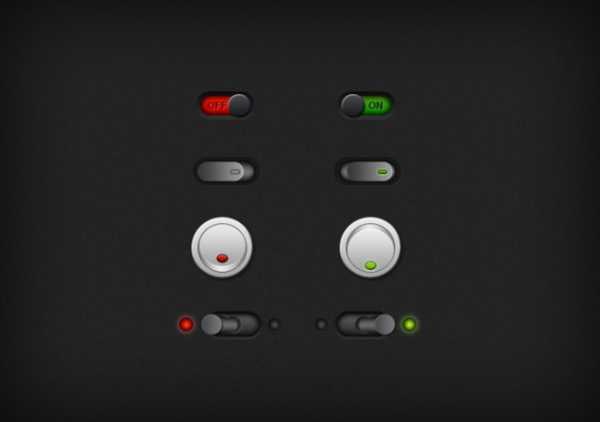
Классные PSD исходники кнопок и регуляторов
Не плохой набор переключателей для веб дизайнера.

Скачать исходники
Полосатые кнопки для сайта
Не большой набор разноцветных и полосатых кнопок для Вашего сайта в PSD формате.
Скачать исходники
Большие 3d кнопки для подписки
Замечательные и большие кнопки серого цвета, которые отлично подойдут для подписки Вашего сайта.

Скачать исходники
PSD Кнопки — иконки для тёмных сайтов
Отличные кнопки минималистического стиля для сайтов с тёмным или чёрным дизайном.

Скачать исходники
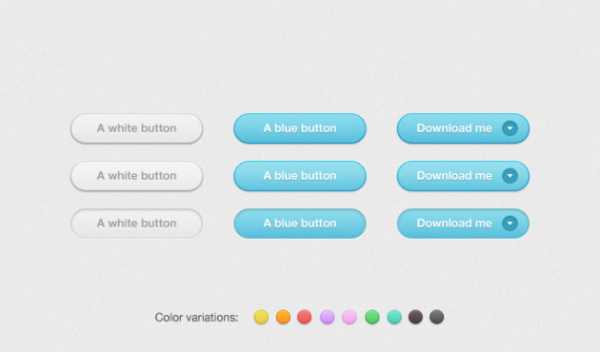
Отличный PSD набор голубых кнопок
Замечательный архив светло-голубых кнопок, которые подойдут для любого оформления сайта.

Скачать исходники
PSD набор разных кнопок для сайта
Несколько замечательных кнопок для социальных сетей, а так же простых кнопок в тёмном оформлении.

Скачать исходники
PSD исходники клавиатурных кнопок на сайт
Красивые кнопки светлой компьютерной клавиатуры.

Скачать исходники
PSD набор социальных кнопок для сайта
Удивительный набор для Вашего сайта классных кнопок социальных закладок с тёмным оформлением.

Скачать исходники
Исходники кнопок для выпадающего меню
С помощью этих PSD исходников кнопок для сайта можно сделать замечательное выпадающее меню в тёмном стиле.

Скачать исходники
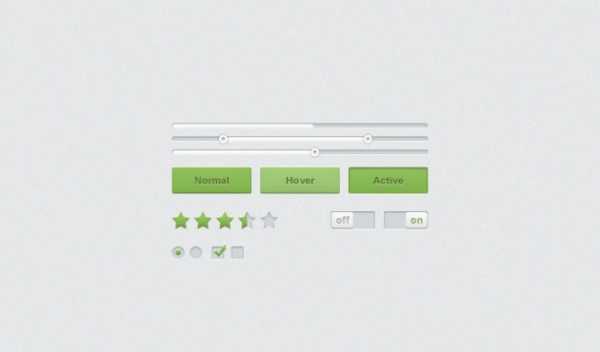
Светлый Ui набор на сайт
Несколько кнопок, звёзд для рейтинга, а также бегунки для скролинга.

Скачать исходники
Металлические кнопки социальных закладок
Не плохой PSD набор кнопок закладок в металлическом цвете.

Скачать исходники
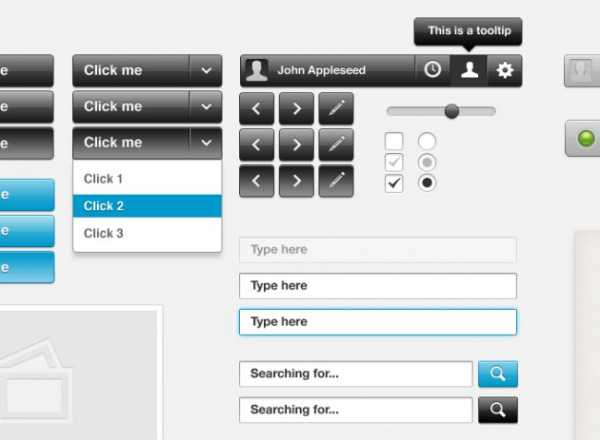
Удивительных набор PSD исходников для дизайнера
Множество отличных кнопок, полей для поиска и ещё нескольких важных и отличных вещей для создания красивого сайта.

Скачать исходники
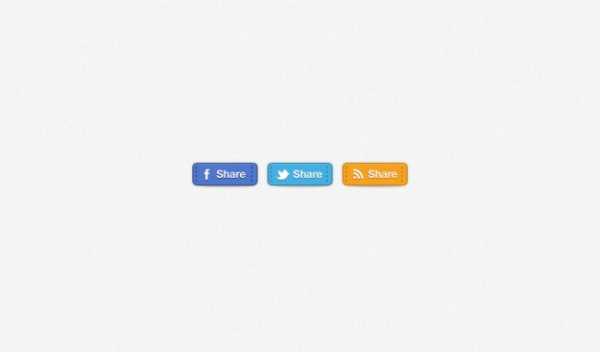
Красивые 3 кнопки закладок для сайта
Очень красиво нарисованные кнопки социальных закладок для сайта.

Скачать исходники
Красивые кнопки для навигации
Замечательный набор кнопок для навигации в доступных в чёрном и светлом стилях.

Скачать исходники
Кнопки включить и выключить
PSD набор состоящий из 3 красивых тёмных кнопок.

Скачать исходники
4 красивых кнопок
Красивые большие кнопки для сайта в зелёном цвете.

Скачать исходники
Светлый UI набор разных элементов
В этом наборе Вы найдёте множество классных вещей для разработки сайта.

Скачать исходники
Тёмные PSD исходники UI элементов
Несколько кнопок, меток, а также поле для поиска, часы, скролинг в тёмном оформлении и совершенно бесплатно.

Скачать исходники
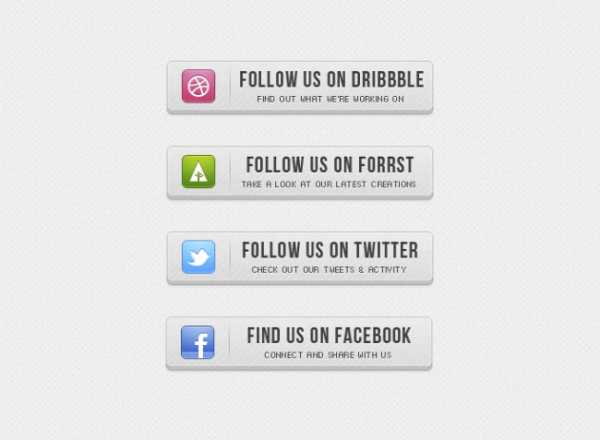
Красивые кнопки «Подписаться» (Follow)
Чудесные кнопки с помощью которых пользователь может подписаться на Ваши обновления.

Скачать исходники
Очень красивые и светлые кнопки
Замечательный PSD набор светлых кнопок доступных с множеством расцветок.

Скачать исходники
советы по созданию, типы и состояния / Хабр
Ник Бабич разработчик, UX/UI специалист написал заметку в блоге UX Planet про UX-дизайн кнопки: советы по созданию, типы и состояния. Наша команда выполнила перевод данной статьи
Кнопки – это самый обычный, «повседневный» элемент дизайна взаимодействия. Именно поэтому на них нужно обратить особое внимание, ведь кнопки являются важнейшим элементом, обеспечивающим беспрепятственное взаимодействие в сети и приложениях. Мы обсудим типы и состояния кнопок — эту информацию нужно знать, чтобы создавать эффективные кнопки и совершенствовать опыт пользователя.
Советы по созданию кнопок
Кнопки должны выглядеть как кнопки
Давайте на минуту представим, как с помощью дизайна донести возможность выбора. Как пользователь поймет, что данный элемент и есть кнопка? Он ориентируется на цвет и форму.

Очень тщательно продумайте размер зоны прикосновения и внутреннего поля. Размер кнопок также помогает пользователю понять, что это за элемент. Каждая платформа дает свои рекомендации в отношении минимального размера зоны прикосновения. Результаты исследования, проведенного MIT Touch Lab, показали, что средний размер для прикосновения подушечками пальцев составляет 10-14 мм, а для кончиков пальцев — от 8 до 10 мм, при этом наиболее оптимальный минимальный размер зоны прикосновения будет 10Х10 мм.

Расположение и порядок
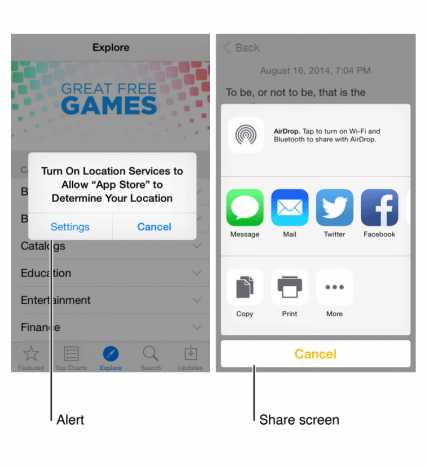
Разместите кнопки там, где пользователи без труда их найдут или там, где они ожидают их увидеть. Посмотрите, как в руководстве по разработке iOS советуют размещать кнопки.

Не забывайте о порядке размещения и положении кнопок. Порядок, в котором идут кнопки, особенно если есть парные кнопки (например, «предыдущий» и «следующий»), очень важен. Убедитесь, что основной акцент в дизайне сделан на основном или самом важном действии пользователя.
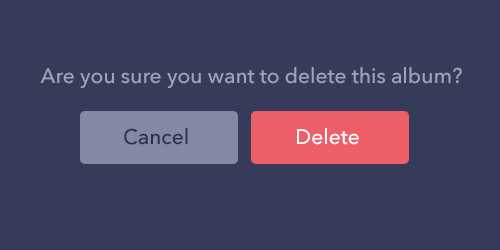
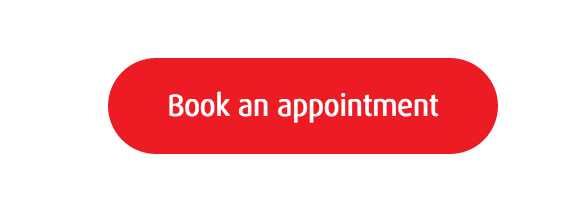
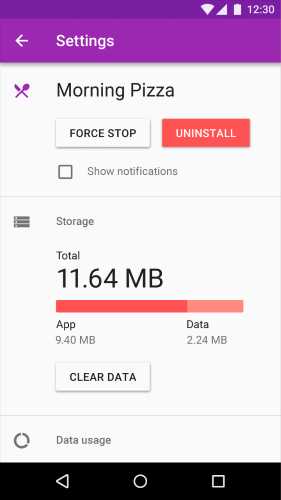
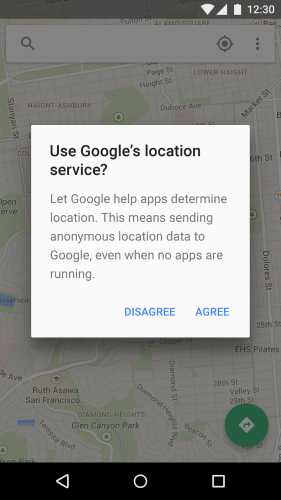
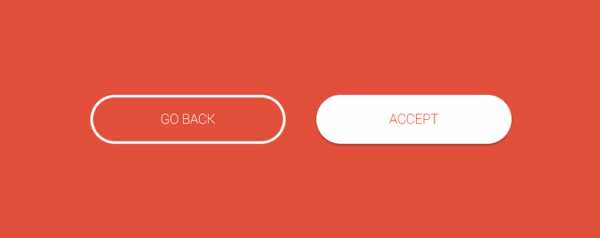
В примере ниже мы используем красную кнопку, которая содержит потенциально деструктивное действие. Обратите внимание, что основное действие не только более насыщенное по цвету и контрасту, но располагается в правой части диалогового окна.

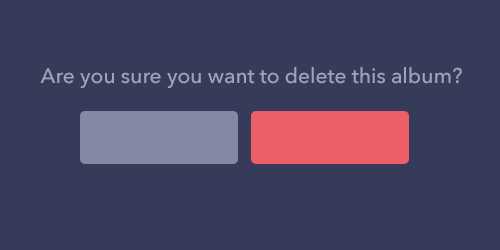
Надписи
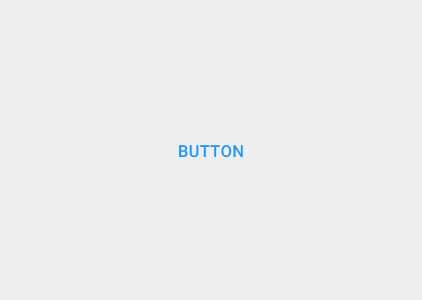
Надписи на кнопках должны означать действие, которое выполняет кнопка. Четко опишите, что произойдет при ее нажатии.
Точно такие же кнопки, как и вверху, но без соответствующей надписи. Чувствуете разницу?

Призыв к действию (CTA)
Самые важные кнопки (особенно, если они призывают к действию) должны выглядеть как самые важные кнопки.

Форма кнопки
Обычно кнопки стараются сделать прямоугольными с прямыми или округлыми краями, в зависимости от стиля сайта или приложения. Согласно некоторым исследованиям, округленные края усиливают восприятие информации и притягивают взгляд к центру элемента.

Можно проявить творчество и использовать другие формы, например, круг, треугольник и даже какие-то оригинальные и необычные формы. Хотя последний вариант все же рискованный.

Главное, соблюдайте единство стиля во всем интерфейсе, чтобы пользователь смог определить, где в вашем приложении находятся кнопки.
Типы кнопок и поведение
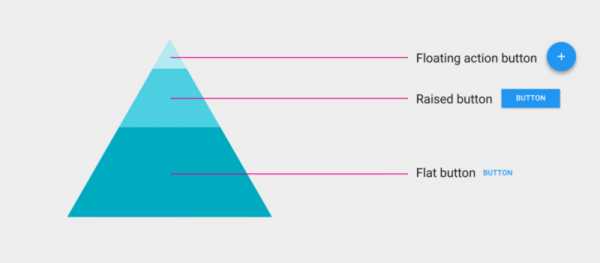
1. Объемная кнопка

Объемная кнопка обычно прямоугольная с подъемом (градация оттенков показывает, что кнопка кликабельна). Объемные кнопки добавляют фактуру в преимущественно плоский макет. Они делают акцент на функциях в самых активных или широких областях.
Применение
На строке в один ряд. Используйте объемные кнопки, чтобы придать значимость действиям на сайте или в приложении с большим количеством разного контента.
Поведение
Объемные кнопки приподнимаются и заполняются цветом при нажатии.

Пример
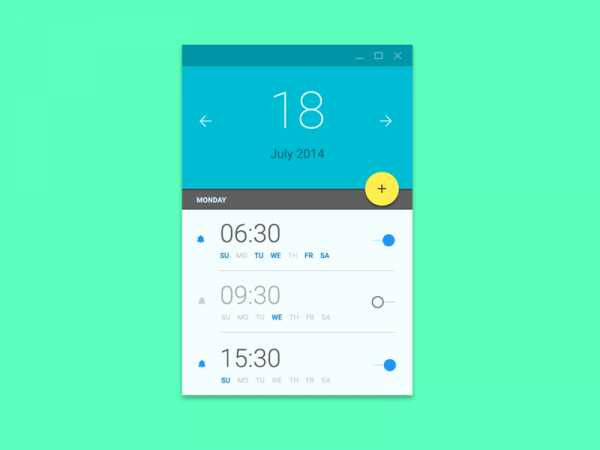
Объемные кнопки выделяются на фоне плоских. Пример приведен для приложения Android.

2. Плоские кнопки
Плоские кнопки не приподнимаются, но также заполняются цветом. Основное преимущество плоских кнопок в том, что они не отвлекают внимание от контента.

Применение
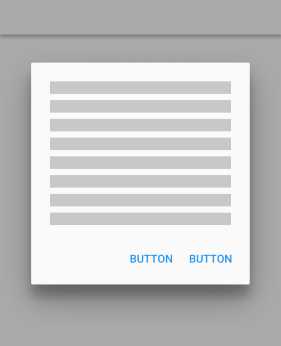
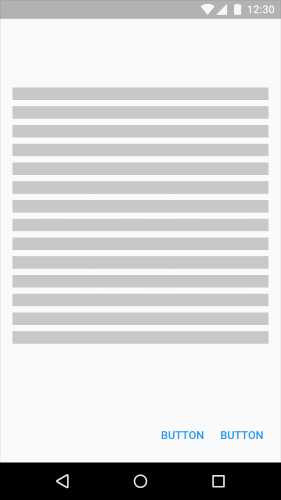
В диалоговых окнах (чтобы соблюсти единство действия кнопки и контента)

На панели инструментов
Расположение снизу, чтобы пользователь быстрее их нашел

Поведение

Пример
Плоская кнопка в диалоговом окне приложения на Android.

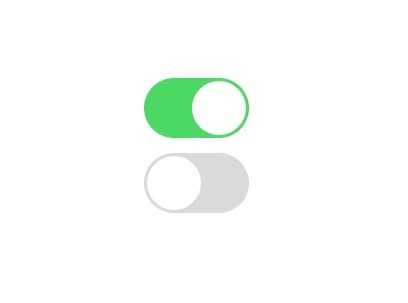
3. Переключатель
Кнопка-переключатель позволяет пользователю переключаться между двумя или (более) состояниями.

Применение
Почти все переключатели применяются в качестве кнопок Вкл\Выкл.
Кнопки-переключатели также можно использовать для группы связанных между собой элементов. Но компоновка макета должна явно указывать, что эти кнопки являются частью всей группы элементов. Есть и другие требования:
· В группе должно быть не менее трех кнопок
· На кнопках должен быть текст, иконка или и то, и другое.
Иконки лучше всего использовать, когда пользователь может сделать выбор и отменить его, других вариантов нет. Например, дать или убрать звезду у товара. Размещают иконки обычно в панели приложения, панели инструментов, на кнопках действия или переключателях.

Очень важно выбрать правильную иконку для кнопки. Я рассказывал об этом в статье «Иконки как фактор удачного пользовательского опыта».
Пример
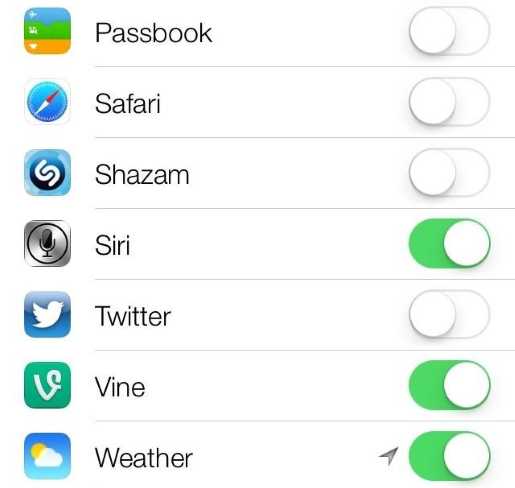
В Apple iOS переключатели использованы в разделе «Настройки».

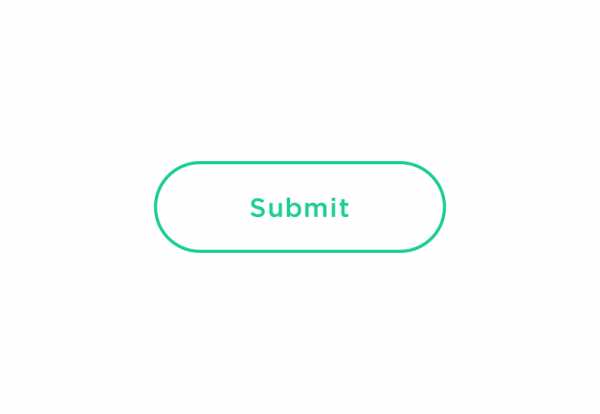
4. Контурные кнопки
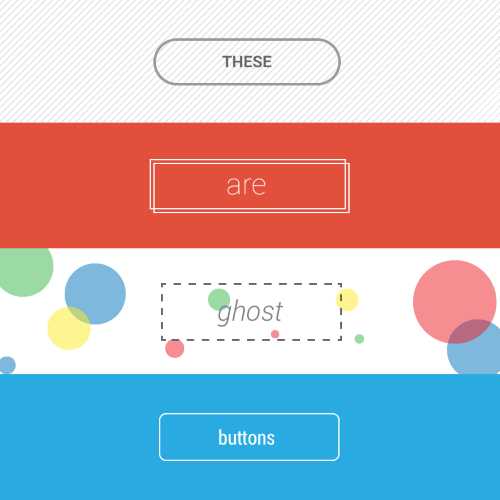
Контурные кнопки — это прозрачные кнопки простой формы, как правило, прямоугольной. Обычно по контуру кнопки идет очень тонкая линия, а внутренняя часть содержит обычный текст.

Применение
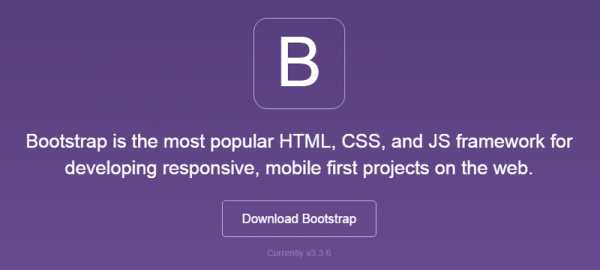
Пожалуй, не стоит использовать контурные кнопки для призыва к действию. Вот, посмотрите на Bootstrap. Контурная кнопка «Скачать» ничем не отличается от главного логотипа, что может запутать пользователей.

Лучше всего использовать такие кнопки для вторичного контента, так как они не будут (по крайней мере, не должны) конкурировать с вашим основным призывом к действию. Хотелось бы, чтобы пользователь сначала увидел основную кнопку CTA, а уже затем (если для него это не актуально) переходил ко второй кнопке.
Кнопка, призывающая к положительному действию, более контрастная и пользователь четко видит действие.

Поведение

Пример
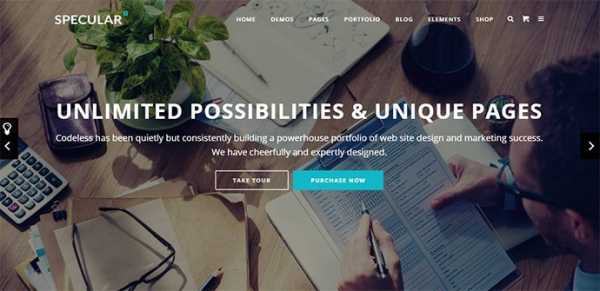
На сайте AirBnB есть контурные кнопки для действия «Стать хозяином».
5. Плавающая кнопка с выпадающим меню
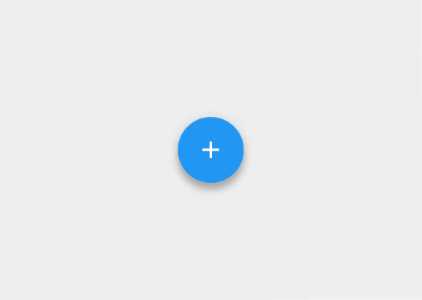
Плавающая кнопка с выпадающим меню — один из элементов материального дизайна Google. Это круглая материальная кнопка, которая приподнимается и дает эффект чернильного пятна при нажатии.
Применение
Плавающие кнопки с выпадающим меню применяются для вызова функциональных клавиш.
Поведение
Их можно сразу заметить по круглой иконке, парящей над UI. Они включают в себя такие типы поведения, как морфинг, запуск и перенос точки привязки.

Выбор типа кнопки.
Выбор стиля кнопки зависит от ее важности, количества контейнеров на экране, и от разметки экрана.


Функция: Достаточно ли важна и уникальна кнопка, чтобы сделать ее плавающей?
Размеры: Выбирайте тип кнопки, в зависимости от контейнера, в котором она будет располагаться и от того, сколько слоев глубины у вас на экране.
Разметка: Используйте преимущественно один тип кнопки на контейнер. Смешивайте типы кнопок только в том случае, если для этого есть основания, например, выделение важной функции.
Состояния кнопок
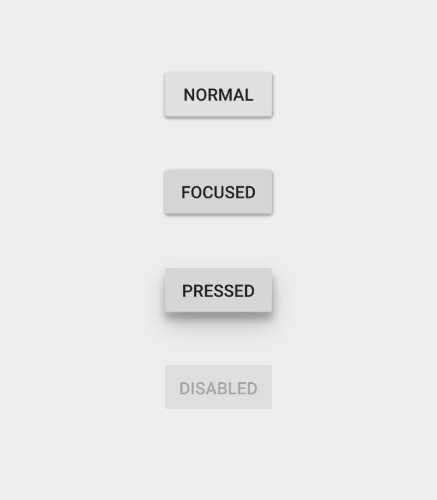
Здесь пойдет речь не о том, как пользователь видит начальную кнопку, а о тех случаях, когда при наведении указателя на нее ничего не меняется. Пользователь не сразу поймет кнопка это или нет? Теперь придется кликнуть, что бы это выяснить …
Такой объект как кнопка имеет несколько состояний, и предоставление визуального отклика с целью отобразить текущее состояние кнопки должно быть приоритетной задачей.
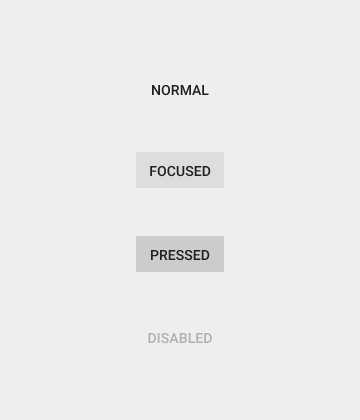
Нормальное состояние
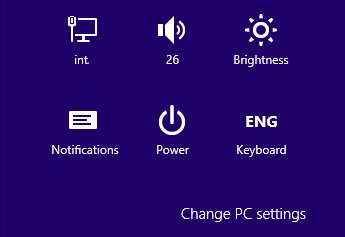
Главное правило этого состояния – кнопка должна выглядеть как кнопка в нормальном состоянии. Windows 8 это показательный пример неудачного дизайна кнопки. Пользователю сложно понять кликабельны или нет объекты в меню настроек.

Состояние в фокусе
Правильно будет дать пользователю понять, что он наводит указатель на кнопку. Пользователь сразу понимает, что его действие было принято, и хочет визуального подтверждения.
Нажатое состояние
Анимируя различные элементы своего дизайна, вы можете внести свежую ноту, проявить немного творчества и порадовать пользователя.

Неактивное состояние
Есть два варианта – спрятать кнопку, либо отобразить ее в неактивном состоянии.
Преимущества скрытой кнопки:
- · Ясность. Отображается только то, что необходимо для текущей задачи.
- · Сохранение пространства. Это позволит вам менять управление, используя одно пространство для разных целей. Что очень удобно, если присутствует очень много элементов управления. Gmail применяет этот способ.
Преимущества использования неактивного состояния:
- Показать возможность действия. Даже если кнопка не используется, пользователь знает, что действие возможно. Можно даже сделать подсказку и объяснить критерии использования.
Контроль размещения. Пользователь понимает, где в интерфейсе размещено управление и кнопки.
Заключение
Кнопки предназначены для того, чтобы направить пользователя и подтолкнуть его к принятию интересующего вас действия. Плавное переключение способствует плавному взаимодействию; проблемы, такие как невозможность найти нужную кнопку являются в лучшем случае помехами, а в худшем – полным провалом.
UX дизайн кнопок это узнаваемость и ясность. Думайте о сайте или приложении как о беседе, начатой занятым пользователем. Кнопка играет критически важную роль в этой беседе.
Большой обзор красивых многоуровневых меню с codepen / Блог компании mr. Gefest / Хабр

Хабр, привет!
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
Flat Horizontal Navigation

Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
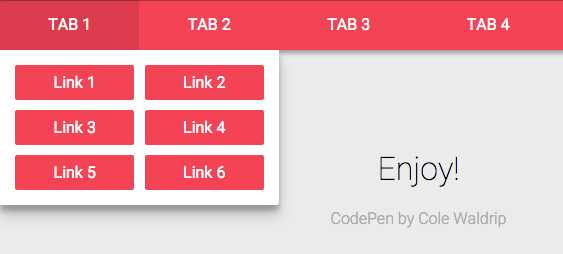
Material Nav Header w/ Aligned Dropdowns

Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
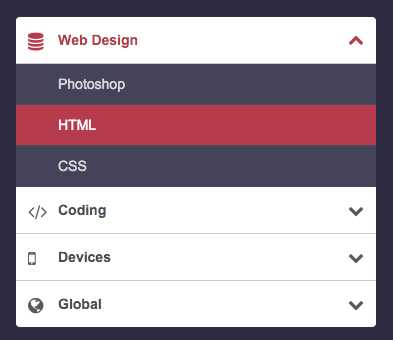
Smooth Accordion Dropdown Menu

Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
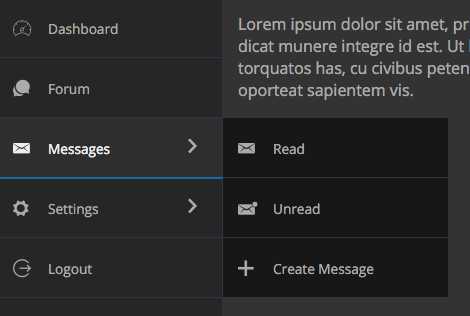
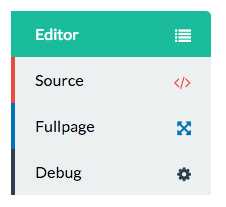
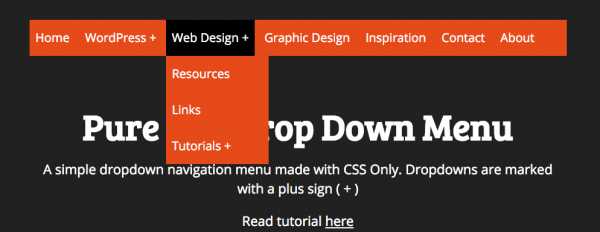
Pure CSS Dark Inline Navigation Menu

Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
Pure CSS3 Mega Dropdown Menu With Animation

Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
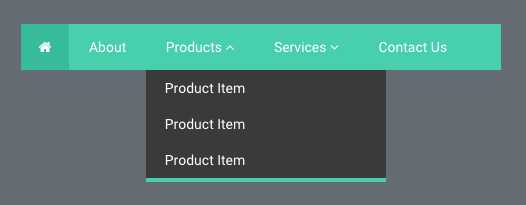
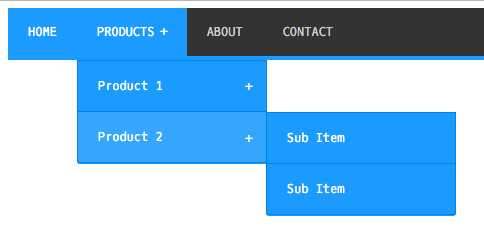
CSS3 Dropdown Menu
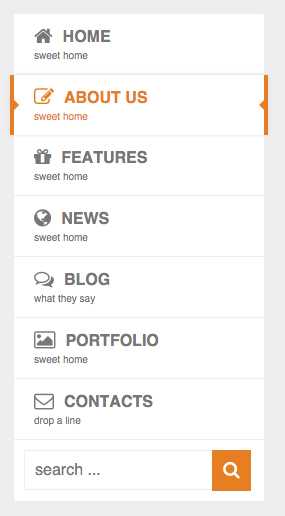
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
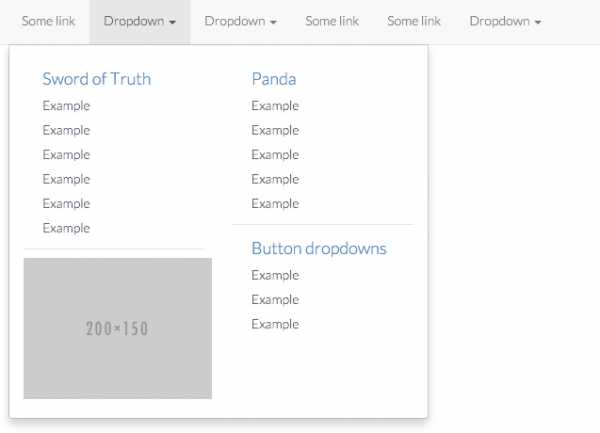
Bootstrap 3 mega-dropdown menu

Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
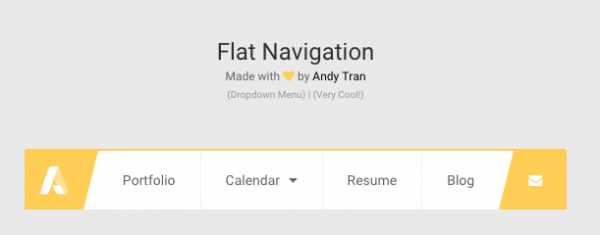
Flat Navigation

Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
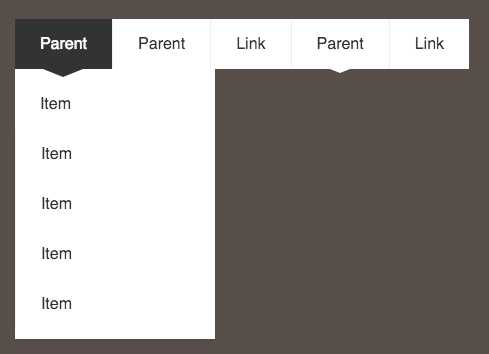
3D nested navigation

Горизонтальное меню с очень крутой анимацией без js!
http://codepen.io/devilishalchemist/pen/wBGVor
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного "хромает". Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu

Оригинальное меню. С простым и чистым кодом без js. Применяйте для "вау" эффектов.
http://codepen.io/Sonick/pen/xJagi
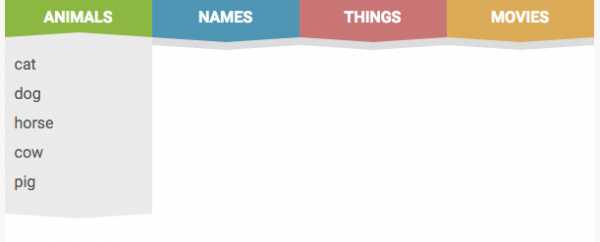
Full CSS3 Dropdown Menu

Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Css3 only dropdown menu

Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus

Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu

Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
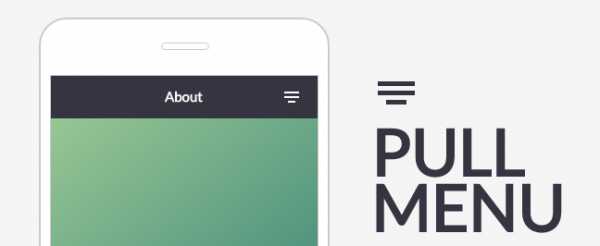
Pull Menu — Menu Interaction Concept

Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu

Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu

Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)

Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!

Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
swift - кнопки главного меню
Переполнение стека- Около
- Продукты
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Кнопки меню Android / iOS
Переполнение стека- Около
- Продукты
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Связаться с разработчиками и технологами
умных плавающих / липких кнопок - виджеты вызовов, обмена, чата и многое другое - Buttonizer - плагин для WordPress
2.2.5
Дата выпуска: 7 дек 2020
Список изменений:
- Добавлены кнопки базы знаний Popup Maker и Elementor Popups
- Исправлена проблема с однокнопочным режимом и включением закрытия при щелчке вне сайта
- Исправлена проблема с неопределенной ошибкой в магазине
- Исправлена проблема с функцией getCookie
- Исправлена проблема с ссылки, которые можно нажимать, даже если пуговица не открыта
- Исправлена проблема с ограничением при обзоре страниц действий
- Исправлена проблема с Google Analytics, когда она не была включена
- Исправлена проблема с кнопкой новой вкладки
- Исправлен неверный цвет
- Различные мелкие исправления
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.2,4
Дата выпуска: 26.11.2020
Новая функция:
- Выбор страниц, сообщений и пользовательских типов сообщений в качестве действий кнопок.
- Теперь вы можете добавить неограниченное количество кнопок в свое меню! Ограничение на 7 дисплеев было удалено, и его можно отключить в настройках.
Журнал изменений:
- Добавлена страница действий кнопки
- Удалено ограничение на 7 кнопок для каждого меню
- Добавлено решение проблемы с мобильным виджетом Messenger
- Изменено раскрывающееся меню действий кнопок на автозаполнение
- Добавлена кнопка закрытия в меню панели инструментов ящик
- Исправлены проблемы с функцией открытия при наведении.
- Исправлены предупреждения PHP в Buttonizer.php при загрузке в первый раз
- Исправлено пропускание позиции анимации открытия, когда кнопка скрыта
- Исправлена анимация пульсирующего внимания
- Исправлена проблема с `` неопределенным значком ''
- Исправлена проблема с Buttonizer, конфликтующей с другими плагинами
- Исправлено неработающее намерение выхода в Safari и Firefox
- Обновлено сообщение о сбое и инструменты
- Различные мелкие исправления
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.2,3
Дата выпуска: 11.11.2020
Журнал изменений:
- Добавить параметр для cc и bcc в действие кнопки почты
- Исправить ошибку при использовании всплывающих окон - Всплывающие окна WordPress
- Исправить проблему, при которой кнопка редактирования предварительного просмотра не работала правильно для отдельных кнопок
- Устранена проблема, при которой пуговица вылетала, когда установка двух кнопок в действии виджета Facebook Messenger
- Устранена проблема, из-за которой значки по-прежнему отображались неправильно в некоторых темах
- Исправление exitintent, не работающего в Safari, Firefox и IE
- Исправление exitintent, некорректно работавшего на отдельных кнопках
- Исправлен сбой панели управления
- Исправлено действие.open () ошибка
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.2.2
Дата выпуска: 4.11.2020
Журнал изменений:
- Панель администратора теперь запоминает, как далеко вы прокрутили и какие группы были открыты на странице обзора
- Перемещены некоторые элементы в интерфейсе администратора
- Исправлена проблема с дублированием групп
- Исправлена проблема, при которой роли разрешений не работал в бесплатном режиме
- Исправлена проблема, из-за которой изображение при наведении не работало
- Исправлена проблема для анимированных одиночных кнопок
- Исправлена проблема с отслеживанием Google Analytics
- Исправлена проблема с Facebook Messenger
- Обновлены имена классов из-за конфликта имен классов с несколькими темами
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.2,1
Дата выпуска: 29.10.2020
Список изменений:
- Различные мелкие исправления
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.2.0
Дата выпуска: 29.10.2020
Релиз нашей версии 2.2!
После долгих бета-версий и обновлений мы наконец выпустили нашу версию 2.2. В этой версии мы полностью переработали наш интерфейс для более быстрого развития и стабильности в будущем.Вместе с ним появились потрясающие новые функции, такие как различные настройки наведения, API JavaScript и многое другое. См. Полный список изменений ниже.
Примечание: если у вас есть собственный CSS для пуговицы, это обновление может сломать их. Чтобы исправить это, вам может потребоваться добавить ! Important в свойства css.
Список изменений:
- Обновления UX
- Обновлен FontAwesome 5 до последней версии
- Переписан код внешнего интерфейса для повышения производительности
- Исправлено несколько сбоев
Новые функции:
- Добавлена возможность отключить кнопку головы
- Добавлена опция «Нажмите снаружи, чтобы закрыть»
- Создан JavaScript API Buttonizer с хуками
- Реализованы улучшенные интегрированные настройки «по умолчанию» и возврат к настройкам группы
- Добавлено свойство rel , теперь можно установить одно или несколько свойств rel для URL-адреса
- Обновленная система разрешений: теперь вы можете выбирать роли, которые могут управлять Buttonizer
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1,9
Дата выпуска: 17.07.2020
Список изменений:
- Исправлена проблема с расширенной настройкой позиции.
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1.8
Дата выпуска: 6.07.2020
Список изменений:
- Исправлена проблема с настройками позиции.
- Исправлены неровные метки.
- Исправлена неработающая настройка анимации.
- Исправлена ошибка 403 () в панели инструментов Buttonizer.
- Исправлена проблема с ролями пользователей.
- Показать полное сообщение об ошибке, если сохранение не удалось.
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1.7
Дата выпуска: 24.06.2020
Список изменений:
- Исправить неработающий только мобильный телефон
- Исправить положение, из-за которого пуговицы не отображались
- Изменено действие WhatsApp для использования wa.me
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1,6
Дата выпуска: 20.06.2020
Журнал изменений:
- Исправление нескольких ошибок
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1.5
Дата выпуска: 17.06.2020
Новые функции
- Теперь вы можете открывать настройки кнопок, выбирая их в предварительном просмотре
- Добавлена функция «закрыть по щелчку за пределами»
- Добавить больше кнопок «добавить кнопки»
- Улучшена производительность интерфейса Buttonizer:
- CSS теперь использует графику powers
- Удалена зависимость jQuery
Полный список изменений см. Здесь
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
Исправление ошибки
2.1,4
Дата выпуска: 14.05.2020
Исправление ошибки:
- Исправлен сбой панели управления при входе в панель Buttonizer в определенных ситуациях
- Исправлено несколько ошибок в «намерении выхода»
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1.3
Дата выпуска: 11.05.2020
Чао! Баттонайзер по-итальянски! Buttonizer теперь доступен на итальянском языке благодаря Ivano (пользователю Buttonizer)! Хотите переводить с нами? Станьте участником!
Исправлены ошибки и обновления:
- Добавлен итальянский язык
- Добавлено новое действие кнопки: «Перейти вниз»
- Обновлен метод сохранения
- Исправлен сбой при поиске значков на карте
- Исправлен сбой палитры цветов при наличии «прозрачного» как цвет
- Исправить проблему с тем, что тема и тело не работают
- Исправить проблему с виджетом программы обмена сообщениями
- Исправить намерение выхода для отдельных кнопок
- Исправлено несколько сбоев
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1,2
Дата выпуска: 30.04.2020
Исправления ошибок и обновления:
- Исправить цикл сохранения с помощью одной кнопки
- Исправить сбой при намерении выхода
- Исправить ошибку в расписании
- Возможное исправление некоторых сбоев при новых установках
- Возможное исправление ошибки ajaxurl, с которой столкнулись некоторые пользователи
- Возможное исправление current_screen () сбой
- Улучшенное управление переводом в UI
- Улучшенная функция без ajax
- Повышенная производительность
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1,1
Дата выпуска: 28.04.2020
Первые исправления ошибок! Спасибо всем за отзывы 🙂
Исправления ошибок:
- Исправляет несколько сбоев пользовательского интерфейса
- Исправляет ошибку в правиле страницы, которое было введено в v2.1
- Исправлена ошибка, из-за которой кнопка Buttonizer не отображалась на панели администратора WordPress
- Исправлена ошибка в библиотека значков
- Исправляет ошибку в подсказках
- Работал над отзывами
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1.0
Дата выпуска: 25.04.2020
Релиз версии 2.1! После напряженной работы в течение последних нескольких месяцев и выпуска нескольких бета-версий мы наконец-то рады выпустить его!
Buttonizer 2.0 стал началом чего-то нового для Buttonizer. Мы перешли от внутреннего интерфейса к внешнему. После выпуска версии 2.0 в прошлом году мы получили много отзывов от нашего сообщества. В Buttonizer 2.1 основное внимание уделялось UX и интеграции правил Material Design в интерфейс.
Мы очень рады наконец-то выпустить эту версию и надеемся, что вы получите улыбку при взаимодействии с Buttonizer 2.1.
Что нового?
- Большое изменение пользовательского интерфейса и пользовательского интерфейса
- Повышение производительности
- Полностью переписанная панель управления
Обновлено:
- Оптимизированное сохранение
- Дополнительные расширенные функции
- Реструктуризация Frond-End
- Теперь используется WordPress API
- Прекращена поддержка PHP 5.9 или ниже
- Прекращена поддержка WordPress 4.6 или ниже
Если у вас возникнут ошибки, проблемы или у вас есть отзывы, сообщите нам об этом в нашем сообществе Buttonizer!
2.0.9
Дата выпуска: 3 февраля 2020 г.
В этом выпуске мы обновили серверную часть Freemius. Теперь мы лучше поддерживаем.
** Версия 2.1 в процессе разработки! ***
В настоящий момент команда Buttonizer работает над большим обновлением, которое скоро выйдет! В версии 2.1 мы дадим Buttonizer новую современную панель управления, переписанный бэкэнд и новые функции.Оставайтесь с нами, если вам интересно!
Если у вас возникнут ошибки, проблемы или у вас есть отзывы, сообщите нам об этом в нашем сообществе Buttonizer!
2.0.8
Дата выпуска: 23.11.2019
Что нового?
- теперь вы можете заставить Buttonizer не использовать Google Analytics
Обновлено:
- Обновлен URL-адрес для обмена в социальных сетях Pinterest, поскольку старый стал устаревшим
- Обновлена ссылка на чат Viber
- Исправлена ошибка в мессенджере Facebook
- Исправлена анимация одной кнопки
- Бэкэнд Freemius
Если у вас возникнут ошибки, проблемы или у вас есть отзывы, сообщите нам об этом в нашем сообществе Buttonizer!
2.0,7
Дата выпуска: 8.09.2019
Сегодня мы выпустили Buttonizer 2.0.7! Вы любите переводить Buttonizer?
Что нового?
В этом выпуске мы добавили два новых действия кнопок !
- Копировать URL страницы
- Распечатать страницу
- Поддержка другого всплывающего плагина WordPress
Обновлено:
- Исправить размер шрифта метки кнопки и радиус границы
- Исправить тень поля кнопки
- Небольшая настройка CSS для стиля меню
- Исправлена ошибка локализации
- Несколько других исправлений ошибок и улучшений
Если у вас возникнут ошибки, проблемы или у вас есть отзывы, сообщите нам об этом в нашем сообществе Buttonizer!
2.0,6
Дата выпуска: 9.08.2019
Сегодня мы выпустили Buttonizer 2.0.6!
Что нового?
- Добавлен стиль прямоугольного меню
- Добавлена импульсная анимация (Премиум)
- Добавлена анимация желе (Премиум)
- Добавлено намерение выхода (Премиум)
Обновлено:
- В группе мы сделали 'стиль кнопки' всегда видимым (только серым)
- Обновлен способ вызова всплывающих окон через Buttonizer
- Исправлена ошибка виджета Facebook Messenger
- Исправлено для людей, которые используют плагин ' All in one WordPress Security '
- Исправлены некоторые ошибки на отдельных кнопках
- Обновлен бэкэнд Freemius
- Несколько других исправлений ошибок и улучшений
Если у вас возникнут ошибки, проблемы или у вас есть отзывы, сообщите нам об этом в нашем сообществе Buttonizer!
2.0,5
Дата выпуска: 23.07.2019
Полный интерфейс теперь можно переводить! Мы добавили голландский язык! Вы хотите перевести Buttonizer на свой язык? Щелкните здесь, чтобы узнать больше о том, как перевести Buttonizer!
Мы также исправили важную ошибку Google Analytics ! Из-за этой ошибки Buttonizer не отслеживал данные о нажатиях кнопок… Приносим извинения за неудобства! Теперь он должен работать, мы будем следить за нашим исправлением.
Но у нас есть и другие хорошие новости! В этой версии мы также добавили новых действий при нажатии в Buttonizer! Можно даже открыть виджет чата в Facebook Messenger нажатием кнопки!
Список новых действий кнопок:
- Нажмите, чтобы поговорить
- Виджет Facebook Messenger
- Личное сообщение в Twitter
- Snapchat
- Skype
- ЛИНИЯ
- Телеграмма
- Вичат
- Viber
- Кнопки социальных сетей
- Твиттер
- Электронная почта
- ВКонтакте
- Поптин
- Waze
- Открытое всплывающее окно (опция: с контактной формой)
- Поптин
- Всплывающее окно Elementor
- Конструктор всплывающих окон
Другие изменения:
* Небольшие исправления ошибок
* После некоторой обратной связи мы изменили сообщение о подписке
* Теперь мы используем нашу новую базу знаний!
Если у вас возникнут ошибки, проблемы или у вас есть отзывы, сообщите нам об этом в нашем сообществе Buttonizer!
2.0,4
Дата выпуска: 19.06.2019
В этой версии исправлены две ошибки. Если вы обнаружите какие-либо ошибки или ошибки в Buttonizer, сообщите о них здесь
2.0.3
Дата выпуска: 19.06.2019
С 2.0.3 мы официально выпустили бесплатную версию!
В эту версию добавлены / изменены следующие функции:
- Некоторые изменения UX
- Добавлен «(экспериментальный)» в трекер событий
Исправления:
- Исправлены отсутствующие параметры, когда в группе только 1 кнопка
- Исправлено больше проблем миграции (видимость положения и метки)
- Убедились, что все премиум-функции исключены из бесплатной версии
2.0,2
Дата выпуска: 14.06.2019
В эту версию добавлены следующие функции:
- Добавлена поддержка поддоменов
- Теперь вы можете скрыть верхнюю панель администратора «Buttonizer 2.0» в настройках
- Теперь вы можете скрыть всплывающие подсказки в настройках
- Добавлен триггер javascript после того, как группы Buttonizer инициализирован. Подробнее
- Добавлена симпатичная иконка сохранения
Исправления:
- Исправлена небольшая ошибка миграции
- Исправлена ошибка поиска FontAwesome 4.7
- Исправлена ошибка, из-за которой не запускалось всплывающее окно Elementor
- Исправлена проблема перетаскивания
- Исправлена проблема перехода стиля меню CSS
- Подготовка материала для Выпуск бесплатной версии
- Изменен тур Buttonizer
- Удалены некоторые предупреждения для действия кнопки «URL»
- «Полукруг» переименован в «Угловой круг»
2.0,1
Дата выпуска: 5.06.2019
Исправлено:
- Значки не центрированы
- Исправлены множественные проблемы миграции
- Использование новых методов безопасности в панели управления администратора для Buttonizer
2,0
Дата выпуска: 31.05.2019
Пуговица с медленным высвобождением 2.0
Большие, важные новые функции:
- Измененный пользовательский интерфейс и UX
- Добавлен предварительный просмотр кнопок в реальном времени
- Публикация кнопок или сохранение изменений в концепции
Чтобы прочитать полный список изменений, посетите наше сообщество: https: // community.buttonizer.pro/d/30-buttonizer-2-0-changelog
1.5.7
Дата выпуска: 29.05.2019
Патч Freemius bug
Кстати, скоро выйдет 2.0! Оставайтесь в курсе! 🙂
1.5.6
Дата выпуска: 25.02.2019
Исправление безопасности
1,5,5
Дата выпуска: 9 января 2019 г.
Небольшое обновление, но мы работаем над большим 2.0! Бета скоро начнется
Хотите узнать больше о Buttonizer 2.0? Проверьте https://buttonizer.pro/become-a-beta-tester/
1.5.4
Дата выпуска: 26.09.2018
Исправление нескольких уведомлений / предупреждений PHP.
1.5.3
Дата выпуска: 17.09.2018
Исправление ошибки в панели управления администратора, из-за которой скрипты загружались вне страниц администрирования Buttonizer.
Кстати, вам может быть интересно узнать, что мы очень усердно работаем над Buttonizer 2.0, скоро будут большие улучшения, следите за обновлениями! 🙂
Исправление ошибки для пользователей Buttonizer PRO:
Мы исправили часовой пояс для некоторых пользователей, которые используют часы работы, иногда Buttonizer использовал неправильный часовой пояс, чтобы отображать кнопки, даже если вы настроили его правильно.Теперь это должно быть правильно. Сообщите нам, если у вас возникнут другие проблемы!
1.5.1
Дата выпуска: 22.04.2018
Исправление ошибки создания кнопок. Сообщите нам, если вы обнаружите другие ошибки
1,5
Дата выпуска: 19.04.2018
Мы добавили повторяющиеся кнопки! Да, и мы изменили название «Категории страниц» на «Правила страниц».
Новые функции:
- Дубликаты кнопок
Исправления ошибок:
- Порядок кнопок
- Уведомления PHP Serval
1.4,5
Дата выпуска: 10.04.2018
Создайте пользовательские кнопки обмена, и теперь у нас есть партнерская программа!
Новые функции:
- Теперь можно назначить публикацию в социальных сетях для основной кнопки действия
- В Buttonizer добавлено присоединение, проверьте это в меню Buttonizer!
Ошибки:
- Мелкие исправления ошибок
Новые функции для пользователей Buttonizer PRO:
- Уже можно было изменить значок кнопки на свое собственное изображение, теперь также можно установить фон кнопки!
- Можно изменить дизайн этикетки, цвет шрифта и фона
Продолжайте застегивать пуговицы и дайте нам знать, когда у вас появится запрос на функцию!
1.4,4
Дата выпуска: 15.03.2018
Новое в Buttonizer:
- Для мобильных пользователей добавлен обмен WhatsApp! Обратите внимание на «Кнопки обмена в соцсетях»!
- Зарабатывай бесплатно! Обновите Buttonizer и посетите страницу «Бесплатная премиум» для получения дополнительной информации 🙂
Исправление ошибки:
- Исправлено наведение метки на уведомление PHP.
- Небольшие исправления ошибок
1.4.3
Дата выпуска: 12 марта 2018 г.
Исправление ошибки:
- Исправлена проблема с меткой кнопки
1.4,2
Дата выпуска: 8 марта 2018 г.
Новое обновление, добавлена одна новая функция! Теперь можно изменить размер кнопки на мобильных устройствах, поскольку они меньше, чем на компьютере. Если вам нравится большая кнопка на рабочем столе, вы все равно можете использовать маленькую для мобильных устройств.
Исправления ошибок:
- Некоторые пользователи столкнулись с тем, что при сохранении появлялось сообщение «хотите ли вы покинуть эту страницу» везде в WordPress, где сейчас исправлено!
- Исправление CSS для кнопки, когда кнопки скрыты (иногда они все еще были активными)
Новые функции:
- Теперь можно изменить размер кнопки для мобильных устройств
Новые функции для пользователей Buttonizer PRO:
- Добавлены новые параметры правил страницы:
- URL содержит
- URL начинается с
- URL заканчивается на
Идея, ошибка или особенность? Пожалуйста дай нам знать! Мы всегда рады полученным отзывам!
1.4
Дата выпуска: 1 марта 2018 г.
Мы счастливы и благодарны за все отзывы, и мы действительно стараемся реализовать все запрошенные функции (их много! Спасибо всем за это!) Мы с радостью можем сообщить, что мы уже реализовали наиболее востребованные функции в этом обновлении. . Мы очень стараемся сделать все как можно скорее. Оставайтесь с нами и продолжайте застегивать!
Новые функции:
- Теперь вы можете назначить кнопке функцию возврата к началу страницы.
- Реализована функция обмена почтой.При этом есть проверка с максимум 3 вариантами обмена в социальных сетях.
-Видео-уроки теперь добавлены в дашборд.
Новые функции для пользователей Buttonizer PRO:
- Правила и категории страниц улучшены и внедрены в Buttonizer (вы можете создавать разные кнопки для разных страниц)
Стиль:
-Теперь вы можете изменить размер пуговицы!
-При наведении ярлыка можно установить только мобильное устройство, только настольное устройство, оба параметра или значение по умолчанию!
-На приборной панели применен домашний стиль Buttonizer.
-Мы снова изменили структуру кода, теперь он красивый и чистый!
-Тур реконструирован.
-Новые картинки на странице wordpress
Исправлены ошибки:
- Исправлена ошибка на странице контактов
- В поле ввода метки добавлено предупреждение
- Исправлены мелкие ошибки
Идея, ошибка или особенность? Пожалуйста дай нам знать! Мы всегда рады полученным отзывам!
1,3
(Ошибка) Исправления:
- Больше невозможно вставить какой-либо другой символ, кроме цифр, в поле размещения.
- Исправлена проблема с меткой для заказа, больше не накладываются метки при наведении курсора.
- Когда включен параметр «Показывать при прокрутке», кнопки будут теперь анимируйте то, что нужно, а не просто скрывать и показывать.
- Метка рядом с кнопкой при зеркальном отображении теперь находится справа (как и должно быть)
1,2
Новое в Buttonizer: переместить кнопку проще! Вы можете переместить кнопку из левого нижнего угла или из правого нижнего угла. Мы также добавили зеркальное отображение кнопки: отразите стиль кнопки и измените положение метки с правой стороны кнопки на левую сторону кнопки.
Новые функции в этом выпуске:
- Размещение кнопок: выравнивание кнопки по левому краю или выравнивание по правому краю
- Зеркальное отображение кнопок: стиль анимации кнопки можно отразить
Исправлены ошибки:
- Исправлен конфликт с Postman SMTP.
- Текст метки использовался для маркировки событий Google Analytics.Теперь мы изменили его, чтобы использовать заголовок кнопки, как и должно быть. Приносим извинения за неудобства
- Прочие мелкие исправления
1,1
Исправление ошибки:
- исправление изменения цвета в WordPress 4.9. Окно закрылось, когда вы попытались изменить цвета. Теперь он должен работать.
- В воскресенье плагин использовал начальные данные понедельника. Исправлена.
Удалено:
- Скрыть ярлык: Вы можете скрыть его без текста
Добавлено:
- Показывать метку при наведении
- Пользовательские классы
1.0,10
Важное исправление ошибки:
- Несколько человек не смогли добавить новую кнопку. Исправлено!
- Исправлена еще одна ошибка
- Удалена неиспользуемая функция, вызывающая предупреждение
1.0.9
Новое крутое обновление! Мы добавили для наших новых пользователей обзор (конечно, если вы уже используете Buttonizer, смело отправляйтесь в тур!). Если у кого-то есть отзывы о туре, свяжитесь с нами через плагин! 🙂
Мы добавили кое-что волшебное! Для каждой кнопки теперь можно использовать одно из следующих действий:
- URL-адрес веб-сайта: для открытия веб-страницы
- Номер телефона: прямое действие
- Электронная почта: открывает настольный клиент от пользователя с уже заполненным вашим почтовым адресом
Новое в этой версии:
- Информационный тур для наших новых пользователей
- Упрощение действий кнопок
Изменено:
- Немного переупорядочил страницу настроек
Исправлено:
- При включении «показывать при наведении» только одной кнопкой метка больше не будет видна
- Некоторые плагины кэширования предпочитают кэшировать наш javascript, мы добавили исправление к этому
- Другие ошибки
1.0,8
Внутри Buttonizer несколько изменений. Как будто страница настроек теперь лучше организована и стилизована.
Добавлено в Buttonizer:
- Мы вводим «Анимацию внимания»: есть 2 анимации, позволяющие кнопке выпрыгивать из фона
- Теперь можно присвоить основной кнопке метку
- Вы можете включить опцию «Показать метку» на hover '
Исправлено:
- Исправление публикации в социальных сетях для меню кнопки круга
- Некоторые PHP-уведомления предупреждают, что люди «заметили»
- Исправление стиля
- Некоторые ошибки
1.0,7
Исправление Javascript при возникновении ошибки из-за неправильного цвета
1.0.6
Добавлена новая функция: изменение цвета каждой кнопки.
С этого момента вы можете изменить цвет каждой создаваемой плавающей кнопки действия. Если вы хотите создать плавающее меню с кнопками разных цветов, теперь это возможно!
Добавлена новая функция: Новая анимация плавающего меню
Теперь у нас есть новая анимация для открытия плавающего меню (несколько плавающих действий). Вместо того, чтобы показывать кнопки друг над другом, вы можете сделать плавающие кнопки кругом под 45 градусов.
1.0.5
Добавлена новая функция: добавление собственных изображений и значков
Теперь вы можете добавлять собственные изображения и значки для каждой кнопки, а не только для основной кнопки :).
1.0.4
Добавлена новая функция: Drag & Drop для плавающего меню
- Drag & Drop. Вы можете перетащить свои кнопки, чтобы вы могли выбрать, в каком порядке они будут отображаться, если вы хотите отобразить более одной кнопки на одной странице. Это идеально, если вы хотите добавить плавающее меню. Вы можете легко изменить положение кнопок.
- Исправлены ошибки
1.0.3
Добавлена новая функция:
- Намерение выхода: позволяют плавающим кнопкам действия с чистым всплывающим окном, когда посетитель пытается покинуть ваш сайт. Добавив намерение выхода, вы можете увеличить количество конверсий и сохранить
1.0.2
Запуск плагина Buttonizer Floating Action Button!
.swing - Добавить функциональность в кнопку меню в java
Переполнение стека- Около
- Продукты
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама
Кнопка меню навигационной панели | Webflow University
Используйте кнопку меню на панели навигации для организации ссылок меню на мобильных устройствах.
В этом видео используется старый интерфейс. Скоро выйдет обновленная версия!
В этом видео используется старый интерфейс. Скоро выйдет обновленная версия!
Кнопка меню - это элемент внутри навигационной панели, который организует навигационные ссылки при ограниченном горизонтальном пространстве, как на мобильном устройстве. Иногда его называют «гамбургер-меню».
Кнопка меню и ее функции встроены в элемент Navbar, и к ним можно получить доступ и настроить различными способами.Мы рассмотрим четыре аспекта кнопки меню:
- Вызов меню
- Видимость устройства
- Анимация меню
- Стилизация кнопки меню
Вызов меню
По умолчанию кнопка меню навигации отображается в точке останова планшета и ниже. Вы можете перейти в режим предварительного просмотра и увидеть, как меню появляется на панели навигации, когда вы переключаетесь на эти устройства. Нажатие этой кнопки меню развернет меню навигации, а повторное нажатие кнопки сворачивает меню навигации.
В точке останова Desktop вы можете видеть, что навигационные ссылки вложены внутри элемента навигационного меню. Это навигационное меню - тот же элемент, который отображается при нажатии кнопки меню - он просто отображает навигационные ссылки в вертикальном списке.
Вызов меню в конструкторе
Вы можете открыть меню навигации в конструкторе, выполнив следующие действия:
- Выберите панель навигации или любой элемент внутри нее
- Перейдите в Настройки элемента и нажмите Открыть меню
- Designer автоматически переключится на точку останова планшета, и откроется меню
Видимость устройства
По умолчанию кнопка меню панели навигации отображается в точке останова планшета, но это можно изменить.Кнопку можно сделать видимой на всех точках останова или вообще ни на одной. Выполните следующие действия, чтобы изменить видимость:
- Выберите панель навигации или любой элемент внутри панели навигации
- Перейдите к настройкам элемента
- Используйте ползунок параметров устройства, чтобы выбрать, где кнопка меню появляется впервые
Меню анимации
Существует три типа анимации раскрытия, которые можно использовать для меню:
- Выпадающее
- Над правым
- За левым
Вы можете выбрать анимацию показа в настройках элемента на панели навигации.
Раскрывающееся меню
Это тип меню по умолчанию. При нажатии кнопки меню навигационное меню выпадает из панели навигации. По умолчанию навигационное меню занимает всю ширину окна браузера.
Вверху справа
Если выбран этот тип меню, навигационное меню будет перемещаться с правой стороны экрана при нажатии кнопки меню. Обратите внимание, что этот тип меню занимает всю высоту окна браузера.
Сверху слева
Этот тип меню такой же, как и Сверху справа, за исключением того, что навигационное меню будет перемещаться слева.Этот тип меню также займет всю высоту окна браузера.
Ослабление и переход меню
Для всех этих типов меню вы можете управлять типом кривой замедления, которая используется для анимации переходов при открытии и закрытии. Вы также можете настроить продолжительность перехода.
Стилизация кнопки меню
Вы можете стилизовать любой аспект навигационной панели или навигационного меню. Поскольку стили каскадно переходят от более крупных точек останова, выберите самую высокую точку останова, в которой включена кнопка меню панели навигации, а затем добавьте стили.
Стилизация кнопки
В представлении планшета, например, вы можете выбрать кнопку меню и установить цвет для фона.
Стилизация значка
Вы также можете стилизовать значок меню с помощью настроек типографики. Выбрав кнопку меню, вы можете изменить размер значка меню, отрегулировав размер шрифта. Вы также можете изменить цвет значка меню, настроив цвет шрифта. Значок унаследует эти стили оформления от своего родительского элемента, кнопки меню.
Содержимое кнопки можно настроить. Значок можно удалить и заменить на собственное изображение или текстовый элемент.
Стилизация открытого состояния
Внешний вид кнопки меню можно настроить в зависимости от того, закрыто ли меню (по умолчанию) или открыто. Когда вы добавляете класс к элементу кнопки меню и включаете «Открыть меню», в поле селектора добавляется специальный класс «Открыть».
Подобно тому, как стили работают в состоянии по умолчанию, вы можете применить стили фона и оформления к кнопке меню, чтобы изменить цвет фона и цвет значка.
Попробуйте Webflow - это бесплатно
.